如何寫vue插件實例分享
在學習之前,先問問自己,為什麼要寫vue的外掛。本文透過一個簡單的實例來教大家如何寫一個vue插件,以及需要注意的地方,如果有需要的讀者跟著學習一下吧。
在一個專案中,尤其是大型項目,有很多部分需要重複使用,例如載入的loading動畫,彈出方塊。如果一個一個的引用也稍顯麻煩,而且在一個vue檔案中引用的元件多了,會顯得程式碼臃腫,所以才有了封裝vue外掛程式的需求。
說完需求,就來看看具體實現。目前我嘗試了兩種不一樣的插件編寫的方法,逐一介紹。

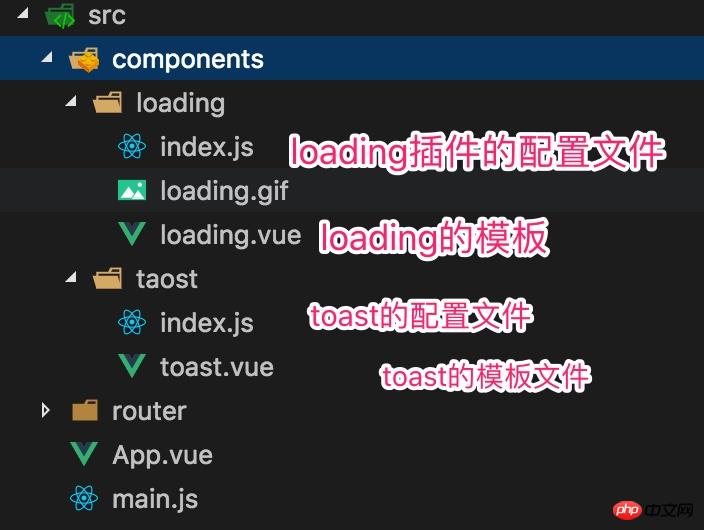
這是我的專案目錄,大致的結構解釋這樣,盡量簡單,容易理解。
一個是loading插件,一個是toast插件,不同的地方在於:loading插件是作為元件引入使用,而toast插件是直接添加在掛載點裡,透過方法改變狀態呼叫的。
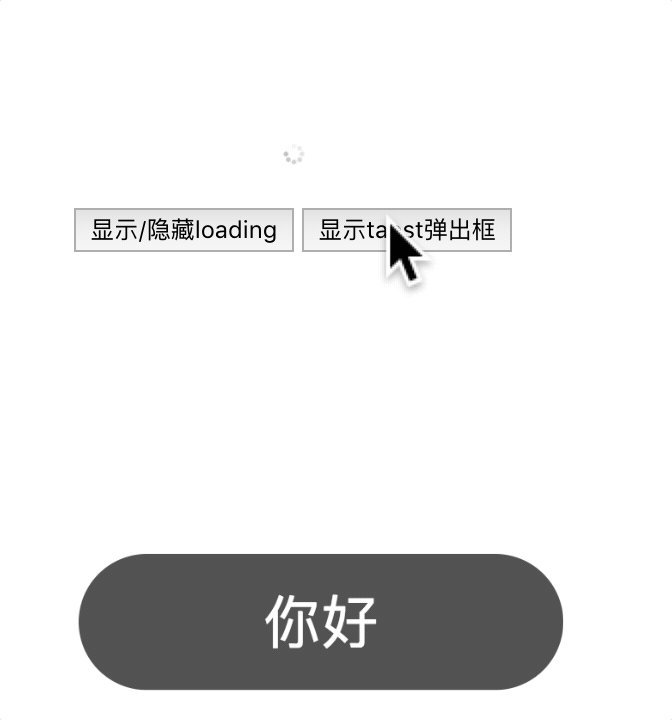
目前使用起來是醬紫的:

toast外掛
toast檔案下有兩個文件,後綴為vue的檔案就是這個插件的骨架,js檔案一個是將這個骨架放入Vue全域中,並寫明操作邏輯。
可以看一下toast.vue的內容:
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
這裡面主要的內容只有兩個,決定是否顯示的show和顯示什麼內容的message。
粗看這裡,有沒有發現什麼問題?
