cookie 最早是網景公司的員工Lou Montulli 在1993年3月發明,後來被W3C 採納,目前cookie 已經成為標準,所有的主流瀏覽器如IE、Chrome、Firefox、Opera 等都支援
HTTP cookies,通常又稱作"cookies",已經存在了很長時間,但是仍舊沒有被予以充分的理解。首要的問題是存在了許多誤解,認為cookies是後門程式或病毒,或壓根不知道它是如何運作的。第二個問題是對於cookies缺少一個一致性的介面。儘管存在著這些問題,cookies仍舊在web開發中起著如此重要的作用,以至於如果cookie在沒有可替代品出現的情況下消失,我們許多喜歡的Web應用將變得毫無用處。
一、cookie 起源
cookie 最早是網景公司的員工Lou Montulli 在1993年3月發明,後被W3C 採納,目前cookie 已經成為標準,所有的主流瀏覽器如IE、Chrome、Firefox、Opera 等都支援。
cookie 的誕生是由於HTTP 協定的天生缺陷,HTTP 是一種無狀態的協議,簡單的Request 和Response 一旦請求/回應結束,客戶端與伺服器端的連線就會關閉,再次交換資料需要建立新的連線。這就意味著伺服器無法從連線上追蹤會話,也就是伺服器並不清楚是哪個客戶端。
一些典型應用如 登陸/購物車 就無法實現了。例如,用戶A 在購物商城購買的商品都應該放在A 的購物車內,不論是用戶A 什麼時間購買的,這都是屬於同一個會話的,不能放入用戶B 或用戶C 的購物車內,這不屬於同一個會話。
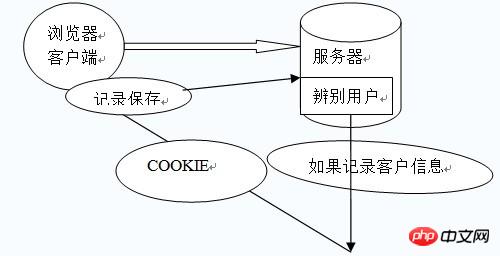
基本的原理如圖

對cookie 的操作包括如下
2.值(Value) 3.域(Domain)
3.域(Domain)
4.路徑(Path)
6.安全標誌(Secure)
7.HttpOnly (僅伺服器端)
瀏覽器提供的cookie API (document.cookie)實在過於簡陋,可以稍封裝下,如以下採用setter/getter方式cookie 函數就方便了許多
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};
三、cookie 類型
2.HttpOnly cookie,只能由服務端創建,JS 是無法讀取取的,主要基於安全考慮 3.安全的cookie (僅https),伺服器端和JS 都可以創建,JS 僅HTTPS下訪問
3.安全的cookie (僅https),伺服器端和JS 都可以創建,JS 僅HTTPS下訪問
比如,在測試頁面,我種了3 個cookie,分別是c1, c2, c3
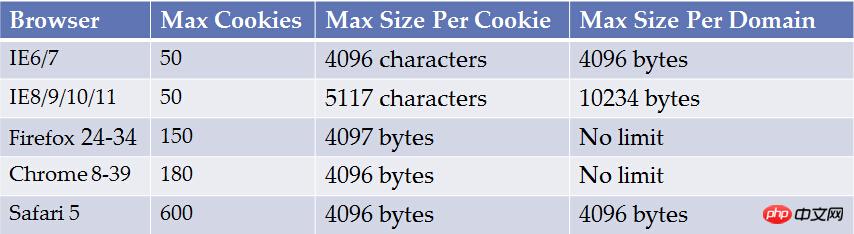
#######1. Cookie 太大或數量過多時頁面訪問報錯,例如會出現如下提示## #######因此網站的cookie 需要管理,不能隨意種cookie。另外盡量指定path,將cookie限定在指定範圍內。 #########網站browsercookielimits.squawky.net ,記錄了各瀏覽器cookie 大小#####################2. 儲存中文時需要Unicode編碼(encodeURIComponent),否則存的是亂碼############相關推薦:###############分享一個PHP簡潔的快取類別## #######
# 以上是詳解HTTP的Cookie狀態管理機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE);
在 firebug 控制台輸入 document.cookie
#可以看到,c2,c3 都是無法存取的。 c2 是 安全的cookie,需要在https協議下訪問,c3 則是 httpOnly 的,JS無法訪問,這個需要注意。
把存取協定改成https:,firebug 切換到控制台再輸入document.cookie,可以看到c2 就可以存取了




