windows下更新npm和node的方法詳解
本文主要介紹了windows下更新npm和node的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
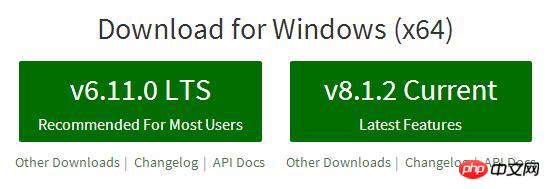
公司的新專案要啟動了,需要使用 Angular 4.0,並且使用 webpack 工具進行打包。所以就需要安裝 node。 node 的安裝很簡單,在node 的官網nodejs.org 去下載msi 安裝包,目前node 最新的版本是v8.1.2(打開這個官網,會根據你的系統為你推薦最合適的版)

下載成功後,安裝即可,預設是安裝到C:\Program Files\nodejs 資料夾下,點選下一步即可完成安裝。
公司的電腦是第一次安裝 node,而自己家裡的電腦需要更新 node。
現在進入這篇文章的主題,npm 和 node 在 windows 系統下的安裝。
在 stackoverflow 上看到有人提問 "How do I update node and npm on windows?" 在windows 系統下如何更新 npm 和 node,網上查詢了一些方法,並一一親自試驗。
一、先說npm 的更新:
檢視自己的npm 版本:
npm -v

查看官方文件可知,使用指令 npm install npm@latest -g

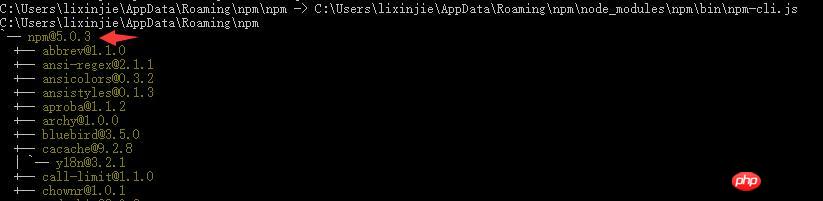
會自動完成安裝:

#紅色箭頭所指表示安裝的新的npm 的版本號,以下是一些套件檔案。
安裝好以後再查詢版本號,就變成 5.0.3 了。

二、再說一下node 的更新:
網路上很多的說法都是先安裝n 模組 sudo npm install -g n (在此之前清除npm cache cache sudo npm cache clean -f ),參考的此篇文章http://www.jb51.net/article/52409.htm 。
可是我的電腦執行後是這樣的:

#最後我是透過重新下載新版本的msi 安裝包,然後覆寫安裝之前的版本來完成更新操作的。
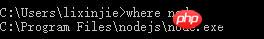
我們在覆寫的時候要檢查之前安裝node 的路徑,使用指令 where node

也就是說我之前安裝在C:\Program Files \nodejs 資料夾下。覆蓋安裝和前面講到的第一次安裝方法相同,只是安裝路徑選擇為同之前一樣的路徑。
之後再去看 node 的版本:

更新到 v8.1.2 了。
實際上,安裝node 會同步更新npm 的版本號,選擇了最新的node 版本,那麼npm 固然也是最新的版本了,所以如果你只是單純的要更新npm 就不需要來更新node了。
相關推薦:
#以上是windows下更新npm和node的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
是的,可以在 Windows 7 上安裝 MySQL,雖然微軟已停止支持 Windows 7,但 MySQL 仍兼容它。不過,安裝過程中需要注意以下幾點:下載適用於 Windows 的 MySQL 安裝程序。選擇合適的 MySQL 版本(社區版或企業版)。安裝過程中選擇適當的安裝目錄和字符集。設置 root 用戶密碼,並妥善保管。連接數據庫進行測試。注意 Windows 7 上的兼容性問題和安全性問題,建議升級到受支持的操作系統。
 mysql 無法連接到本地主機怎麼解決
Apr 08, 2025 pm 02:24 PM
mysql 無法連接到本地主機怎麼解決
Apr 08, 2025 pm 02:24 PM
無法連接 MySQL 可能是由於以下原因:MySQL 服務未啟動、防火牆攔截連接、端口號錯誤、用戶名或密碼錯誤、my.cnf 中的監聽地址配置不當等。排查步驟包括:1. 檢查 MySQL 服務是否正在運行;2. 調整防火牆設置以允許 MySQL 監聽 3306 端口;3. 確認端口號與實際端口號一致;4. 檢查用戶名和密碼是否正確;5. 確保 my.cnf 中的 bind-address 設置正確。
 mySQL下載完安裝不了
Apr 08, 2025 am 11:24 AM
mySQL下載完安裝不了
Apr 08, 2025 am 11:24 AM
MySQL安裝失敗的原因主要有:1.權限問題,需以管理員身份運行或使用sudo命令;2.依賴項缺失,需安裝相關開發包;3.端口衝突,需關閉佔用3306端口的程序或修改配置文件;4.安裝包損壞,需重新下載並驗證完整性;5.環境變量配置錯誤,需根據操作系統正確配置環境變量。解決這些問題,仔細檢查每個步驟,就能順利安裝MySQL。
 無法從終端訪問 mysql
Apr 08, 2025 pm 04:57 PM
無法從終端訪問 mysql
Apr 08, 2025 pm 04:57 PM
無法從終端訪問 MySQL 可能是由於:MySQL 服務未運行;連接命令錯誤;權限不足;防火牆阻止連接;MySQL 配置文件錯誤。
 MySQL安裝在特定係統版本上報錯的解決途徑
Apr 08, 2025 am 11:54 AM
MySQL安裝在特定係統版本上報錯的解決途徑
Apr 08, 2025 am 11:54 AM
MySQL安裝報錯的解決方法是:1.仔細檢查系統環境,確保滿足MySQL的依賴庫要求,不同操作系統和版本需求不同;2.認真閱讀報錯信息,根據提示(例如缺少庫文件或權限不足)採取對應措施,例如安裝依賴或使用sudo命令;3.必要時,可嘗試源碼安裝並仔細檢查編譯日誌,但這需要一定的Linux知識和經驗。最終解決問題的關鍵在於仔細檢查系統環境和報錯信息,並參考官方文檔。
 mysql怎麼複製粘貼
Apr 08, 2025 pm 07:18 PM
mysql怎麼複製粘貼
Apr 08, 2025 pm 07:18 PM
MySQL 中的複制粘貼包含以下步驟:選擇數據,使用 Ctrl C(Windows)或 Cmd C(Mac)複製;在目標位置右鍵單擊,選擇“粘貼”或使用 Ctrl V(Windows)或 Cmd V(Mac);複製的數據將插入到目標位置,或替換現有數據(取決於目標位置是否已存在數據)。
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 MySQL安裝後服務無法啟動的解決辦法
Apr 08, 2025 am 11:18 AM
MySQL安裝後服務無法啟動的解決辦法
Apr 08, 2025 am 11:18 AM
MySQL拒啟動?別慌,咱來排查!很多朋友安裝完MySQL後,發現服務死活啟動不了,心裡那個急啊!別急,這篇文章帶你從容應對,揪出幕後黑手!讀完後,你不僅能解決這個問題,還能提升對MySQL服務的理解,以及排查問題的思路,成為一名更強大的數據庫管理員! MySQL服務啟動失敗,原因五花八門,從簡單的配置錯誤到復雜的系統問題都有可能。咱們先從最常見的幾個方面入手。基礎知識:服務啟動流程簡述MySQL服務啟動,簡單來說,就是操作系統加載MySQL相關的文件,然後啟動MySQL守護進程。這其中涉及到配置






