jquery去掉時間軸頭尾線實例講解
本文主要為大家介紹了利用jquery實現去掉時光軸頭尾部線條的方法,文中給出了詳細的實例代碼供大家參考學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。希望能幫助大家。
前言
以前做類似時光軸的結構,幾乎都是一條灰色線飛流直下,沒有盡頭。今天這個線條是從第一個圓點到最後一個圓點,那麼問題來了,內容的高度還不是固定的,線條的長度怎麼確定?怎麼就能剛好從第一個點到最後一個點首尾相連呢?這就是下面要做的事。
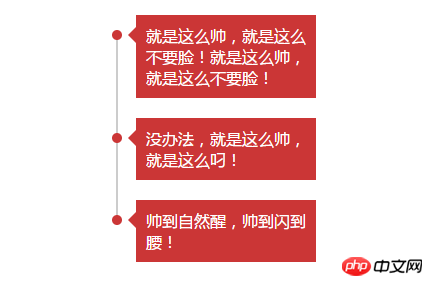
先看效果,如下圖:

想法:
1、寫一個p包住整個內容,就能知道所有清單的總高度;
2、寫一條細線定位到右邊,對,高度100%,內容多高,細線就多高;
3、開始的小點距離頂部多高,細線就距離頂部多高;
4、使用js設定細線的高度= 總高度- 最後一個列表的高度;
! ! !什麼? ?看不懂? ?沒關係,那我總結成一句話:細線的高度減掉最後一個內容的高度就剛好。
實作方法
第一步:寫結構
<p class="line_box"> <p class="line"></p> <ul> <li><i></i>就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!<span></span></li> <li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li> <li><i></i>帅到自然醒,帅到闪到腰!<span></span></li> </ul> </p>
(1) 定一條灰色細線.line
(2) 每一個內容就是一個li
(3) i就是那個三角形(什麼??不會用CSS畫三角形?百度一下,你就知道了)
(4) span 就是那個小紅點
第二步:寫樣式
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) 好像沒什麼要說的。 。 。
(2) 哈哈,想到了。畫三角形的原理就是把一條邊框設定為紅色,其它三邊都設定為透明,就像這樣:
border-color:transparent red transparent transparent; 方向依序為上右下左
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- 就是这么帅,就是这么不要脸!就是这么帅,就是这么不要脸!
- 没办法,就是这么帅,就是这么叼!
- 帅到自然醒,帅到闪到腰!
以上是jquery去掉時間軸頭尾線實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






