Dreamweaver中的css樣式的複合聲明就是同時對多個元素編輯css樣式,Dreamweaver中想要製作一個css樣式的複合聲明,該怎麼製作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助大家。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁+安裝教學) 64位元
軟體大小:
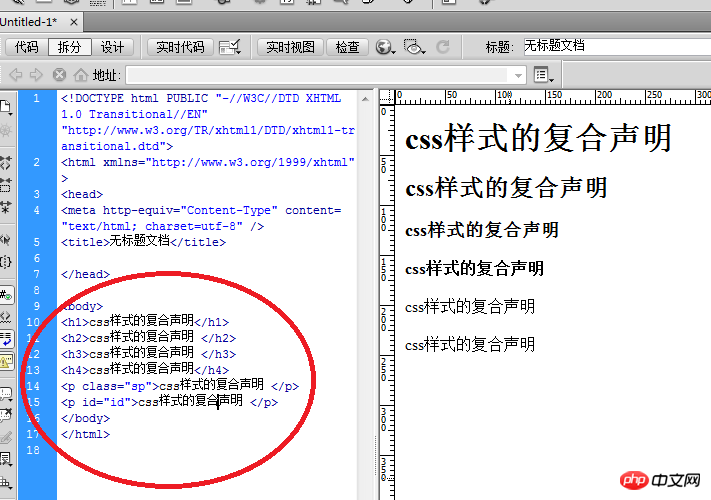
包括標題、樣式、id等。

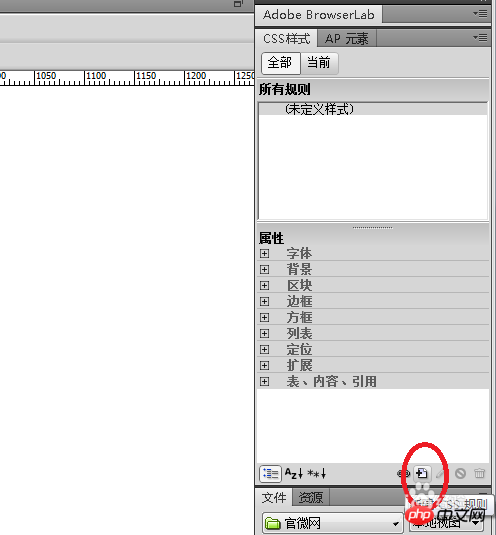
css規則,開啟對話框。


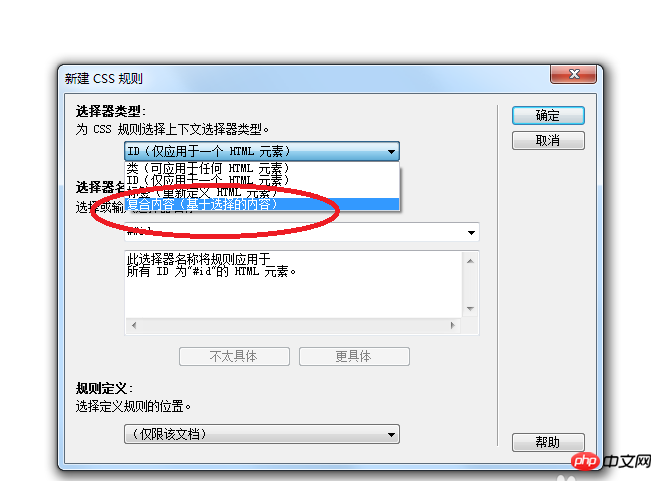
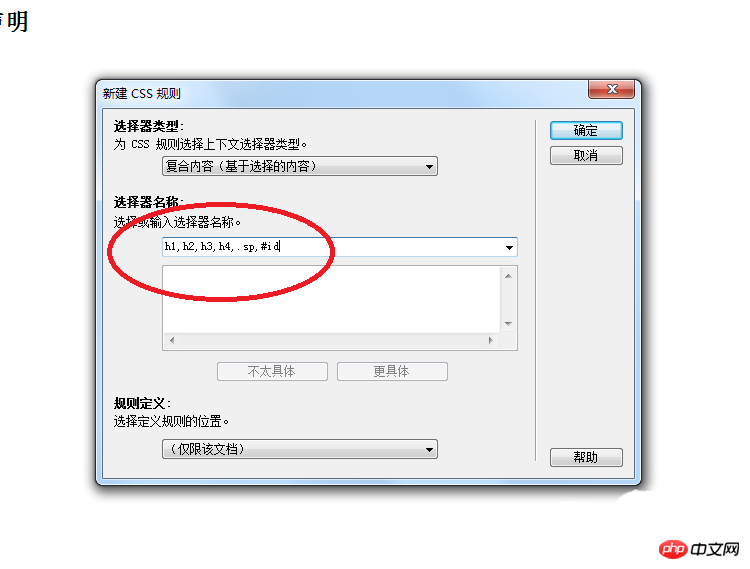
css規則對話方塊中,選擇器類型中選擇複合內容。

