Node解決Excel內容的取得問題
本文主要為大家介紹了關於利用Node解決簡單重複問題系列之Excel內容獲取的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習吧。
開整
環境: Node.js
框架:
"dependencies": {
"node-xlsx": "^0.11.2"
}邏輯:


'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}以上是Node解決Excel內容的取得問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
在日常辦公中經常使用Excel來處理數據,時常遇到需要使用「篩選」功能。當我們在Excel中選擇執行「篩選」時,對於同一列而言,最多只能篩選兩個條件,那麼,你知道excel同時篩選3個以上關鍵字該怎麼操作嗎?接下來,就請小編為大家示範一次。第一種方法是將條件逐步加入篩選器。如果要同時篩選出三個符合條件的明細,首先需要逐步篩選出其中一個。開始時,可以先依照條件篩選出姓「王」的員工。然後按一下【確定】,接著在篩選結果中勾選【將目前所選內容新增至篩選器】。操作步驟如下圖所示。 同樣,再次分別執行篩選
 excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我們日常的工作學習中,從他人處拷貝了Excel文件,打開進行內容添加或重新編輯後,再保存的有時候,有時會提示出現兼容性檢查的對話框,非常的麻煩,不知道Excel軟體,可不可改為正常模式呢?那麼下面就由小編為大家帶來解決這個問題的詳細步驟,讓我們一起來學習吧。最後一定記得收藏保存。 1.開啟一個工作表,在工作表的名稱中顯示多出來一個相容模式,如圖所示。 2.在這個工作表中,進行了內容的修改後保存,結果總是彈出兼容檢查器的對話框,很麻煩看見這個頁面,如圖所示。 3、點選Office按鈕,點另存為,然
 excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
在處理資料時,有時我們會遇到資料包含了倍數、溫度等等各種符號的時候,你知道excel上標應該如何設定嗎?我們在使用excel處理資料時,如果不會設定上標,這可是會讓我們的許多資料在輸入時就會比較麻煩。今天小編就為大家帶來了excel上標的具體設定方法。 1.首先,讓我們打開桌面上的MicrosoftOfficeExcel文檔,選擇需要修改為上標的文字,具體如圖所示。 2.然後,點擊右鍵,點擊後出現的選單中,選擇「設定儲存格格式」選項,具體如圖所示。 3.接下來,在系統自動彈出的「儲存格格式」對話框
 excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
大部分使用者使用Excel都是用來處理表格資料的,其實Excel還有vba程式編寫,這個除了專人士應該沒有多少使用者用過此功能,在vba編寫時常常會用到iif函數,它其實跟if函數的功能差不多,下面小編跟大家介紹下iif函數的用法。 Excel中SQL語句和VBA程式碼中都有iif函數。 iif函數和excel工作表中的IF函數用法相似,執行真假值判斷,根據邏輯計算的真假值,傳回不同結果。 IF函數用法是(條件,是,否)。 VBA中的IF語句和IIF函數,前者IF語句是控制語句可以依照條件執行不同的語句,後者
 excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
在軟體的學習中,我們習慣用excel,不僅是因為需要方便,更因為它可以滿足多種實際工作中需要的格式,而且excel運用起來非常的靈活,有種模式是方便閱讀的,今天帶給大家的就是:excel閱讀模式在哪裡設定。 1.開啟電腦,然後再開啟Excel應用,找到目標資料。 2.要想在Excel中,設定閱讀模式,有兩種方式。第一種:Excel中,有大量的便利處理方式,分佈在Excel中佈局中。在Excel的右下角,有設定閱讀模式的快捷方式,找到十字標誌的圖案,點擊即可進入閱讀模式,在十字標誌的右邊有一個小的三
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。
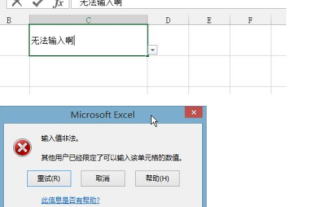
 excel輸入值非法如何取消限定
Mar 20, 2024 pm 02:51 PM
excel輸入值非法如何取消限定
Mar 20, 2024 pm 02:51 PM
我們在處理資料、表格、圖表等等各種工作都會用到MicrosoftOfficeExcel,但在使用MicrosoftOfficeExcel時,有時我們會發現無法輸入內容了,提示我們「輸入值非法」。你知道excel輸入值非法如何取消限定嗎?讓小編來為大家示範一遍。首先,讓我們仔細觀察案發現場的高畫質圖。當我們在C1單元格輸入內容時,只需按下回車鍵,就會看到上述提示。 2.取消之後回到電子表格頁面,選中C1單元格,此時可能有些人會發現C1單元格的右下角有一個下拉的小三角符號,如圖所示,其實問題就處在






