本文主要介紹了JavaScript定義及輸出螺旋矩陣的方法,簡單描述了螺旋矩陣的概念、原理並結合實例形式分析了javascript定義與輸出螺旋矩陣的具體操作技巧,需要的朋友可以參考下,希望能幫助大家。
昨晚無意看到這樣一個演算法題目,然後就想著用js來實作。
昨晚草草寫完後感覺程式碼很醜,很臭,於是今晚又花點時間重構了一下,感覺變得優雅了。
什麼是螺旋矩陣
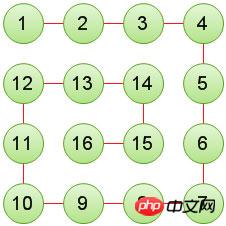
螺旋矩陣是指一個呈螺旋狀的矩陣,它的數字由第一行開始到右邊不斷變大,向下變大,向左變大,向上變大,如此循環。
如圖:

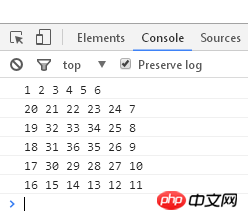
實作效果

實作程式碼
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();相關推薦:
#JavaScript定義及輸出螺旋矩陣的方法詳解_javascript技巧
#JavaScript定義及輸出螺旋矩陣的方法詳解_javascript技巧
以上是JavaScript輸出螺旋矩陣實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