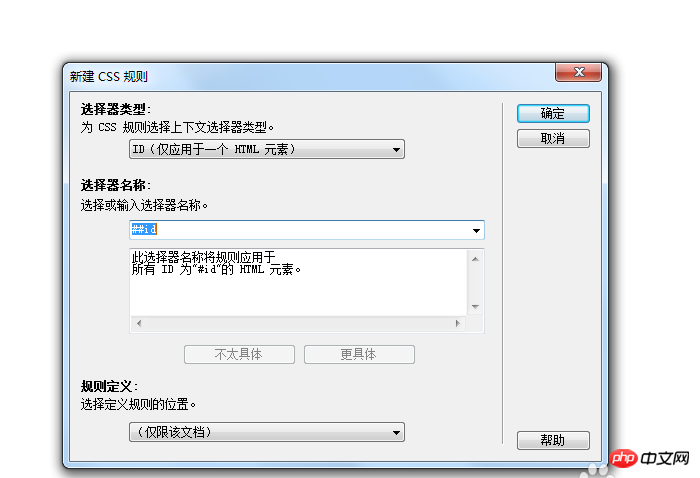
中間用,號隔開,例如:h1, h2,h3,h4,.sp,#id,點選確定。

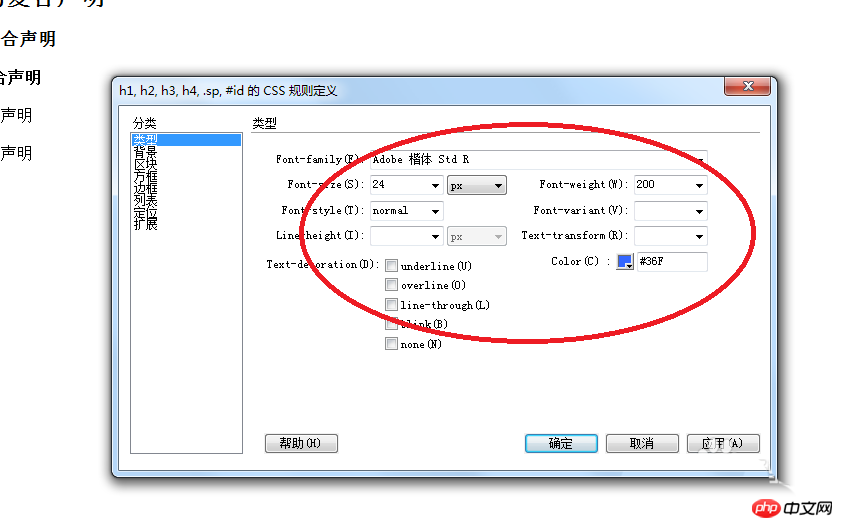
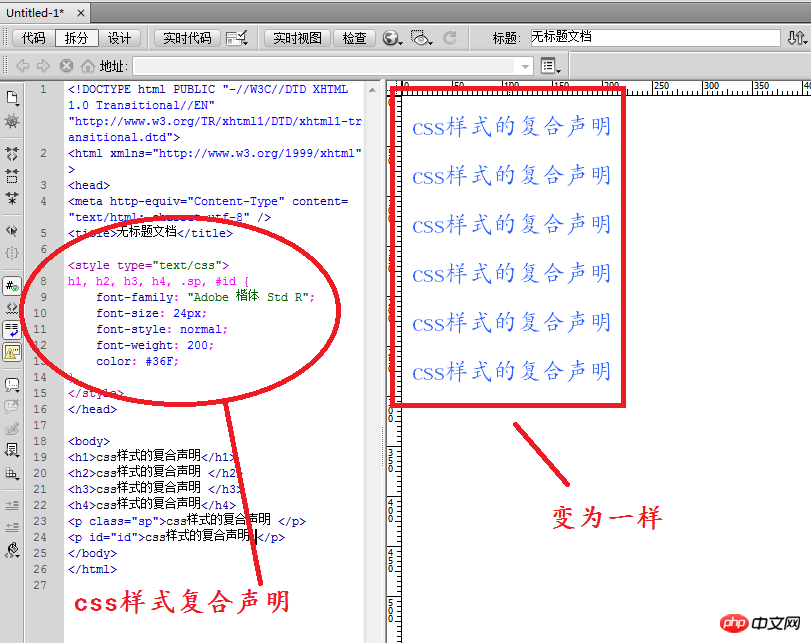
css樣式。 點選確定。


以上是Dreamweaver網頁怎麼創建css樣式的複合聲明?_Dreamweaver教程_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




