最近在學習 Laravel 框架,自己做了個項目,總結了一些 Laravel 網站效能提升的方法。本文主要為大家彙整介紹了Laravel網站開啟速度優化的一些方法,文中介紹的非常詳細,需要的朋友可以參考借鑒,下面來一起看看吧。希望對大家有幫助。
前言
Laravel是一個功能強大的框架,元件很多,程式碼也很龐大,它的易用方便是犧牲了效能的,即便如此它仍然是一個優秀的框架,但在正式環境下要做好優化提升網站的開啟速度。以下這篇文章主要跟大家介紹了Laravel網站開啟速度優化的一些方法技巧,下面話不多說,來一起看看詳細的介紹:
一、關閉debug
打開.env文件,把debug設定為false.
APP_ENV=local APP_DEBUG=false APP_KEY=base64:sT/aTFeaE13eyao1Raee6jC9Ff+Yle1SE+wtyk0H6B4=
二、快取路由和配置
php artisan route:cache php artisan config:cache
三、Laravel優化指令
php artisan optimize
#、composer最佳化##
sudo composer dump-autoload --optimize
五、使用Laravel快取
使用Laravel的Cache方法快取內容,有檔案緩存,資料庫緩存,redis緩存,使用redis也可以用predis元件,也可以多種快取方式結合。$lists = Cache::remember('travel.destination.lists', 20, function () {
return $this->destination->getList();
});六、使用CDN
#如七牛CDN,每月送你20G流量和20G儲存空間,對於小站來說完全足夠了。七、使用PHP 7並開啟OPcache
#提升PHP 7效能的幾個tips,第一個就是開啟opache,引用下原文:記得啟用Zend Opcache, 因為PHP7即使不啟用Opcache速度也比PHP-5.6啟用了Opcache快, 所以之前測試時期就發生了有人一直沒有啟用Opcache的事情
yum list yum70*指令搜尋一下,果然有,於是install下來:
yum install php70-php-opcache.x86_64
service php70-php-fpm restart指令。 (不同的系統和環境根據自己的情況安裝和開啟opache)

八、nginx開啟gzip壓縮
#在伺服器Nginx開啟gzip壓縮是最佳化網站效能的方法之一,可以有效減少伺服器頻寬的消耗,缺點是會增加CPU的佔用率,但很多時候CPU往往是空閒最多的。 引用nginx官網的介紹:The ngx_http_gzip_module module is a filter that compresses responses using the “gzip” method. This often helps to reduce the size of transmit data by od. This often helps to reduce the size of transmit or by by half.在Nginx開啟gzip壓縮
開啟nginx.conf文件,新增如下:gzip on; gzip_min_length 1k; gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on;
gzip參數介紹
GZIP ON|OFF
GZIP_MIN_LENGTH 1000
GZIP_PROXIED EXPIRED NO-CACHE NO-STORE PRIVATE AUTH;
GZIP_TYPES TEXT/PLAIN APPLICATION/XML;
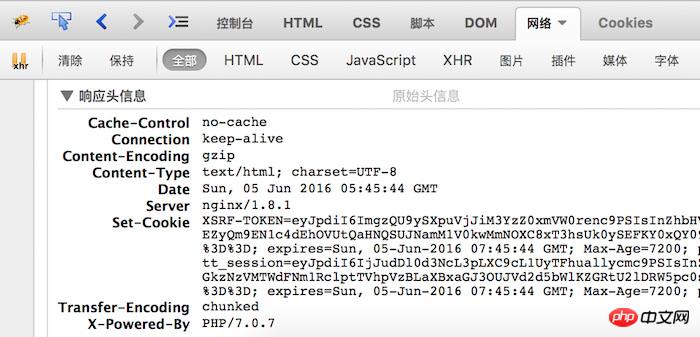
透過瀏覽器判斷是否開啟gzip壓縮
如firefox,開啟一個網頁,開啟debug控制欄,如圖: 
相關推薦:
詳解Laravel實作supervisor執行非同步進程的方法
以上是Laravel專案速度優化的淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




