本文主要介紹了詳解node nvm進行node多版本管理,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
寫在前面
nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,並且不覆寫先前的版本;或想要在不同的node版本之間進行切換;
使用nvm來安裝我們的node開發環境是絕佳的選擇!
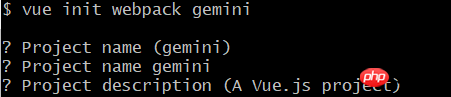
今天我使用vue-cli初始化項目,發現自己卡在了項目描述,重複了好幾次,無論怎麼回車或嘗試其他去解決也無濟於事,終於找到了原因所在:

原因其實是我的node版本過高,或是不是穩定版本,需要降低node版本。
那就讓我們使用nvm來管理我們的node版本吧!
nvm下載安裝
下載使用之前,避免不必要的麻煩,先將之前的node版本刪除(同時清除對應的多餘的環境變數也是一個好習慣);
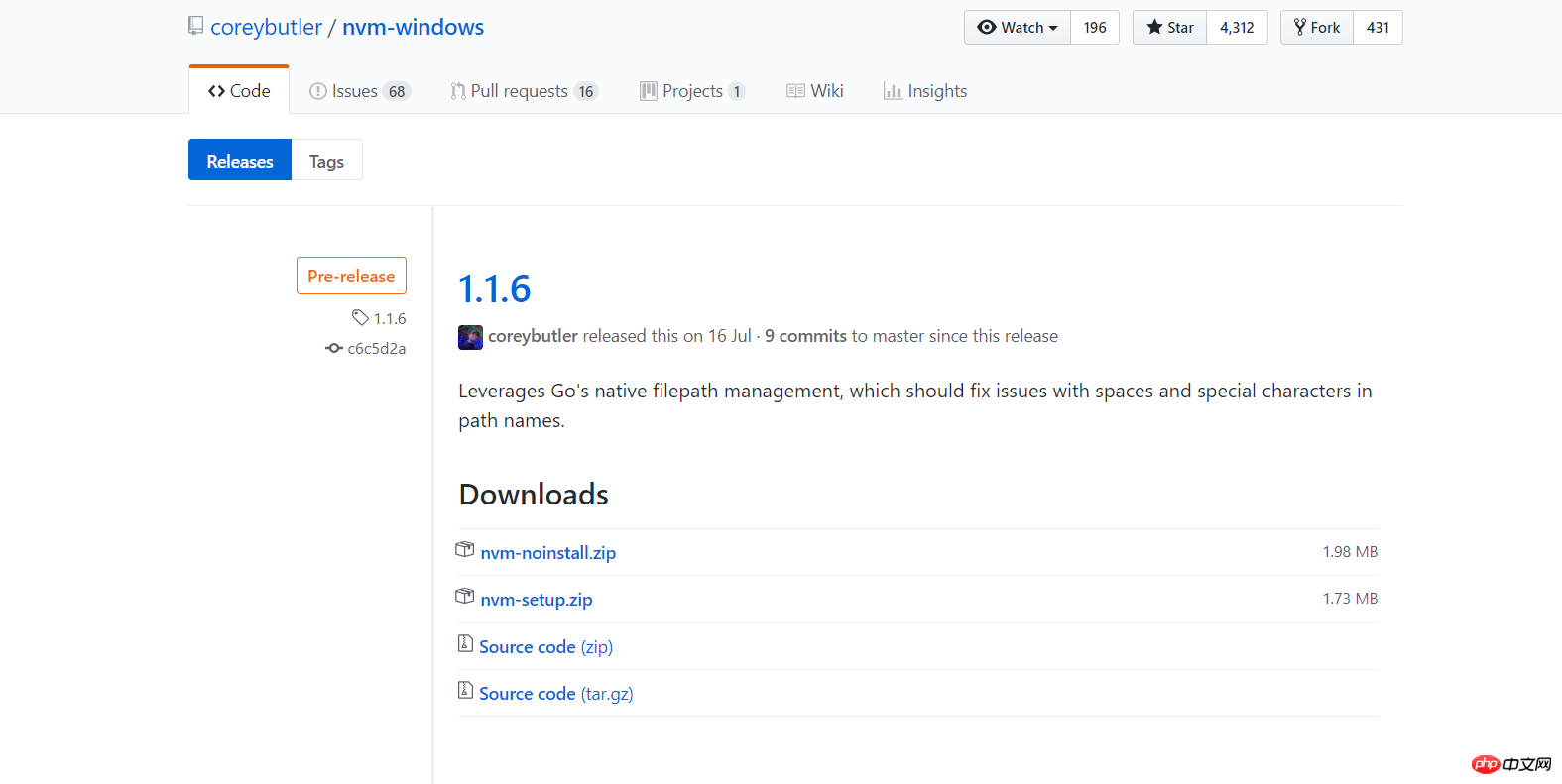
現在nvm-windows的版本是1.1.6,最新穩定的版本是1.1.5;
下載網址:https://github.com/coreybutler/nvm- windows/releases

如果不需要關注其他的話,下載nvm-setup.zip即可;
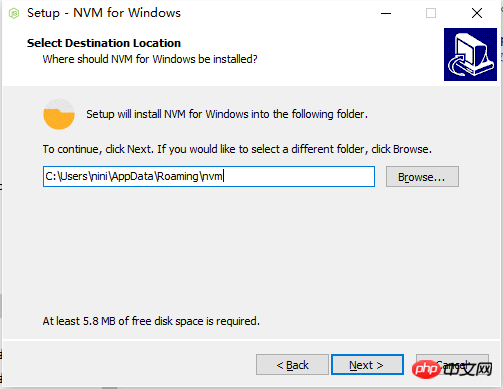
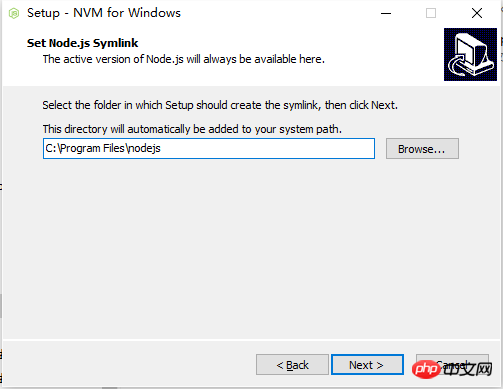
nvm-setup.exe點選:


arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/

nvm install 6.2.0 *选择安装node 版本 nvm list *列出已安装版本 nvm use 6.2.0 *切换使用的node版本

#使用nvm##幾個常用的指令
nvm install 6.2.0 *选择安装node 版本 nvm use 6.2.0 *切换使用的node版本 nvm list // 查看已安装的 node 版本 7.2.0 *6.2.0(Currently using 64-bit executable) 4.4.4 nvm uninstall 6.2.0 #卸载对应的版本
以上是node nvm進行node多版本管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




