本文主要介紹了jquery DataTable實作前後台動態分頁。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
整理文檔,搜刮出一個jquery DataTable實作前後台動態分頁,稍微整理精簡一下做下分享。
html程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>测试页面</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" rel="external nofollow" rel="stylesheet">
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.2/css/bootstrap.css" rel="external nofollow" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap4.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<p style="width:50%;height:500px;margin:150px auto ;background-color: #f4cccc">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Cellphone</th>
<th>Position</th>
<th>Company</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</p>
<script type="text/javascript" src="//code.jquery.com/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src=" //cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
refreshDataTable();
});
var refreshDataTable=function() {
var table = $('#example').DataTable({
//"ajax":"data/tabledata.json",
// "iDisplayLength": 3,
"sPaginationType": "full_numbers",
"bPaginite": true,
"bInfo": true,
"bSort": true,
"processing": false,
"serverSide": true,
"sAjaxSource": "customize/datatable.php",//这个是请求的地址
"fnServerData": retrieveData
});
function retrieveData(url, aoData, fnCallback) {
var data={"data":{"id":"123123","name":"2s",}};
$.ajax({
url: url,//这个就是请求地址对应sAjaxSource
data : {
"aoData" : JSON.stringify(aoData)
},
type: 'POST',
dataType: 'json',
async: false,
success: function (result) {
//var obj=JSON.parse(result);
console.log(result);
fnCallback(result);//把返回的数据传给这个方法就可以了,datatable会自动绑定数据的
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
alert("status:"+XMLHttpRequest.status+",readyState:"+XMLHttpRequest.readyState+",textStatus:"+textStatus);
}
});
}
};
</script>
</body>
</html>PHP程式碼:
<?php
header('Content-type: text/json');
$res = $_POST['aoData'];
$sEcho = 0;
$iDisplayStart = 0; // 起始索引
$iDisplayLength = 0;//分页长度
$jsonarray= json_decode($res) ;
foreach($jsonarray as $value){
if($value->name=="sEcho"){
$sEcho=$value->value;
}
if($value->name=="iDisplayStart"){
$iDisplayStart=$value->value;
}
if($value->name=="iDisplayLength"){
$iDisplayLength=$value->value;
}
}
$Array = Array();
//此处生成50条数据,模仿数据库数据
for ($i = 1; $i < 51; $i++) {
$d = array($i,$i,$i,$i,$i);
Array_push($Array, $d);
}
$json_data = array ('sEcho'=>$sEcho,'iTotalRecords'=>50,'iTotalDisplayRecords'=>50,'aaData'=>array_slice($Array,$iDisplayStart,$iDisplayLength)); //按照datatable的当前页和每页长度返回json数据
$obj=json_encode($json_data);
echo $obj;
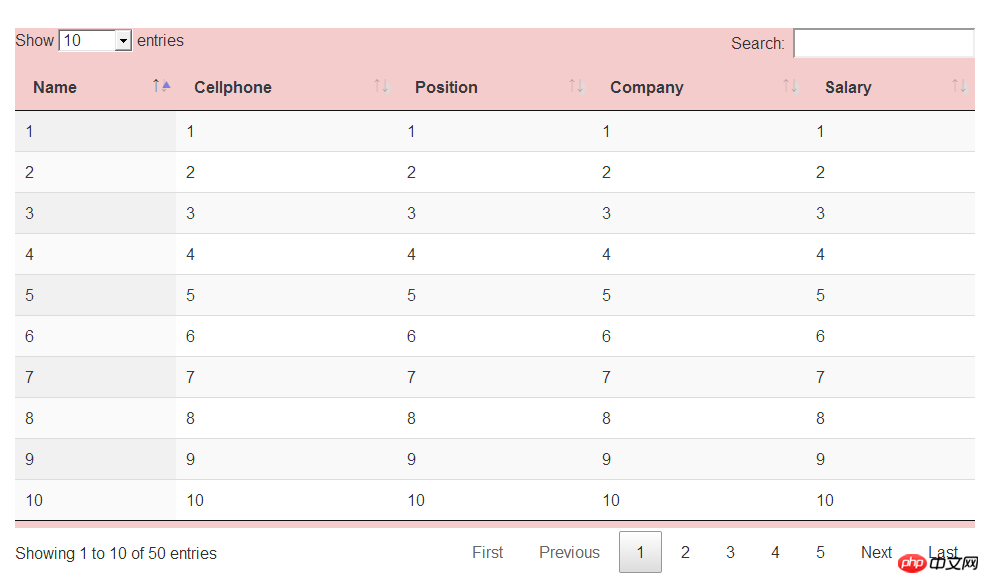
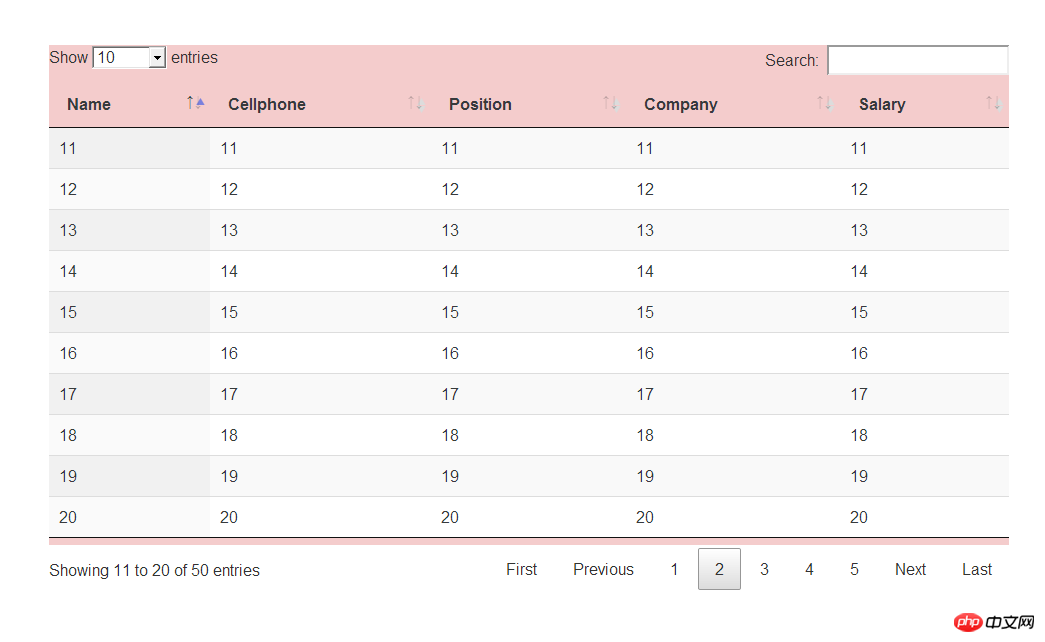
?>#效果圖:


以上是jquery DataTable前後台動態分頁實作方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




