Dreamweaver裁切圖片技巧詳解
Dreamweaver中插入的圖片太大了,想要裁切圖片,Dreamweaver怎麼裁切圖片? ,並設定圖片的屬性,該怎麼設定呢?下面我們就來看看dw編輯圖片的技巧,需要的朋友可以參考下,希望能幫助大家。
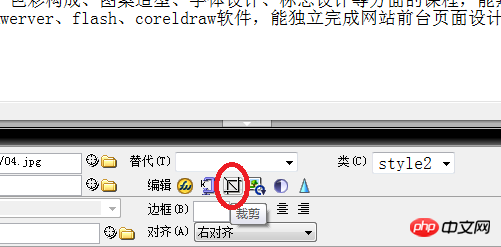
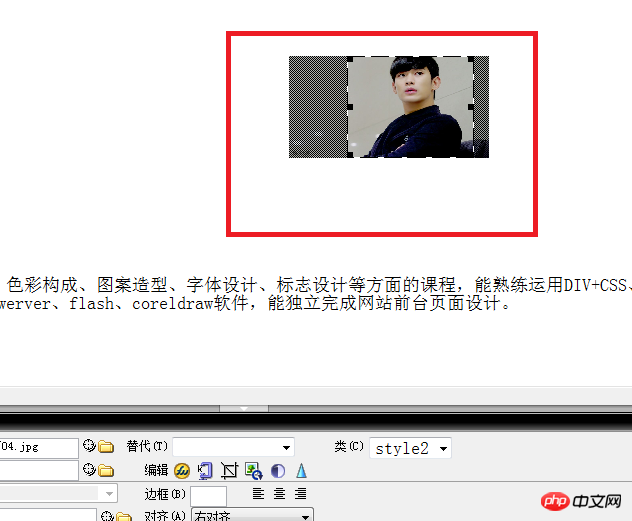
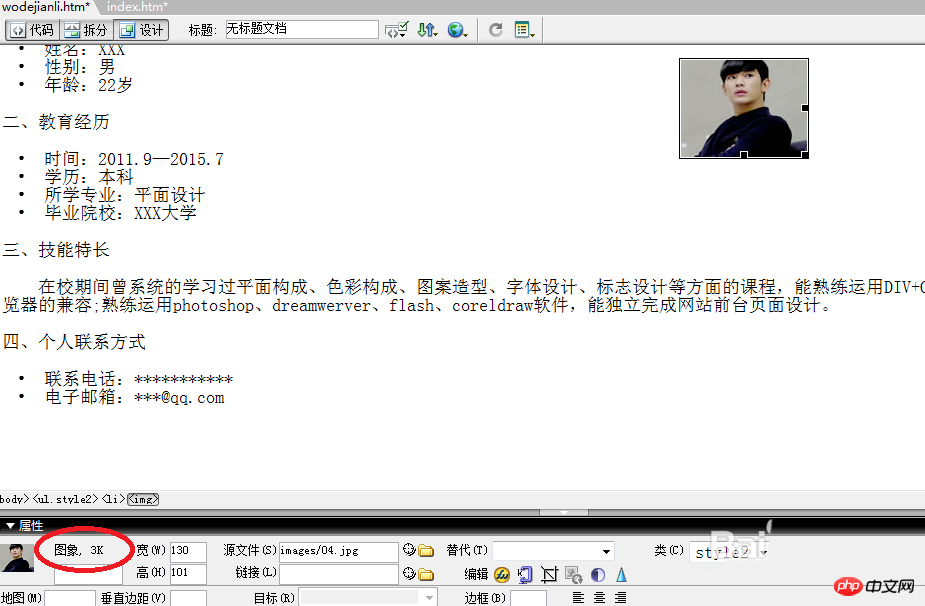
1、選取圖片,直接在圖片的屬性中使用寬和高來更來圖片的大小,或是使用裁剪工具來裁剪圖片。

