微信小程式簡單實作form表單取得輸入資料實例分享
本文主要介紹了微信小程式簡單實現form表單取得輸入資料功能,涉及微信小程式針對form表單的事件綁定及資料取得等相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
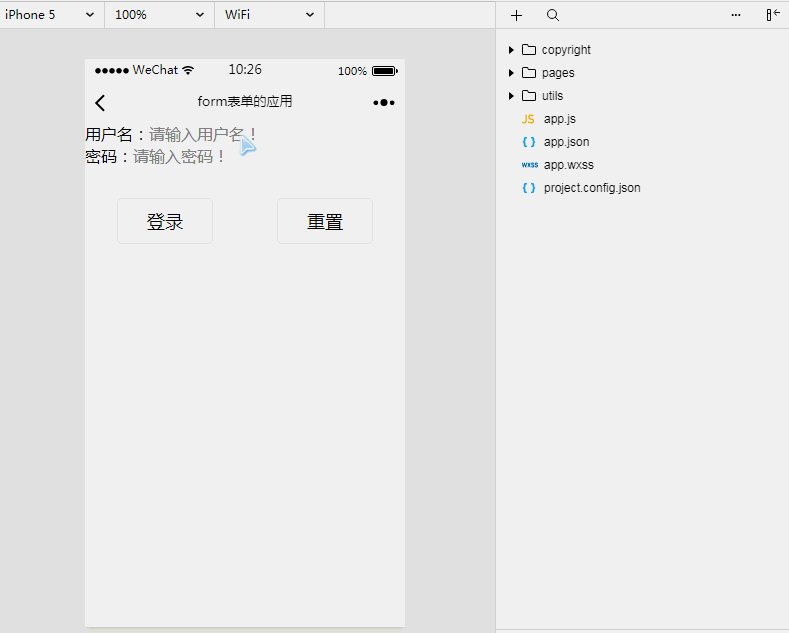
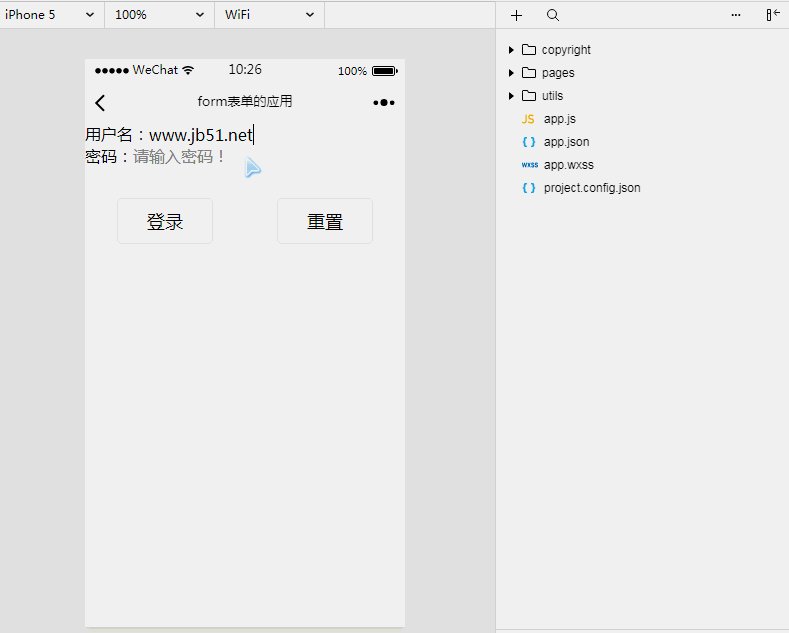
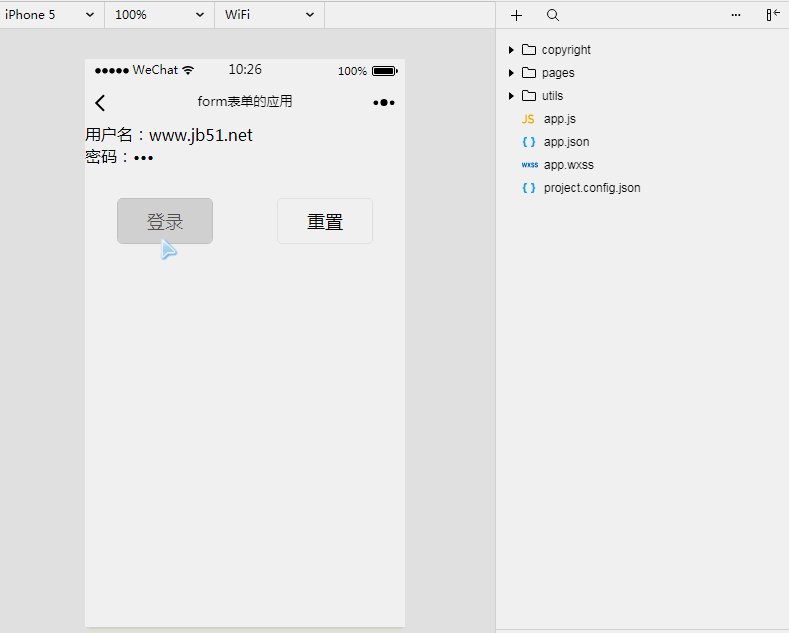
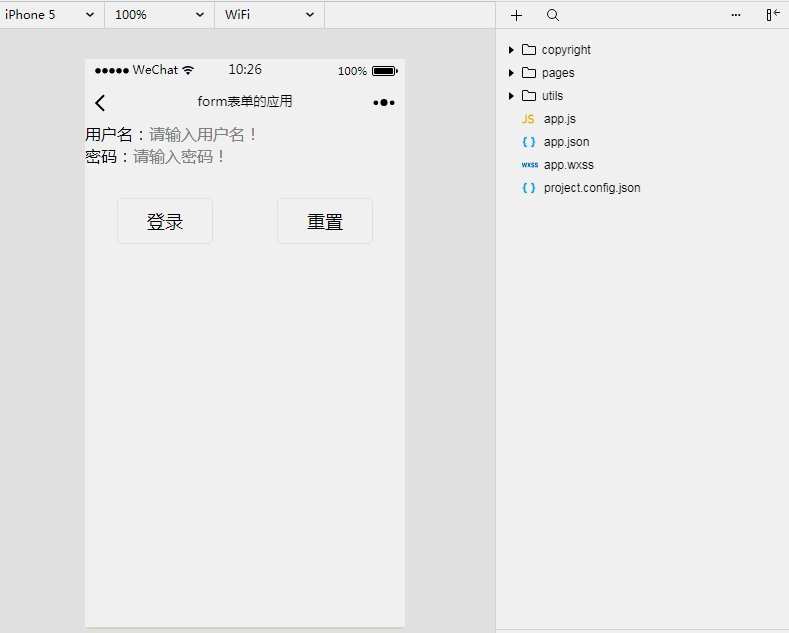
1、效果展示

2、關鍵程式碼
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})相關推薦:
#以上是微信小程式簡單實作form表單取得輸入資料實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何實現PHP表單提交後的頁面跳轉
Aug 12, 2023 am 11:30 AM
如何實現PHP表單提交後的頁面跳轉
Aug 12, 2023 am 11:30 AM
如何實現PHP表單提交後的頁面跳轉【簡介】在Web開發中,表單的提交是一項常見的功能需求。當使用者填寫完表單並點擊提交按鈕後,通常需要將表單資料傳送至伺服器進行處理,並在處理完後將使用者重新導向至另一個頁面。本文將介紹如何使用PHP來實現表單提交後的頁面跳躍。 【步驟一:HTML表單】首先,我們需要在HTML頁面中撰寫一個包含表單的頁面,以便使用者填寫需要提交的資料。
 如何使用 JavaScript 實作表單的輸入框內容自動提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用 JavaScript 實作表單的輸入框內容自動提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用JavaScript實作表單的輸入框內容自動提示功能?簡介:表單的輸入框內容自動提示功能在網頁應用程式中非常常見,它可以幫助使用者快速輸入正確的內容。本文將介紹如何使用JavaScript實作此功能,並提供具體的程式碼範例。在建立HTML結構首先,我們需要建立一個包含輸入框和自動提示清單的HTML結構。可以使用以下程式碼:<!DOCTYP
