webpack效能最佳化
Webpack效能最佳化的方式有很多種,本文之所以將 dll 單獨講解,是因為 dll 是一種最簡單粗暴且極為有效的最佳化方式。本文主要介紹了詳解webpack效能優化-DLL,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
在通常的打包過程中,你所引用的諸如:jquery、bootstrap、react、react-router、redux、antd、vue、vue-router、vuex 等等眾多庫也會被打包進bundle文件中。由於這些庫的內容基本上不會改變,每次打包加入它們無疑是一種巨大的效能浪費。
Dll 的技術就是在第一次時將所有引入的庫打包成一個dll.js 的文件,將自己編寫的內容打包為bundle.js 文件,這樣之後的打包只用處理bundle 部分。
以Vue 專案為例,先建立一個名為webpack.dll.config.js 的檔案
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};這個檔案的作用是將vue 、vue-router 以及vuex 合併打包為一個名為Dll.js 的靜態資源包,同時產生一個manifest.json 檔案方便對Dll.js 中的模組進行引用。
要注意的是,執行 webpack 指令是預設執行該目錄下名為 webpack.config.js 或 webpackfile.js 的檔案。所以需要透過 --config 指令手動指定該文件,最後加入 -p 指令將 Dll.js 壓縮。
$ webpack --config webpack.dll.config.js -p
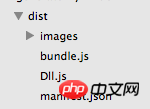
這樣,在專案根目錄下就會多增加一個 dist 資料夾,其中有壓縮之後的 Dll.js 與 manifest.json 檔案。
manifest.json 檔案內容如下,給予各個模組 id 以便引用。
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......最後在 webpack.config.js 中加入參考。在 plugins 屬性中新增 DllReferencePlugin 插件,並指明 manifest.json 檔案的參考路徑。
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
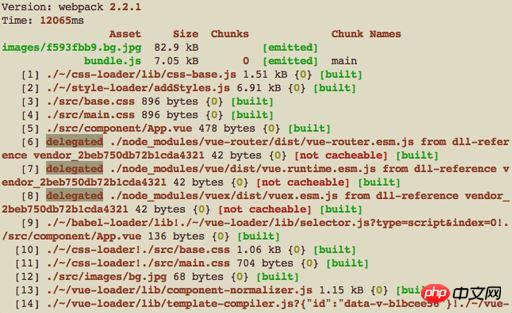
]在確保成功執行 webpack.dll.config.js 檔案後,執行 webpack -p 進行專案打包。

可以看到打包在 Dll 檔案中的文件都被 delegated(委派) ,而不是直接打進 bundle 檔案。
這樣我們就將所有的資源完成打包,生成的dist 目錄如下:

#不過dist 資料夾要想作為一個完整的工程還少一個html 文件,我建立了一個名為pack.js 的文件,使用nodejs 的fileSystem 對html 檔案進行修改並拷貝。
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});我們需要在模組的入口html 中加入 的佔位字符,pack .js 的作用是將html 檔案拷貝一份到dist 目錄下,同時將 替換為引用Dll.js 的script 標籤,並在引用檔案後加上時間戳記。
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
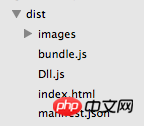
執行 webpack -p 打包後,輸入下方指令執行 pack.js,就會在 dist 目錄下產生 html 檔案。
$ node pack.js

內容如下:
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
這樣dist 資料夾就作為一個完整的、不需要任何手動操作、已經壓縮混淆後的項目可以直接進行線上的部署。
實際項目範本參考位址如下。由於筆者作為 React 與 Vue 的雙持開發者,所以創建了兩個模板,以便之後透過 yomen(yo) 之類的進行腳手架工具化。
相關推薦:
vue、vuecli、webpack中使用mockjs模擬後端資料
以上是webpack效能最佳化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
一直以來,Windows作業系統一直是人們在個人電腦上使用最為廣泛的作業系統之一,而Windows10長期以來一直是微軟公司的旗艦作業系統,直到最近微軟推出了全新的Windows11系統。隨著Windows11系統的推出,人們對於Windows10與Windows11系統的效能差異開始感興趣,究竟兩者之間哪一個更勝一籌呢?首先,讓我們來看看W
 麒麟8000處理器抗衡驍龍系列:誰能稱王?
Mar 25, 2024 am 09:03 AM
麒麟8000處理器抗衡驍龍系列:誰能稱王?
Mar 25, 2024 am 09:03 AM
在行動網路時代,智慧型手機已經成為人們日常生活中不可或缺的一部分。而智慧型手機的效能表現往往直接決定了使用者體驗的好壞。作為智慧型手機的“大腦”,處理器的性能表現尤其重要。在市場上,高通驍龍系列一直以來都是性能強勁、穩定可靠的代表,而最近華為也推出了自家研發的麒麟8000處理器,據稱性能優異。對於一般用戶來說,如何選擇一款性能強勁的手機成為關鍵問題。今天我們就
 PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言是兩種常用的程式語言,它們有著不同的特色與優勢。其中,效能差異是大家普遍關注的問題。本文將從效能角度對比PHP和Go語言,並透過具體的程式碼範例來展示它們的效能差異。首先,讓我們先簡單介紹一下PHP和Go語言的基本特點。 PHP是一種腳本語言,最初設計用於Web開發,易學易用,廣泛應用於Web開發領域。而Go語言是由Google開發的一種編譯型
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能比較:RESTAPI請求處理:Vert.x最佳,請求速率達SpringBoot2倍,Dropwizard3倍。資料庫查詢:SpringBoot的HibernateORM優於Vert.x及Dropwizard的ORM。快取操作:Vert.x的Hazelcast客戶端優於SpringBoot及Dropwizard的快取機制。合適框架:根據應用需求選擇,Vert.x適用於高效能Web服務,SpringBoot適用於資料密集型應用,Dropwizard適用於微服務架構。
 本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
Ollama是一款超實用的工具,讓你能夠在本地輕鬆運行Llama2、Mistral、Gemma等開源模型。本文我將介紹如何使用Ollama實現對文本的向量化處理。如果你本地還沒有安裝Ollama,可以閱讀這篇文章。本文我們將使用nomic-embed-text[2]模型。它是一種文字編碼器,在短的上下文和長的上下文任務上,效能超越了OpenAItext-embedding-ada-002和text-embedding-3-small。啟動nomic-embed-text服務當你已經成功安裝好o
 C++ 函式對程式效能有哪些影響?
Apr 12, 2024 am 09:39 AM
C++ 函式對程式效能有哪些影響?
Apr 12, 2024 am 09:39 AM
函数对C++程序性能的影响包括函数调用开销、局部变量和对象分配开销:函数调用开销:包括堆栈帧分配、参数传递和控制权转移,对小函数影响显著。局部变量和对象分配开销:大量局部变量或对象创建和销毁会导致堆栈溢出和性能下降。






