webpack中的hash、chunkhash、contenthash區別分享
本文主要介紹了詳解webpack中的hash、chunkhash、contenthash區別,詳細的介紹了hash、chunkhash、contenthash的用法和區別,有興趣的可以了解一下,希望能幫助到大家。
hash、chunkhash、contenthash
hash一般是結合CDN快取來使用,透過webpack建置之後,產生對應檔案名稱自動帶上對應的MD5值。如果檔案內容改變的話,那麼對應檔案雜湊值也會改變,對應的HTML引用的URL位址也會改變,觸發CDN伺服器從來源伺服器上拉取對應數據,進而更新本地快取。但是在實際使用的時候,這幾種hash計算還是有一定差別。
我們先建立一個測試案例來模擬下:
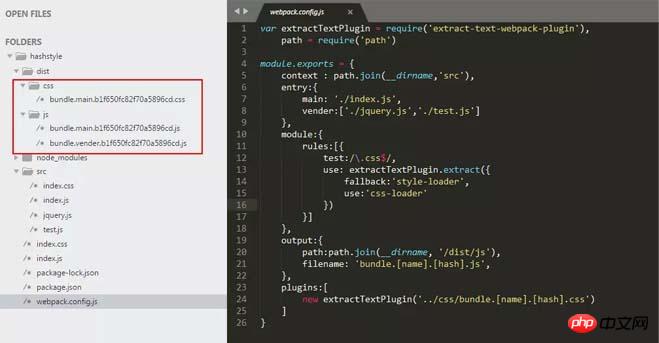
專案結構
我們的專案結構很簡單,入口檔案index.js,引用了index.css。然後新建了jquery.js和test.js作為公共函式庫。
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}接著我們修改webpack.config.js來模擬不同hash計算
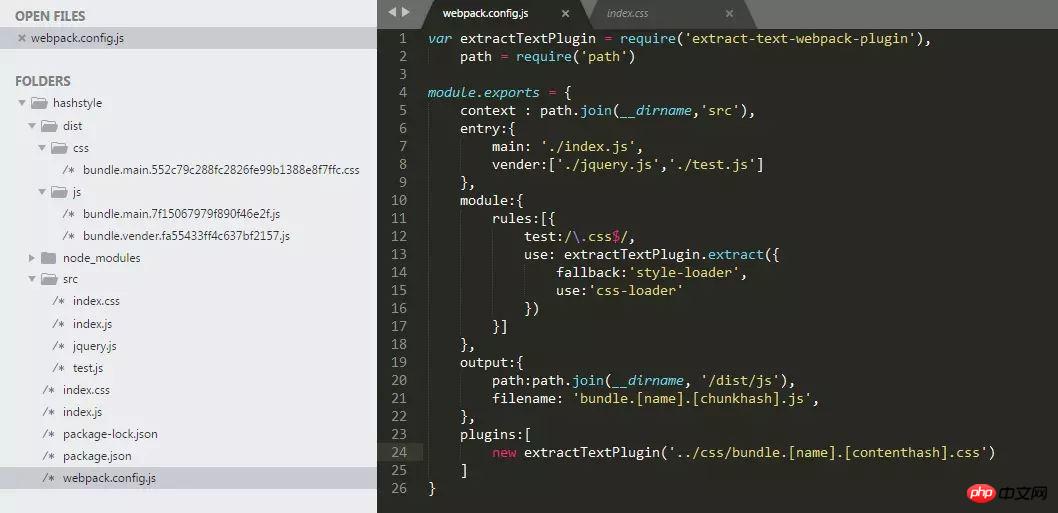
hash
hash是跟整個專案的建置相關,只要專案裡有檔案更改,整個專案建構的hash值都會更改,並且全部檔案都共用相同的hash值
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
}根據上面的配置,我們執行webpack指令之後,可以得到下面的結果
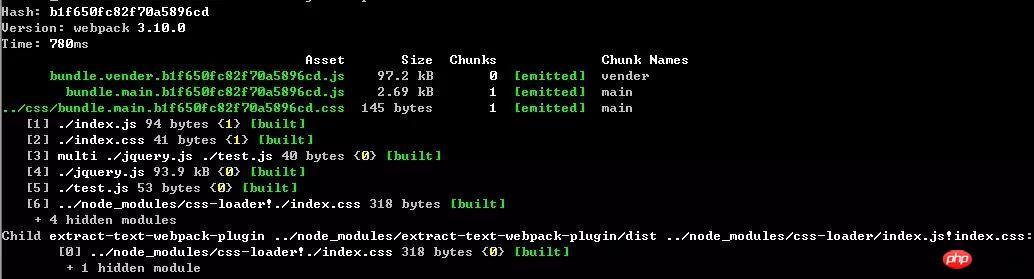
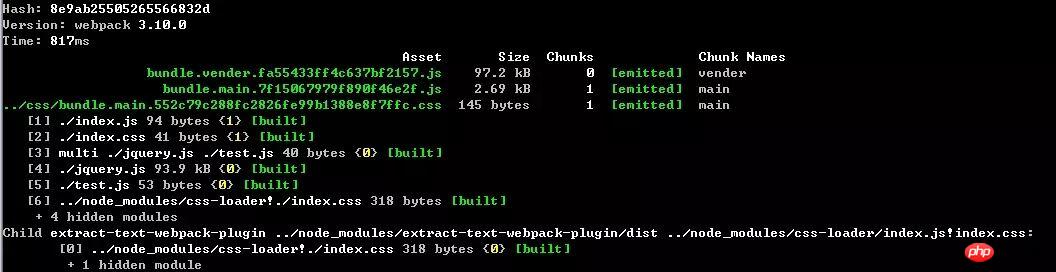
採用hash計算的執行結果1:

#執行結果2:

我們可以看到建構產生的檔案hash值都是一樣的,所以hash計算是跟整個專案的建構相關,同一次建置過程中產生的雜湊都是一樣的
chunkhash
採用hash計算的話,每次建構後產生的雜湊值都不一樣,即使檔案內容壓根沒有改變。這樣子是沒辦法實現快取效果,我們需要換另一種哈希值計算方式,也就是chunkhash。
chunkhash和hash不一樣,它根據不同的入口檔案(Entry)進行依賴檔案解析、建構對應的chunk,產生對應的雜湊值。我們在生產環境裡把一些公共庫和程序入口文件區分開,單獨打包構建,接著我們採用chunkhash的方式生成哈希值,那麼只要我們不改動公共庫的代碼,就可以保證其哈希值不會受影響。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
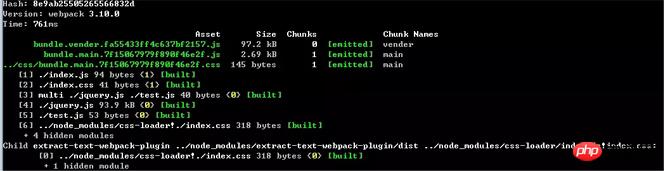
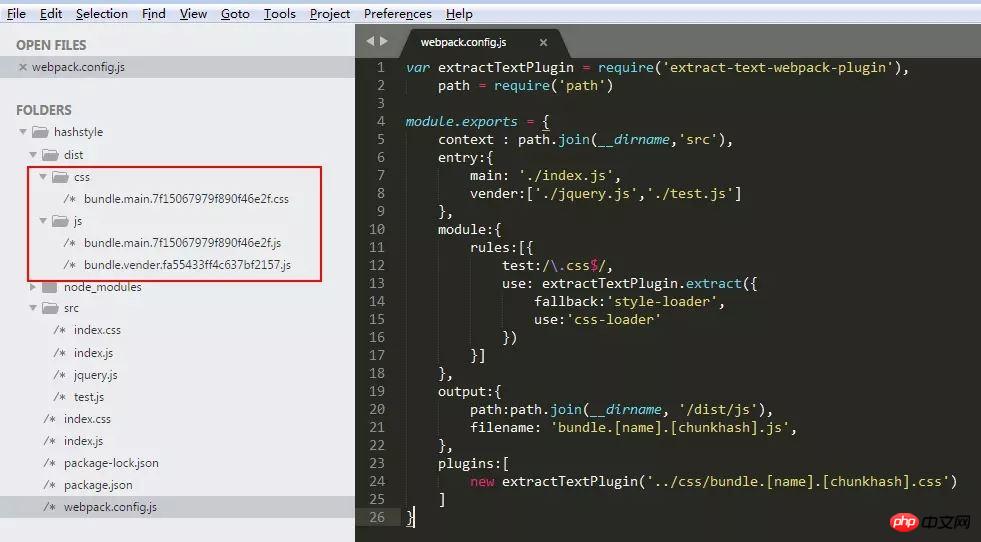
}採用chunkhash計算的執行結果1:

#執行結果2:

我們可以看到,由於採用chunkhash,所以專案主入口檔案Index.js及其對應的依賴檔Index.css由於被打包在同一個模組,所以共用相同的chunkhash,但是公共函式庫由於是不同的模組,所以有單獨的chunkhash。這樣子就保證了在線上建構的時候只要檔案內容沒有更改就不會重複建構
contenthash
在chunkhash的例子,我們可以看到由於index.css被index.js引用了,所以共用相同的chunkhash值。但是這樣子有個問題,如果index.js更改了程式碼,css檔案就算內容沒有任何改變,由於是該模組發生了改變,導致css檔案會重複建置。
這個時候,我們可以使用extra-text-webpack-plugin裡的contenthash值,保證即使css檔案所處的模組裡就算其他檔案內容改變,只要css檔案內容不變,那麼不會重複建置。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}採用contenthash計算的執行結果1:

執行結果2:

相關推薦:
詳解webpack require.ensure與require AMD的差異_javascript技巧
以上是webpack中的hash、chunkhash、contenthash區別分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以將js、css、圖片、json等檔案打包為適當的格式,以供瀏覽器使用;在webpack中js、css、圖片、json等檔案類型都可以被當作模組來使用。 webpack中各種模組資源可打包合併成一個或多個包,並且在打包的過程中,可以對資源進行處理,如壓縮圖片、將scss轉成css、將ES6語法轉成ES5等可以被html識別的文件類型。
 Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模組打包工具。它為不同的依賴創建模組,將其整體打包成可管理的輸出檔案。這一點對於單頁面應用程式(現今Web應用的事實標準)來說特別有用。







