2018年web開發者不得不知的技術趨勢分析
本文主要和大家分享2018年web開發者不得不知的技術趨勢分析,作為一個web開發者,無論是做前端還是後端,都應該時時刻刻保持對技術的敏感度。技術的流行需要一定時間的沉澱,有哪些web相關的技術會可能會在2018年成為web開發的新寵呢?以下列舉業界經過實務並且被普遍看好或大公司推薦使用的技術。
Progressive Web Apps(PWAs)
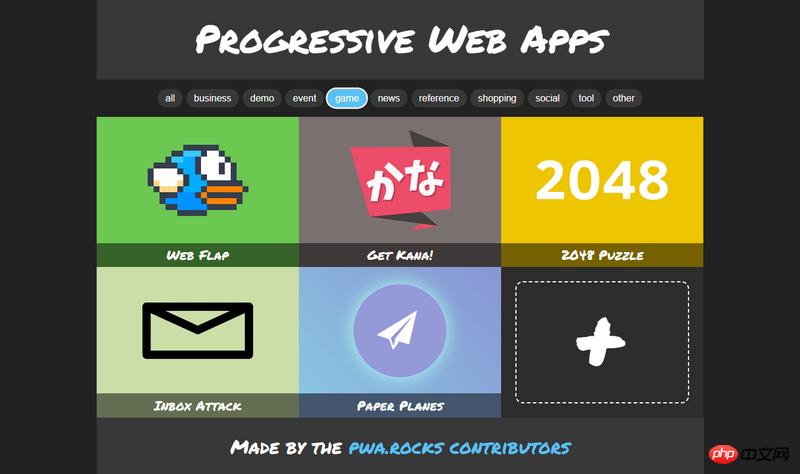
‘Progressive Web Apps’可以讓你做到在訪問網址的時候就像是在訪問本地APP一樣的體驗。這項技術最初是Google在2015年提出來,Progressive Web App結合了web和本地APP的優點於一身。在PWA Rocks裡可以看到Progressive Web App是什麼樣子。

Progressive Web App最大的一個優點在於它的可靠性。在後台增加了‘Service Workers’,能夠做到快速載入、離線或在網路環境極差時使用、同步更新等。之所以稱之為‘Progressive’,是因為它能夠在包括但不局限於的PC桌面、行動端、平板電腦或將來的任何新設備的設備上響應式運作。因為後台的Service Worker能夠攔截網路請求,確保Progressive Web App的傳輸協定是『HTTPS』方式,這樣就能夠確保應用的安全性。
阿里巴巴PWAs
阿里巴巴是世界上最大的線上B2B公司,在超過200個國家進行服務。在網站的開發上,使用者體驗會作為最重要的考量。阿里巴巴網站要同時專注於『行動裝置Web』和『行動裝置App』的開發,以滿足客戶行動端體驗的需求。但是,它意識到這樣做並不是最大限度提高用戶體驗度的最佳方法,Web和APP開發需要投入二倍的資源,而只是為了滿足行動端同一個需求。同時,Web與網路強結合,無法離線使用;App開發週期長,需要使用者頻繁更新。所以,阿里巴巴網站也選擇了PWAs,網站有76%部分已經轉換為了PWAs。如果有興趣趕快體驗一下阿里巴巴PWAs吧,在手機Chrome中,輸入阿里巴巴官網,支援商家推播提醒,應用程式自訂啟動介面等,真的就是在瀏覽器中有本地APP一樣的體驗。
單頁Web應用(Single-Page WebSites)
目前,越來越多的網站開始致力於瀏覽的簡潔和速度,我們也會看到越來越多的單頁Web應用。所謂的單頁Web應用是指:網站僅包含一個Html頁面和一個長長的滾動條。來看一個單頁網頁應用程式『神奇的互動式履歷』:

#單頁網路應用程式具有許多優點:所有的內容都展示在一個Web頁面上,當使用者線性瀏覽網站時,你能夠控制網站資訊流。有了這樣的控制權,當滾動條滾動時,你可以帶領使用者完成一次旅行。同時,這樣可以讓訪客統一入口的方式參與進來,你可以講一個故事、論證一個觀點或模擬一次經驗。
單頁Web應用程式追求簡潔高效,支援行動端,使用者介面友好,轉換起來也相當方便。但是,它並不適合電子商務應用。
靜態網站產生器(Static Site Generators)
現在來說,內容管理系統(content management System)領域是動態網站的天下。然而,互聯網剛出現的第一個站點是靜態的。現在,在靜態網站產生器的幫助下,靜態網站又回來的,這是一種混合式的Web開發方式。 Jekyll是目前最受歡迎的靜態網站產生器之一。

