JavaScript適配器模式實例詳解
適應模式可用於在現有介面和不相容的類別之間進行適配,使用這種模式的物件又叫包裝器(wrapper),因為它們是在用一個新的介麵包裝另一個對象。本文主要為大家詳細介紹了JavaScript適配器模式的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
基本理論
適配器模式:將一個介面轉換成客戶端所需的介面而不需要去修改客戶端程式碼,使得不相容的程式碼可以一起工作。
適配器主要有3個角色組成:
(1)客戶端:呼叫介面的類別
(2)適配器:用來連接客戶端介面和提供服務的介面的類別
(3)適配者:提供服務,但是卻與客戶端介面需求不相容服務類別。
此處 有一個實例是關於兩個數的加法的。
一、先有一個能夠實現,兩個數加法的服務和客戶端。
(1)先引入介面檢驗類別----檢查實作該介面的類別是否實作了介面中所用方法。
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2)使用介面類別相同介面
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3)服務端兩個數的加法
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4)客戶端呼叫服務端程式碼
var first=new First(); alert(first.add(1,2)) ;//3
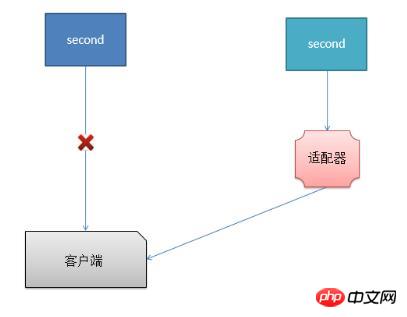
二、現在有一個要求就是,需要換一個類別庫,但是客戶端的程式不希望有大的改變。
(1)仍然繼承相同介面的基礎上,類別庫為
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}此時我們如果需要使用該類別庫的話,客戶端又不能該,那麼用和之前的呼叫方式:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
是完全不符合客戶端的要求的。為了在確保客戶端不變的情況下,又能使用新的類別庫,我們需要使用適配器模式。現在介面發生了變化,使用適配器相容,以便適應客戶端的不變。
使客戶端與新的介面相會相容。
(2)適配器
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3)客戶端程式碼
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);

針對上述的使用新的類別庫後的圖解為:
#總結
以上是JavaScript適配器模式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 USB轉HDMI轉接器在Windows 11/10上無法正常運作
Feb 19, 2024 pm 12:00 PM
USB轉HDMI轉接器在Windows 11/10上無法正常運作
Feb 19, 2024 pm 12:00 PM
如果您在Windows上遇到USB轉HDMI適配器無法正常運作的問題,可能是因為顯示卡驅動程式過時或適配器本身有問題。以下內容將幫助您解決這項困擾。修復USB轉HDMI適配器在Windows11/10上無法工作使用以下解決方案修復USB轉HDMI適配器在Windows10/11上無法正常工作:更新顯示適配器驅動程式回滾顯示卡驅動程式拔下並插入USB轉HDMI適配器已更新BIOS我們開始吧。 1]更新顯示適配器驅動程式問題可能是由於過時或損壞的顯示適配器驅動程式引起的。您可以嘗試從製造商的官方網站下載
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
很多用戶都回饋說win7無線網路適配器消失了,遇到這種情況很可能是網卡或是網卡驅動出現了問題,我們只需要修復一下網卡驅動或更換一個好的網卡就可以解決。 win7無線網路適配器消失了1、首先右鍵開始按鍵,選擇“裝置管理員”2、接著我們找到“網路介面卡”,右鍵可以選擇先更新一下驅動,或是先停用裝置再啟用,也可以在這裡點擊“屬性”3、點擊屬性之後,再點擊上方的“驅動程式”,在這裡點擊“更新驅動程式”4、點擊後這裡再選擇”自動搜尋更新驅動檔案“5、完成之後也可以把電腦的網絡重置一下。首先還是按win
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