這個檔案中並沒有props屬性,也就是無論是show也好,message也好,就沒有辦法透過父子元件通訊的方式進行修改,那他們是怎麼正確處理的呢。別急,來看他的設定檔。
index.js:
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default Toast
這裡的邏輯大致可以分成這麼幾步:
創建一個空對象,這個對象就是日後要使用到的插件的名字。此外,這個物件中要有一個install的函數。使用vue的extend方法建立一個插件的建構子(可以看做創建了一個vue的子類別),實例化該子類,之後的所有操作都可以透過這個子類別完成。之後再Vue的原型上新增一個共用的方法。
這裡需要著重提的是Vue.extend()。舉個例子,我們日常使用vue編寫元件是這個樣子的:
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})
這是全域元件的註冊方法,但其實這是一個語法糖,真正的運行過程是這樣的:
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component)
Vue.extend會傳回一個對象,按照大多數資料上提及的,也可以說是回傳一個Vue的子類,既然是子類,就沒有辦法直接透過他使用Vue原型上的方法,所以需要new一個實例出來使用。
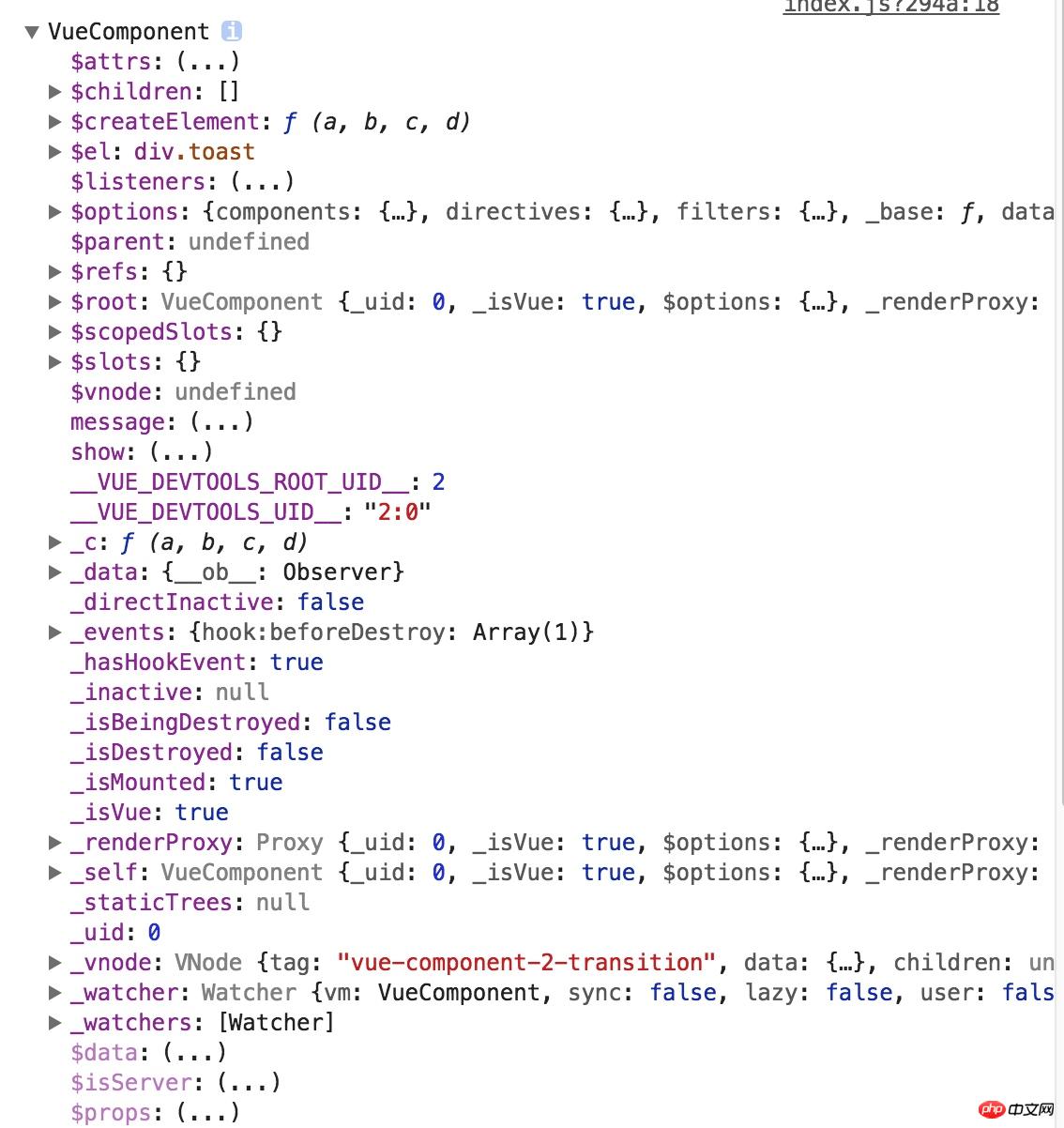
在程式碼裡console.log(instance)
得出的是這樣的結果:

可以看到$el:p.toast
也就是toast元件模板的根節點。
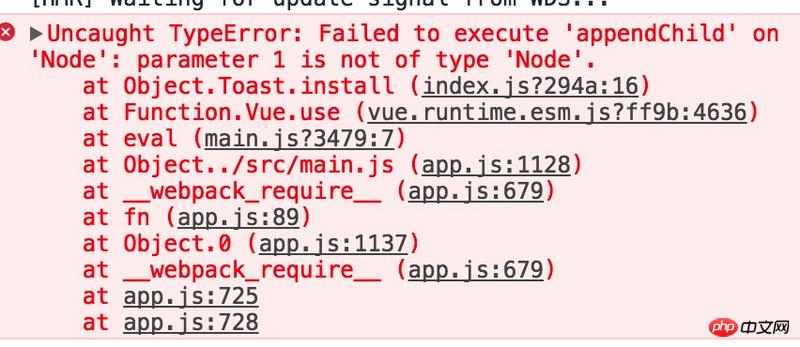
懷疑的是,我不知道為什麼要建立一個空的p節點,並且把這個實例掛載在上面。我嘗試註釋這段程式碼,但是運行會報錯。

找出這個錯誤的原因,看起來像是因為
document.body.appendChild(instance.$el)
這裡面的instance.$el的問題,那好,我們console下這個看看。 WTF! ! ! !結果居然是undefined。
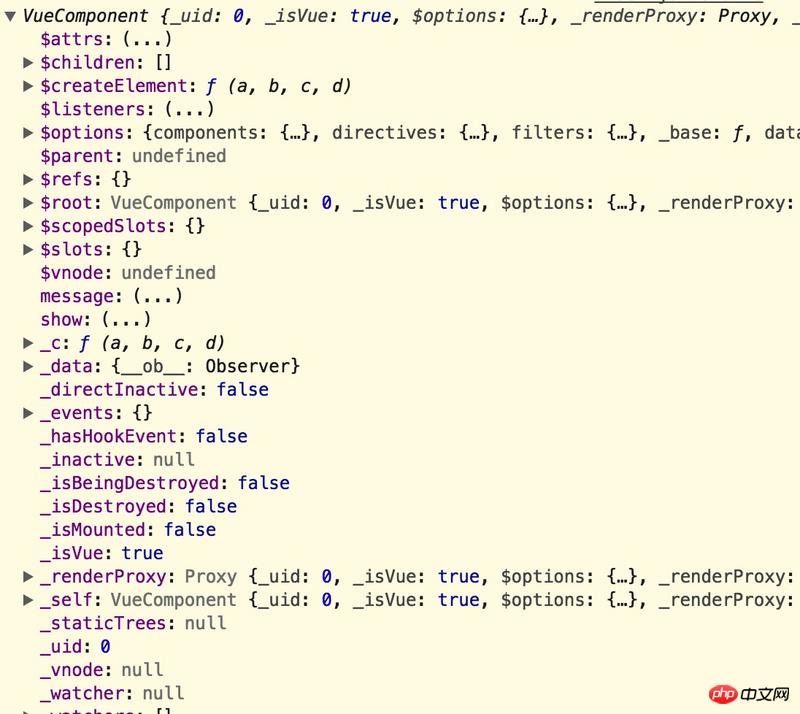
那接著