靜態網站產生器或靜態網站引擎把動態的內容和資料當作輸入,輸出可部署靜態的檔案(HTML, CSS, JavaScript )。不涉及伺服器端語言和資料庫。這樣的靜態網站速度更快、更可靠、更便宜甚至免費且很好部署和版本管理。由於網站沒有伺服器端語言和資料庫的參與,因此網站也更加安全。
Jekyll、Hugo、GitBook和Pelican是現在比較流行的靜態部落格產生器。你也可以存取StaticGen,發現更多的開源靜態網站產生器。
Motion UI
你可能在一些比較前衛的網站或APP上已經看過瞭如背景動畫、頁面轉換動畫、滾動條滾動動畫或動畫表格等效果,這些複雜動畫的背後就是Motion UI。先看一個酷炫的效果實例Business Card App design by Tubik。

Motion UI最初是2014年12月Zurb基金會APP發佈時附帶的一個為了創造靈活的css切換和動畫效果的依賴包。 2016年,Zurb團隊又增加了一些新的特性,作為一個獨立的函式庫正式發布。最新版的Motion UI Css樣式能夠相容於所有的JS,實現了將動畫與Web無縫整合。
將Motion UI的元素加入到你的網站當中,能夠大幅提高使用者的參與度和使用率。造訪UI Movement,這個網站幫助你學習使用Motion UI。
聊天機器人(Chatbots)
如果你使用過即時通訊工具,你應該就跟聊天機器人聊過天了。光是『Facebook Messager』就有超過1萬個聊天機器人。 ChatBot是一項可以透過會話介面(例如即時通訊APP微信)實現應用互動的服務。這項服務可以幫助你網上購物、Uber打車、推新聞或提供一些生活建議。這是一個預報天氣的聊天機器人Poncho。

聊天機器人有著巨大的商業價值和潛力。透過這個聊天機器人入口,你可以獲得各種各樣的服務。隨著人工智慧的興起,聊天機器人能極大的改變改變公司的運作方式,國外的公司Octane AI和Drift已經認識到了這一點,開始進行這方面平台的搭建。
微信小程式
2017年9月微信小程式正式上線。是一種不需要下載安裝即可使用的應用,它實現了應用程式『觸手可及』的夢想,用戶掃一掃或搜一下即可開啟應用程式。讓我們先回顧一下應用程式的歷史變遷:
微信小程式在這樣的歷史下出現:
- ##PC 桌面程式C/S機構
- PC 瀏覽器程式B/S結構
- 行動裝置APP C/S結構
- 行動端H5小程式B/S結構Chatbot ?
- IOT時代B/S結構?

#

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 天貓精靈雲端存取服務升級:免費開發者收費
Jan 09, 2024 pm 10:06 PM
天貓精靈雲端存取服務升級:免費開發者收費
Jan 09, 2024 pm 10:06 PM
本站1月9日消息,天貓精靈日前發布雲端雲端接入服務升級的公告,升級後的雲端雲端存取服務從1月1日起從免費模式變更為付費。本站附新增功能與最佳化:優化雲端協議,提升裝置連線的穩定性;優化重點品類的語音控制;帳號授權升級:新增天貓精靈中開發者三方App的展示功能,幫助使用者更快更方便進行帳號綁定,同時新增開發者三方App帳號授權支援一鍵綁定天貓精靈帳號;新增終端屏顯互動能力,除語音互動外,用戶可透過app、帶屏音箱控制設備、取得設備狀態;新增智慧場景連動能力,新產品的屬性、事件,可作為狀態或事件上報,定義天貓
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。
 PHP在Web開發中是屬於前端還是後端?
Mar 24, 2024 pm 02:18 PM
PHP在Web開發中是屬於前端還是後端?
Mar 24, 2024 pm 02:18 PM
PHP在Web開發中是屬於後端。 PHP是一種伺服器端腳本語言,主要用於處理伺服器端的邏輯,產生動態網頁內容。與前端技術相比,PHP更多地用於與資料庫互動、處理使用者請求以及生成頁面內容等後端操作。接下來透過具體的程式碼範例來說明PHP在後端開發中的應用。首先,我們來看一個簡單的PHP程式碼範例,用於連接資料庫並查詢資料:
 將對話式 AI 建置到您的 Web 應用程式中
Nov 02, 2023 am 11:04 AM
將對話式 AI 建置到您的 Web 應用程式中
Nov 02, 2023 am 11:04 AM
在本文中,我們將探討將 ChatGPT 整合到 ReactJS 應用程式中的可能性和好處,以及如何執行此操作的逐步說明。
 Golang 的瀏覽器支援:建立互動式 Web
Apr 07, 2024 pm 04:03 PM
Golang 的瀏覽器支援:建立互動式 Web
Apr 07, 2024 pm 04:03 PM
Go建立互動式Web應用程序,在瀏覽器中運行。步驟:建立Go專案和main.go文件,新增HTTP處理程序以顯示訊息。使用HTML和JavaScript新增表單,用於使用者輸入和提交。在Go應用程式中加入對POST請求的處理,接收用戶訊息並回傳回應。使用FetchAPI發送POST請求並處理伺服器回應。






