本文主要介紹了基於jQuery和CSS3實現APPLE TV海報視差效果,需要的朋友可以參考下,希望能幫助到大家能用jQuery和CSS3做出一個APPLE TV海報視差效果。
用CSS和jQuery來實現它,盡量看起來和原始效果一樣。

本教學裡,我將使用CSS,HTML和jQuery來創建一個近似Apple TV視差效果,如果你正在閱讀,我假設你對上述三種技術都有基本的了解。
廢話不多說,開始第一部分。
HTML頁面
我們的頁面結構像下面這樣:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
#首先,需要一個樣式類別為.poster 的p ,在這個p 包含5個其他樣式的層p。在這五個層 p 上有一個 shine p來添加一些閃光效果。
CSS部分
首先,加入以下程式碼確保網頁body 部分的高度是整個頁面高度:
body, html { height: 100%; min-height: 100%; }再給body 部分一些背景漸層顏色:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }為了讓.poster 有3D旋轉的效果,父容器需要設定透視和變換效果。如我們所見,p的父容器就是body 本身,所以加入以下CSS程式碼:
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}現在給卡片設定樣式跟大小,讓它在頁面居中,加入一些圓角跟陰影效果:
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}為了讓海報居中,需要設定position 的值為absolute,top:50% , 'left:50%', 上部的margin 值是p 高度的一半的負數,左邊的margin 值是p 寬度的一半的負數。需要記住的是 .poster 的中心也是整個頁面的中心。
陰影效果
我們可以用以下的CSS選擇器來選擇所有的圖層:
p[class *= 'layer-']
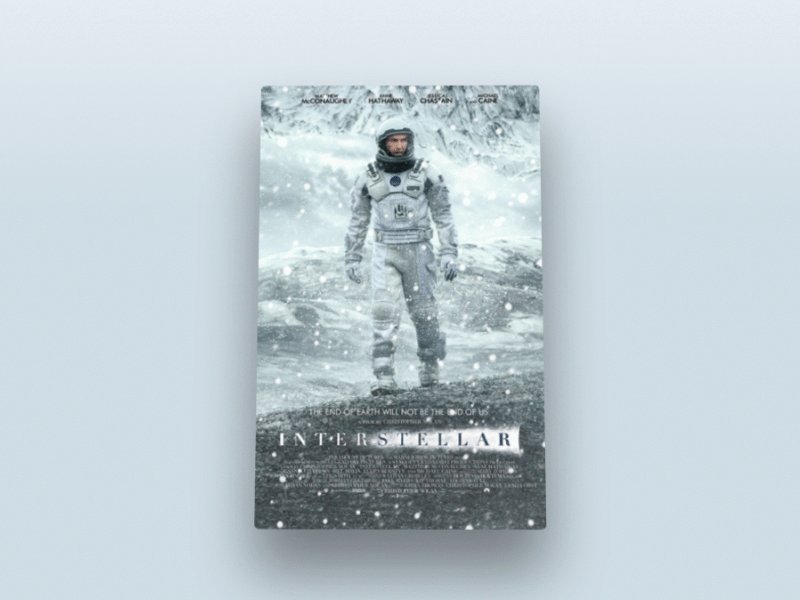
