我們都知道雙擊功能,本文將透過實例程式碼向大家介紹了jquery 雙擊編輯表格,需要的朋友參考下吧,希望能幫助到大家。
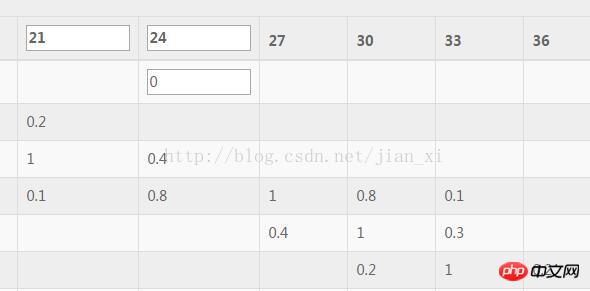
先給大家展示下效果圖:

下面用簡單方法實作的簡單表格編輯功能:
簡單的HTML程式碼略過了,下面是js實作過程
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>相關推薦:
用Jquery實作可編輯表格並用AJAX提交到伺服器修改資料_jquery#
以上是jQuery雙擊編輯表格功能的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