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 如何處理PHP表單中的使用者權限管理
Aug 10, 2023 pm 01:06 PM
如何處理PHP表單中的使用者權限管理
Aug 10, 2023 pm 01:06 PM
如何處理PHP表單中的使用者權限管理隨著Web應用程式的不斷發展,使用者權限管理是重要的功能之一。使用者權限管理可以控制使用者在應用程式中的操作權限,確保資料的安全性和合法性。在PHP表單中,使用者權限管理可以透過一些簡單的程式碼來實現。本文將介紹如何處理PHP表單中的使用者權限管理,並給予對應的程式碼範例。一、使用者角色的定義與管理首先,將使用者角色定義與管理是使用者權
 如何使用 JavaScript 實作表單的輸入框內容即時校驗功能?
Oct 18, 2023 am 08:47 AM
如何使用 JavaScript 實作表單的輸入框內容即時校驗功能?
Oct 18, 2023 am 08:47 AM
如何使用JavaScript實作表單的輸入框內容即時校驗功能?在許多網頁應用程式中,表單是使用者與系統之間最常用的互動方式。然而,使用者輸入的內容往往需要進行有效性校驗,以確保資料的準確性和完整性。在這篇文章中,我們將學習如何使用JavaScript實作表單的輸入框內容即時校驗功能,並提供具體的程式碼範例。在建立表單首先,我們需要在HTML中建立一個簡單的表
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 如何使用HTML、CSS和jQuery實現表單自動保存的進階功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery實現表單自動保存的進階功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery實現表單自動保存的高級功能在現代網頁應用中,表單是非常常見的元素之一。當使用者在輸入表單資料時,如何能夠實現自動儲存的功能,不僅可以提高使用者的使用體驗,也能確保資料的安全性。本文將介紹如何使用HTML、CSS和jQuery來實作表單的自動儲存功能,並附上具體的程式碼範例。一、HTML表單的結構建構我們先來建立一個簡單的HT