.poster 已經設計好了,來看看效果。
所以,CSS選擇了所有class類別名稱裡含有「layer-」的 p。
現在,設定所有的層的 position 值是 absolute, background-repeat 值為 no-repeat, background-position 為 top left, 層背景的大小為100%寬度和自動高度。
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}注意到top,left,right,bottom 的值都是-10px,目的是讓層的大小比poster 的大20px,這樣在各個層進行視察效果的時候就不會看到層的邊緣部分了。
以下是為每個圖層新增背景:
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}在 layer-3 部分, 圖層不會移動,所以尺寸就不用太大了。
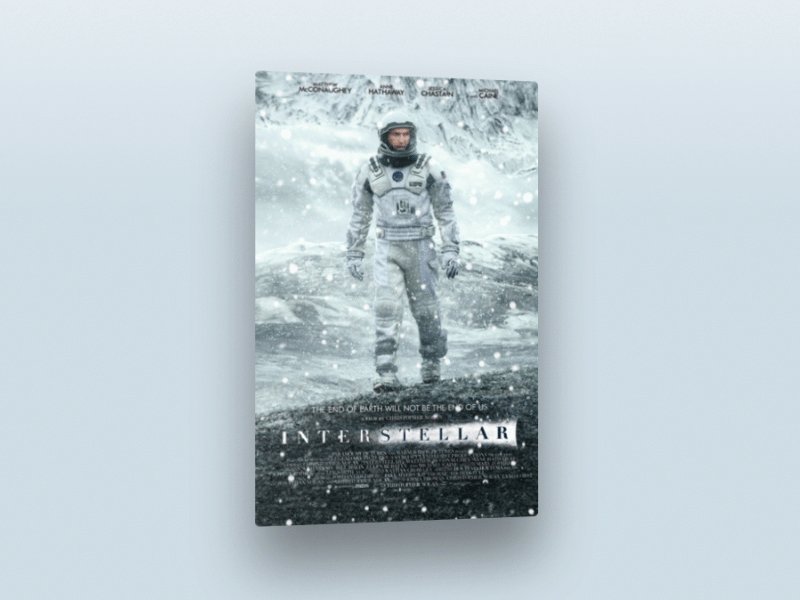
完成靜態效果
JavaScript部分
#在開始之前,請確保已經引入了jQuery庫,否則會報錯的。
視差效果的邏輯是這樣的,每當滑鼠移動的時候,根據遊標的位置,.poster 的 transforms:translateY,rotate,rotateY 屬性將會改變。遊標距離頁面左上角越遠,動畫的效果越明顯。
公式就類似這樣的:offsetX=0.5-遊標距離頁面頂端的位置/寬度。
為了每個元素的值都不一樣,將給每一個遊標公式傳回的值乘以一個自訂的值,傳回HTML的程式碼給每個會有動畫的層元素新增data-offset =數字的屬性。
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
每一個 .layers 的規則都相同,但我們給他們應用到 translateY 和 translateX 屬性上。
data-offset 屬性的值越大,動畫的效果越明顯,可以改變這些值體驗下。
為了程式碼可讀性,我們在JavaScript裡給 .poster 賦值給 $poster 變量,.shine 給 $shine 變量,$layer 變數代表所有層,w,h代表頁面的寬度和高度。