console.log(instance)

#和上一張圖片比對一下,發現了什麼?對,$el消失了,換句話說在我註釋了
instance.$mount(document.createElement('p'))
這句話之後,掛載點也不存在了。接著我試著改了一下這句話:
instance.$mount(instance.$el)
$el又神奇的回來了………………
暫時沒有發現這個改動有什麼問題,可以跟上面一樣運作。但無論如何,這也就是說instance實例必須掛載在一個節點上才能進行後續操作。
之後的程式碼就簡單了,無非是在Vue的原型上加入一個改變插件狀態的方法。之後導出這個物件。
接下來就是怎麼使用的問題了。來看看main.js是怎麼寫的:
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
這樣就可以在其他vue檔案中直接使用了,像這樣:
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>透過在methods中增加一個方法控制寫在Vue原型上的$toast對toast元件進行操作。
这样toast组件的编写过程就结束了,可以看到一开始gif图里的效果。
loading插件
经过上一个插件的讲解,这一部分就不会那么细致了,毕竟大多数都没有什么不同,我只指出不一样的地方。
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>这个就只是一个模板,传入两个父组件的数据控制显示效果。
那再来看一下该插件的配置文件:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
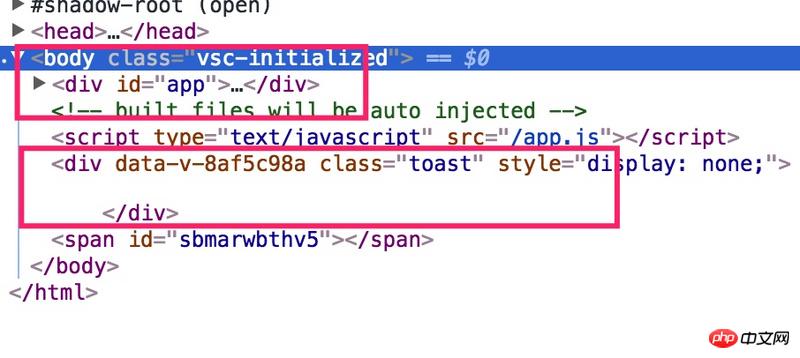
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
之后,该插件就是生成好的了,之后的所有操作无非就是显示或者隐藏的问题了。
相关推荐:
