angularjs實現時間軸效果分享
本文主要介紹了angularjs實現時間軸效果的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一 引入套件
引入angular-timeline套件。
下載位址:angular-timeline.zip
在index.html中引入
<link href="lib/angular-timeline/dist/angular-timeline.css" rel="external nofollow" rel="stylesheet"> <script src="lib/angular-timeline/dist/angular-timeline.js"></script>
app.js中引用,不引用就沒有效果。

二 改寫css
#根據需求改寫css,核心部分的改寫。
可以寫在style.css中,也可以新建一個css文件,但一定要在index.html中引用。
/* 时间轴 */
.timeline-event {
margin-bottom: 0px !important;
}
timeline-badge.infos {
background-color: #47d09e !important;
}
.timeline:before {
width: 1px !important;
left: 24px !important;
margin-top: 30px !important;
background-color: #47d09e !important;
}
timeline-badge {
left: 16px !important;
width: 15px !important;
height: 15px !important;
top: 15px !important;
box-shadow: none !important;
}
timeline-panel {
float: left !important;
width: 85% !important;
padding: 13px 0px 6px 0px !important;
margin-left: 39px !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
timeline-panel:before {
visibility: hidden !important;
}
timeline-panel:after {
visibility: hidden !important;
display: none !important;
}
timeline-panel .time {
font-size: 14px;
font-family: 'PingFangSC-Regular';
}
timeline-panel .detail {
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: space-between;
-webkit-justify-content: space-between;
margin-top: 10px;
}
timeline-panel .detail .linename {
font-size: 16px;
max-width: 80%;
color: #1c1c1c;
display: inline-block;
font-family: 'PingFangSC-Medium';
}
timeline-panel .detail .linelevel {
position: absolute;
right: 18%;
border-radius: 4px;
color: white;
padding: 1px 5px 1px 5px;
font-size: 11px;
}
timeline-panel .detail .linelevel-g {
background-color: #f27373;
}
timeline-panel .detail .linelevel-p {
background-color: #e29431;
}
timeline-panel .detail .linenum {
float: right;
font-size: 14px;
color: #323232;
}三 頁面
#準備工作做完了,以下是頁面的編寫。
<!--html页面-->
<ion-view view-title="{{title}}">
<ion-content scroll="true">
<timeline>
<timeline-event ng-repeat="event in teamDataList" side="right">
<timeline-badge class="infos">
</timeline-badge>
<timeline-panel class="infos">
<span class="time">
{{event.hour}}
</span>