var $poster = $('.poster'),
$shine = $('.shine'),
$layer = $('p[class*="layer-"]');現在,需要考慮下當遊標移動的時候取得到遊標位置的問題。我們可以用 $(window) 的 mousemove 事件來實現,這個事件會返回一個JavaScript對象,含有我們需要的位置資訊和其他一些我們暫時還用不到的變數。
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解釋的公式來計算offsetY和offsetX的值,然後就是把視差效果應用到.posert和每一個海報層。
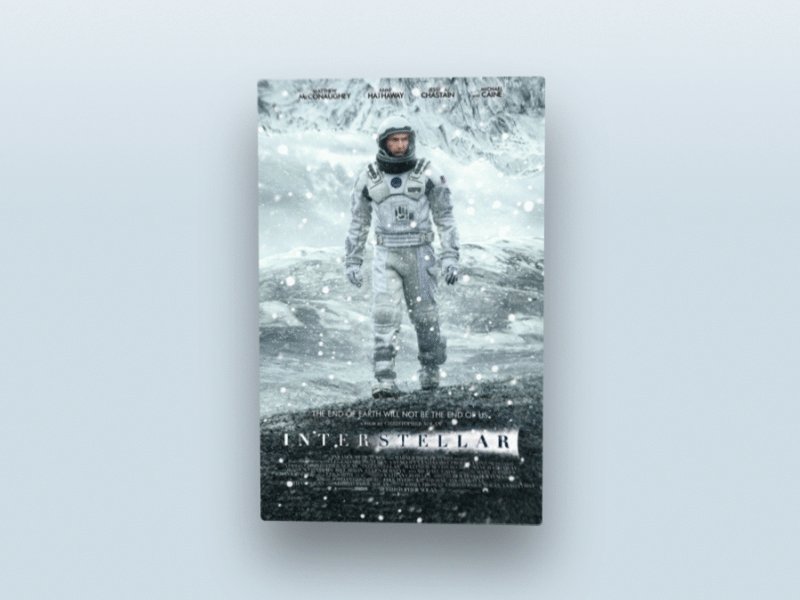
非常酷啊,現在我們就有了一個有視差效果的小部件了。

基本上完成
但是還沒完,海報上的光澤部分還沒設定
現在回到CSS部分,給.shine p 絕對定位,增加一個漸層顏色效果,設定z-index屬性值為100,讓它在所有圖層的上方。
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
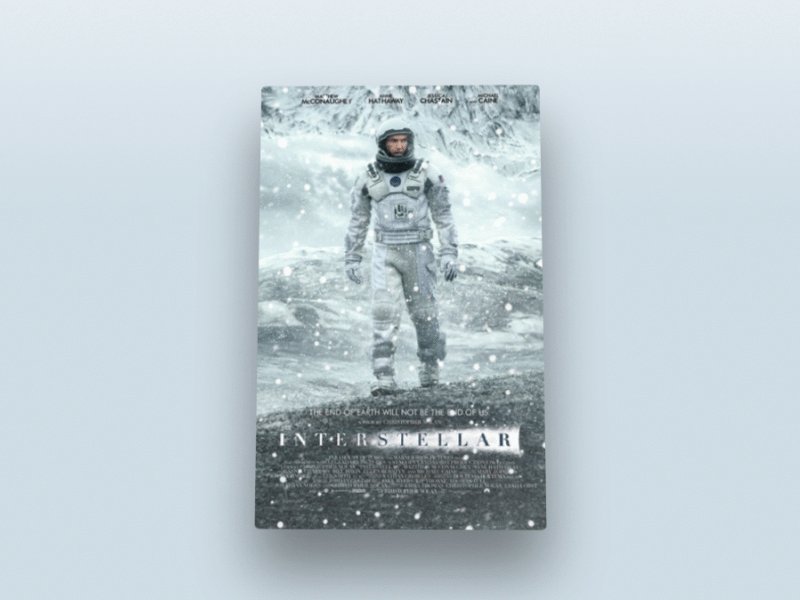
}已經有了一個漂亮的閃光層在海報上,但是為了達到更逼真的效果,光照應該會隨著遊標的移動而改變。

更寫寫
我們怎麼做呢?可能你還記得無聊的初三數學課,當你想著你在學一些你從來都不會用到的公式的時候,我們現在就用到了。
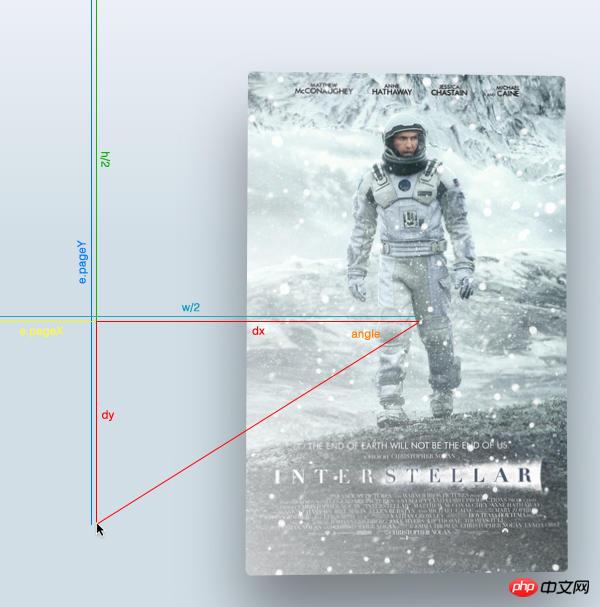
所以,傾斜的角度應該等於遊標與海報中心形成三角形的角度的相反值。 (還記得吧,海報的中心就是整個頁面的中心啊,也就是頁面寬度和高度的二分之一)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
以上是jQuery和CSS3實作APPLE TV海報視差效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