以上是如何寫vue插件實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤和百度網盤都是很便利的儲存工具,不少的用戶都在詢問這兩款軟體互通嗎?夸克網盤怎麼分享到百度網盤?下面就讓本站來為用戶們來仔細的介紹一下夸克網盤的文件怎麼保存到百度網盤方法吧。夸克網盤的文件怎麼保存到百度網盤方法1、想要知道怎麼把夸克網盤的文件轉到百度網盤,首先在夸克網盤上下載需要保存的文件,然後打開百度網盤客戶端後,選擇壓縮檔案要儲存的資料夾,雙擊開啟該資料夾。 2、開啟該資料夾後,點選視窗左上角區域的「上傳」。 3、在電腦中找到需要上傳的壓縮文件,點選選
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1.首先我們進入到網易雲音樂中,然後在軟體首頁介面中,點選進入到歌曲的播放介面中。 2.然後在歌曲播放介面中,找到右上方的分享功能按鈕,如下圖紅框所示位置,點擊選擇分享的管道;在分享管道中,點擊底部的「分享至」選項,然後選擇第一個“微信朋友圈”,即可將內容分享至微信朋友圈。
 百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
近期,百度網盤安卓客戶端迎來了全新的8.0.0版本,這個版本不僅帶來了許多變化,還增添了許多實用功能。其中,最引人注目的便是資料夾共享功能的增強。現在,使用者可以輕鬆邀請好友加入,共同分享工作與生活中的重要文件,實現更便利的協作與分享。那麼究竟該如何分享給好友自己需要分享的文件呢,下文中本站小編就會為大家帶來詳細內容介紹,希望能幫助大家! 1)開啟百度雲APP,先點選在首頁選擇相關的資料夾,再點選介面右上角的【...】圖示;(如下圖)2)接著點選「共用成員」一欄中的【+ 】,最後在勾選所
 芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV擁有各種類型的電影、電視劇、綜藝等資源,用戶可以在其中自由的選擇觀看。芒果tv會員不僅能夠看到全部的VIP劇而且還能夠設定最高清的畫質,幫助用戶爽快看劇,下面小編就給大家帶來一些芒果tv免費的會員帳號供用戶們使用,趕緊來看一看吧。芒果tv最新會員帳號免費分享2023:注意:都是收集的最新會員帳號,可以直接登入使用,不要隨意的修改密碼。帳號:13842025699密碼:qds373帳號:15804882888密碼:evr6982帳號:13330925667密碼:jgqae帳號:1703






