Easyui在treegrid加入控制項實例教學
最近看了一個easy感覺裡面的樹搞得還不錯,雖然覺得讓人有點不靈活的感覺,我們來說說怎麼在樹種添加控件效果本文主要介紹了Easyui在treegrid添加控件的實現方法,需要的朋友可以參考下,希望能幫助大家。
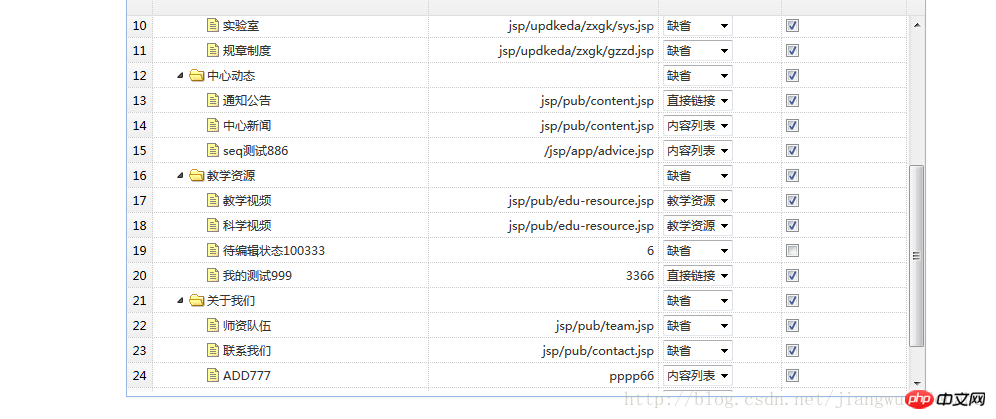
easyui 樹狀加控制項

在書中加入需要用到formatter這個屬性,可以在載入的時候顯示
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
}這樣在載入的時候會顯示控制項了,如果在載入的時候控制類型可以,根據value的值進行判斷select的可以這樣麻煩了一點但是也可以用。
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}easyui裡面的東西有些還挺靈活的,但是樣式上面沒有bootstrap做的好看,但是我覺樹做的真心可以。
相關推薦:
jQuery中關於EasyUI的TreeGrid查詢功能的實作、
##關於jQuery Easyui Treegrid如何實作顯示checkbox功能的實例
以上是Easyui在treegrid加入控制項實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的支援向量機(SupportVectorMachine,SVM)是一個強大的監督學習演算法,可以用來解決分類和回歸問題。 SVM在處理高維度資料和非線性問題的時候表現出色,被廣泛地應用於資料探勘、影像分類、文字分類、生物資訊學等領域。在本文中,我們將介紹在Python中使用SVM進行分類的實例。我們將使用scikit-learn函式庫中的SVM模
 easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。 easyui是基於JQuery的一個前台ui介面的插件,用於幫助web開發者更輕鬆的打造出功能豐富且美觀的UI介面。 easyui是個完美支援HTML5網頁的框架,可以幫助開發者節省網頁開發的時間和規模。
 VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
隨著新一代前端框架的不斷湧現,VUE3作為一個快速、靈活、易上手的前端框架備受熱愛。接下來,我們就來一起學習VUE3的基礎知識,製作一個簡單的影片播放器。一、安裝VUE3首先,我們需要在本地安裝VUE3。開啟命令列工具,執行以下命令:npminstallvue@next接著,新建一個HTML文件,引入VUE3:<!doctypehtml>
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。
 PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
隨著網路的快速發展,數據已成為了當今資訊時代最為重要的資源之一。而網路爬蟲作為一種自動化獲取和處理網路數據的技術,也越來越受到人們的關注和應用。本文將介紹如何使用PHP開發簡單的網路爬蟲,並實現自動化取得網路資料的功能。一、網路爬蟲概述網路爬蟲是一種自動化取得和處理網路資源的技術,其主要工作流程是模擬瀏覽器行為,自動存取指定的URL位址並提取所
 Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
VAE是一種生成模型,全名為VariationalAutoencoder,中文譯為變分自編碼器。它是一種無監督的學習演算法,可以用來產生新的數據,例如圖像、音訊、文字等。與普通的自編碼器相比,VAE更加靈活和強大,能夠產生更複雜和真實的數據。 Python是目前使用最廣泛的程式語言之一,也是深度學習的主要工具之一。在Python中,有許多優秀的機器學習和深度
 Gin框架中的驗證碼使用實例
Jun 23, 2023 am 08:10 AM
Gin框架中的驗證碼使用實例
Jun 23, 2023 am 08:10 AM
隨著網路的普及,驗證碼已經成為了登入、註冊、找回密碼等操作的必要流程。在Gin框架中,實作驗證碼功能也變得異常簡單。本文將介紹如何在Gin框架中使用第三方函式庫實作驗證碼功能,並提供範例程式碼供讀者參考。一、安裝依賴函式庫在使用驗證碼之前,我們需要安裝一個第三方函式庫goCaptcha。安裝goCaptcha可以使用goget指令:$goget-ugithub
 Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係Oracle資料庫是業界知名的關係型資料庫管理系統之一,廣泛應用於企業級的資料儲存與管理。在Oracle資料庫中,實例是一個非常重要的概念。實例是指Oracle資料庫在記憶體中的運作環境,每個實例都有獨立的記憶體結構和後台進程,用於處理使用者的請求和管理資料庫的操作。實例數量對於Oracle資料庫的效能和穩定性有著重要的影響。