<p class="detail" ng-repeat="item in event.data">
<span class="linename">{{item.customerName}}</span>
<p style="float: right;">
<span class="linenum">
{{item.reserveNumber}}人
</span>
</p>
</p>
</timeline-panel>
</timeline-event>
</timeline>
</ion-content>
</ion-view>//controller
angular.module('studyApp.controllers')
.controller('TimeLineCtrl', function ($scope, $rootScope, $location) {
$scope.title = '时间轴';
makeData();
function makeData() {
$scope.teamDataList=[
{
hour:"12:00",
data:[
{
customerName:"中国国旅(江苏)国际旅行社有限公司",
reserveNumber:"12",
id:"aaaabbb12112"
},
{
customerName:"江苏2",
reserveNumber:"122",
id:"aaaabbb12112"
}
]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
}
];
}
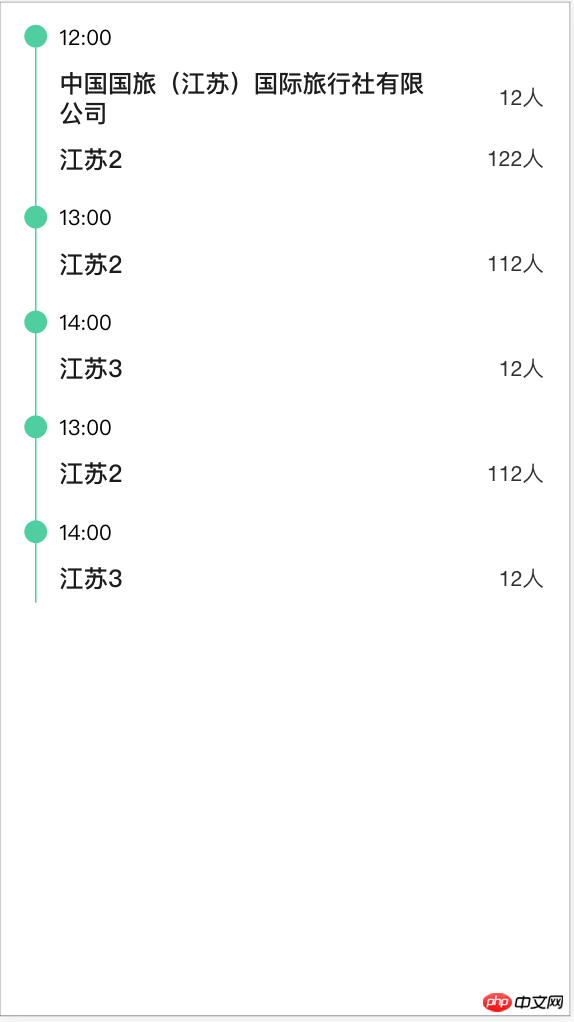
});#四效果圖

以上是angularjs實現時間軸效果分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤和百度網盤都是很便利的儲存工具,不少的用戶都在詢問這兩款軟體互通嗎?夸克網盤怎麼分享到百度網盤?下面就讓本站來為用戶們來仔細的介紹一下夸克網盤的文件怎麼保存到百度網盤方法吧。夸克網盤的文件怎麼保存到百度網盤方法1、想要知道怎麼把夸克網盤的文件轉到百度網盤,首先在夸克網盤上下載需要保存的文件,然後打開百度網盤客戶端後,選擇壓縮檔案要儲存的資料夾,雙擊開啟該資料夾。 2、開啟該資料夾後,點選視窗左上角區域的「上傳」。 3、在電腦中找到需要上傳的壓縮文件,點選選
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1.首先我們進入到網易雲音樂中,然後在軟體首頁介面中,點選進入到歌曲的播放介面中。 2.然後在歌曲播放介面中,找到右上方的分享功能按鈕,如下圖紅框所示位置,點擊選擇分享的管道;在分享管道中,點擊底部的「分享至」選項,然後選擇第一個“微信朋友圈”,即可將內容分享至微信朋友圈。
 百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
近期,百度網盤安卓客戶端迎來了全新的8.0.0版本,這個版本不僅帶來了許多變化,還增添了許多實用功能。其中,最引人注目的便是資料夾共享功能的增強。現在,使用者可以輕鬆邀請好友加入,共同分享工作與生活中的重要文件,實現更便利的協作與分享。那麼究竟該如何分享給好友自己需要分享的文件呢,下文中本站小編就會為大家帶來詳細內容介紹,希望能幫助大家! 1)開啟百度雲APP,先點選在首頁選擇相關的資料夾,再點選介面右上角的【...】圖示;(如下圖)2)接著點選「共用成員」一欄中的【+ 】,最後在勾選所
 芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV擁有各種類型的電影、電視劇、綜藝等資源,用戶可以在其中自由的選擇觀看。芒果tv會員不僅能夠看到全部的VIP劇而且還能夠設定最高清的畫質,幫助用戶爽快看劇,下面小編就給大家帶來一些芒果tv免費的會員帳號供用戶們使用,趕緊來看一看吧。芒果tv最新會員帳號免費分享2023:注意:都是收集的最新會員帳號,可以直接登入使用,不要隨意的修改密碼。帳號:13842025699密碼:qds373帳號:15804882888密碼:evr6982帳號:13330925667密碼:jgqae帳號:1703
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 如何分享ppt
Mar 20, 2024 pm 07:51 PM
如何分享ppt
Mar 20, 2024 pm 07:51 PM
職場人士對PPT製作不會太陌生吧,因為不管是年終總結還是述職報告很多公司都要求用PPT的形式來體現。此時就遇到一個問題,那就是如何分享PPT呢?不要急,下面小編帶大家了解分享PPT的方法。 1.先選擇編輯好的PPT,點選左上角的儲存(如果使用的是WPS,可以先點選登入)。 2.接著點擊下圖選單列的分享圖標,如下圖所示。 3、然後會彈出下圖的分享介面,可以看到會出現一個分享鏈接,點擊發送鏈接即可分享。 4.還可以點擊下圖左下角的“允許好友編輯”,這樣好友也可以點擊編輯這個PPT了。 5.如果需要給P






