本文主要介紹了詳解在WebStorm中添加Vue.js單文件組件的高亮及語法支持,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
本文介紹了詳解在WebStorm中添加Vue.js單文件組件的高亮及語法支持,分享給大家,具體如下:
##一個小遺憾

能來看這篇文章的想必不用我來介紹vue是什麼了。先讓我們WebStorm中新增Vue.js單一檔案元件實例! vue專案的創作者特別寫了一個sublime下語法高亮的插件,有人問他how about webstorm support?他是這麼回答的。默哀一分鐘。
新增高亮和語法支援
這個我是透過外掛來實現的。網路上目前有兩個外掛:
外掛程式1:https://github.com/henjue/vue-for-idea
外掛2:https:// github.com/postalservice14/vuejs-plugin
我現在用的是插件1。
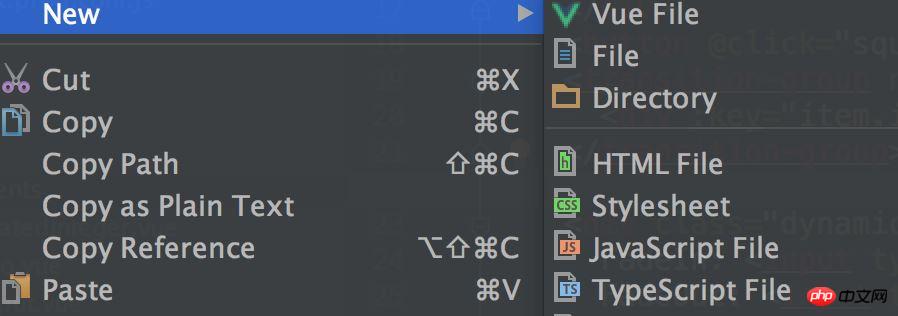
它能提供一點的語法和程式碼高亮還有一個檔案模板。
就是你在左側工程列右鍵新建的時候會有vue檔了。

然而他的文法支援實在有限,你還是別抱太大希望。 。一些
cmd+點擊的跳躍都不能實現。
我還去設定內增加了額外的幫助:

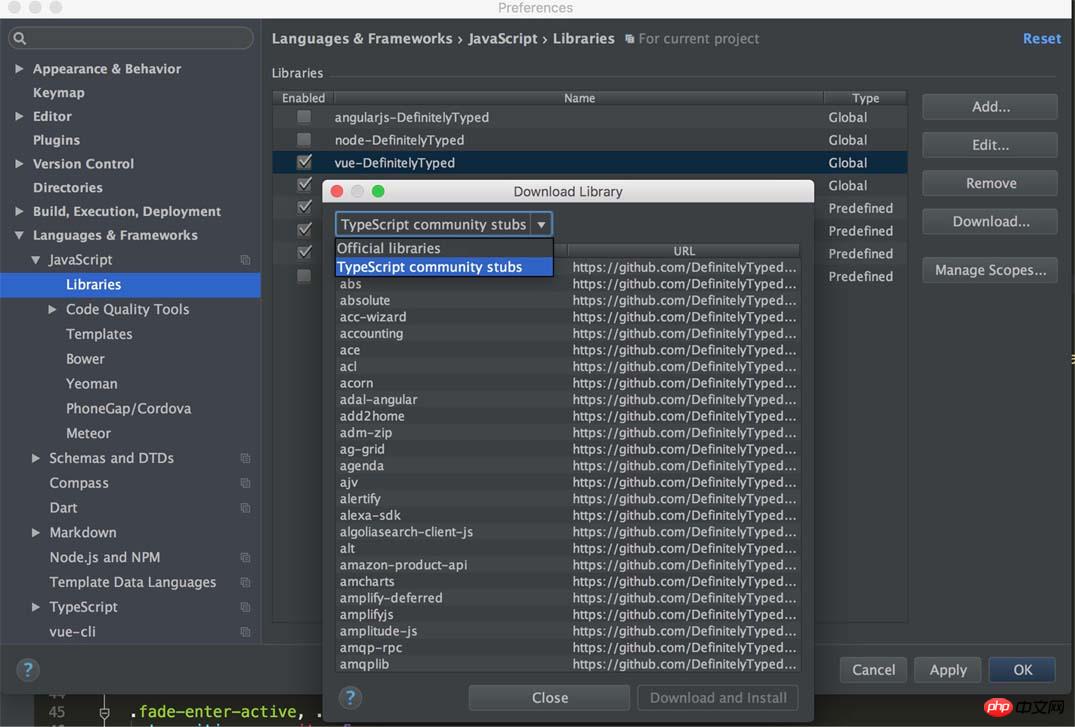
這是由這個組織維護在github上的一個語法列表,在webstorm上安裝了之後會有對應的語法提示。進入設定中的這裡,點選右邊的
download,就會出現這個列表,選擇上面的來源,一共有兩個選項,選擇第二個,就出現這個列表了。找到vue,安裝就可以了。
但是感覺在.vue檔案中作用也不是很大。 。 。
新增ES6支援
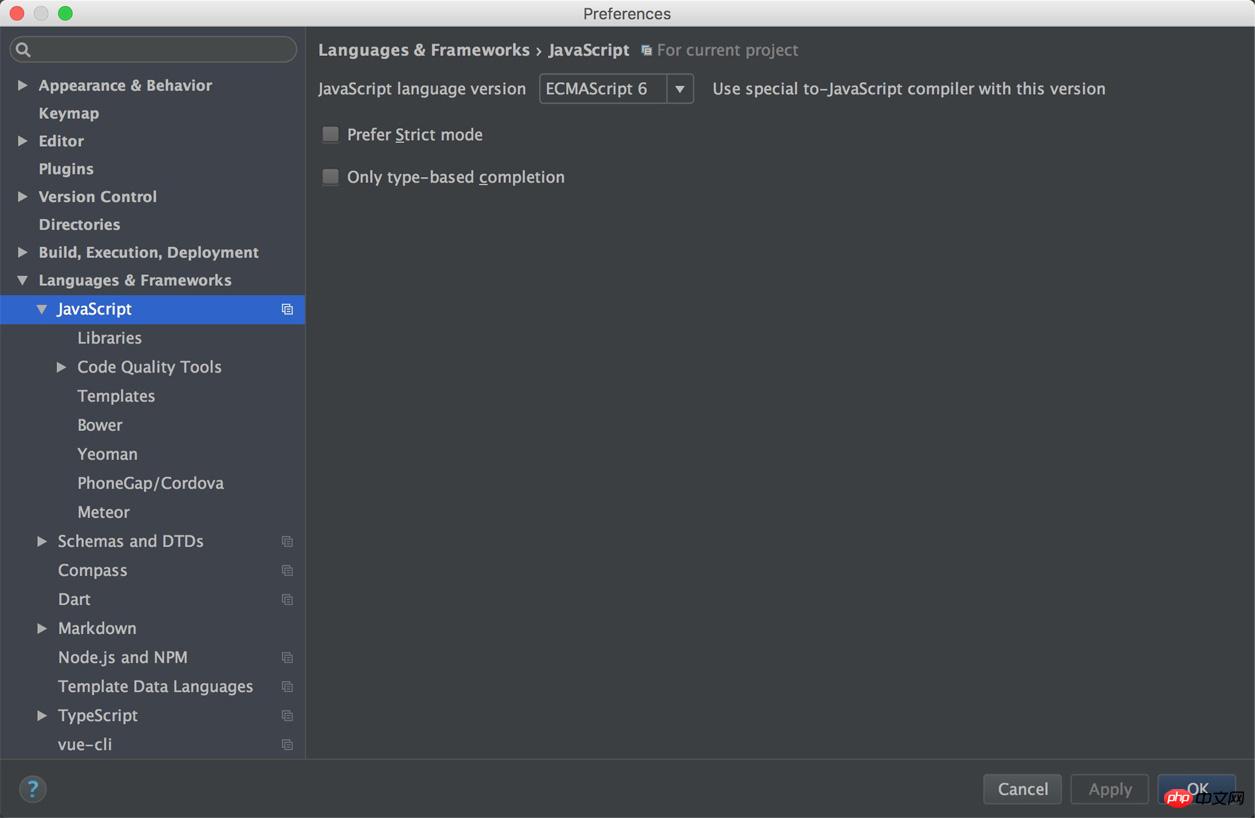
首先,你要設定webstorm本身的JavaScript的版本。如圖:

這裡預設是ES5.1,把它改成ES6。
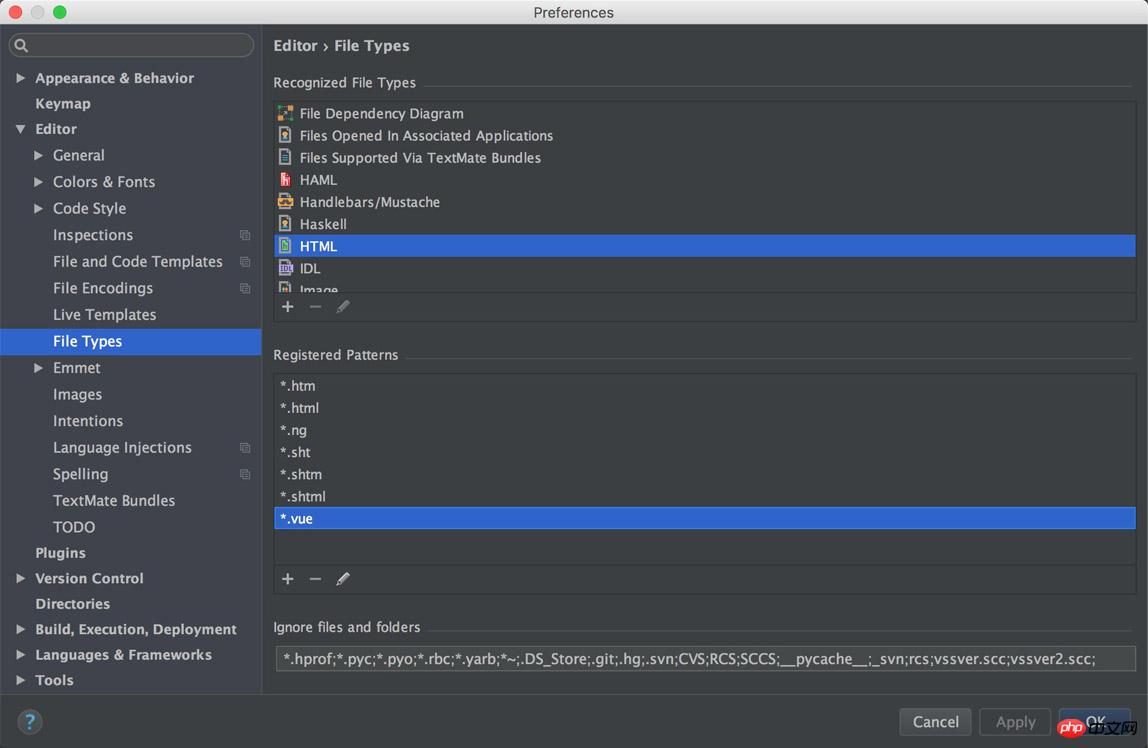
然後開啟設定:

#找到這個地方,找到上面的html類型,將*.vue加進其中。確定的時候會提示被佔用了,要把那個清除掉,繼續就OK了。
這樣系統會把.vue檔案看成html,也就能正確辨識裡面的
作者最新文章
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-19 18:36:02
-
2023-03-21 07:36:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-20 14:32:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新問題
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30