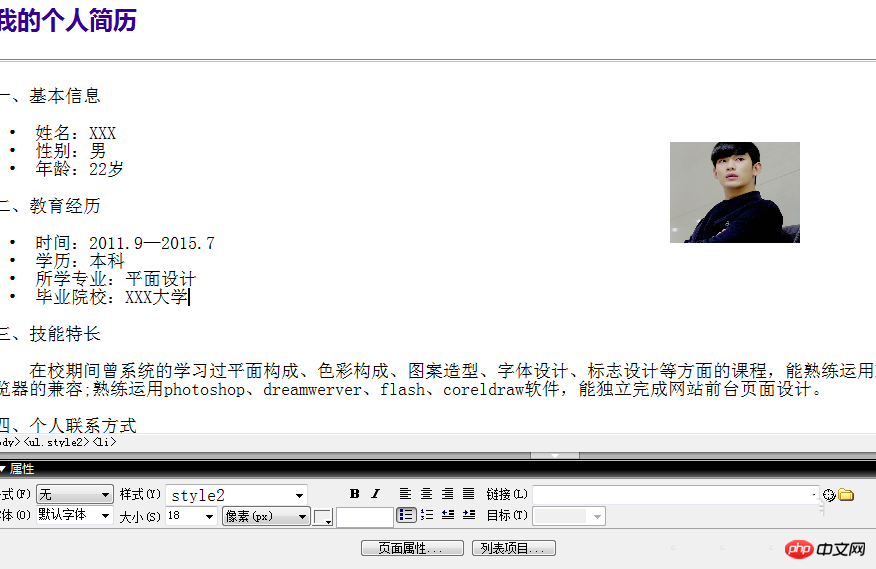
2、選取圖片,在圖片屬性中更改變圖片的寬和高。


3、更改對齊方式和圖片的邊距。

4、使用屬性中的裁切工具,對圖片進行裁切。也可以使用亮度等其他屬性改變圖片,在此就不一一介紹了。



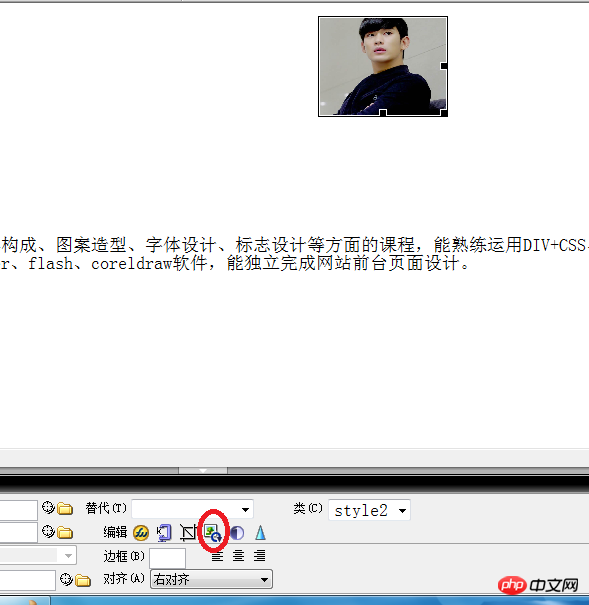
5、但更改後的圖片大小還是很大,這是後應該點擊屬性中的重新取樣按鈕,更改圖片。這時候,會發現原來的圖片變的很小,有利於快速開啟網頁。


6、點選f12瀏覽網頁。

相關推薦:
以上是Dreamweaver裁切圖片技巧詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入影片:插入影片元素。選擇並上傳視訊檔案。設定影片類型、URL、尺寸、自動播放和控制。插入影片。可選:自訂影片外觀。
 dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中調整行間距分四步驟進行:選擇文字、開啟「段落」面板、調整「行距」選項,最後按一下「確定」以套用變更。
 dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入圖片,請點擊“插入”選單並選擇“圖像”,然後導航到圖片檔案並選擇它。其他方法包括:拖放檔案或直接插入 HTML 程式碼。調整屬性包括更改大小、對齊、新增邊框和輸入替代文字。
 dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中新增文字方塊:開啟新文檔,插入表格文字網域。透過「屬性」面板設定文字方塊屬性,包括名稱、高度、寬度和換行。雙擊文本框輸入文本,使用文本編輯功能設定文本樣式。透過 CSS 自訂文字方塊的外觀和行為。使用“屬性”面板的“HTML”標籤檢視和編輯文字方塊程式碼。
 dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中透過以下方式設定字體:使用「屬性」面板選擇字體、字號、顏色。使用 CSS 設定整個網站或特定元素的字體。在 HTML 程式碼中直接使用「font」標籤設定字體。
 網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
若要將Dreamweaver 設定為中文,請按以下步驟操作:開啟Dreamweaver;在首選項中將「使用者介面語言」變更為「簡體中文」或「繁體中文」;重新啟動Dreamweaver;檢查「說明」選單中的“關於Dreamweaver」項目以驗證語言設定。
 dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中設定文字大小,只需:選擇文字進入「文字」選單選擇「字體大小」選擇所需大小按 Enter 儲存






