後代選擇符用於選取一個標籤的所有後代,包括子代和孫輩等;而子代選擇符只選取指定父輩的子代標籤(指定標籤元素的第一代子元素)。本文主要介紹了詳解CSS選擇符之子代選擇符的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
子代選擇符使用一個額外的符號(尖括號> )來表示兩個元素之間的關係。
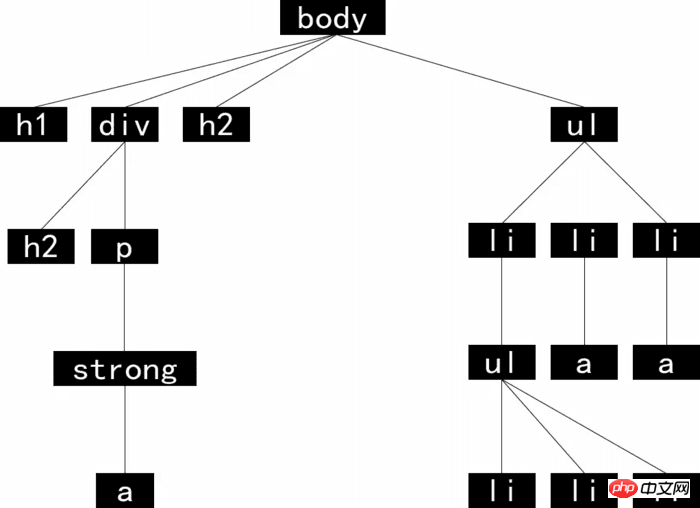
例如:body>h1 選取的是
標籤裡的所有第一代HTML標籤的關係圖

#HTML程式碼
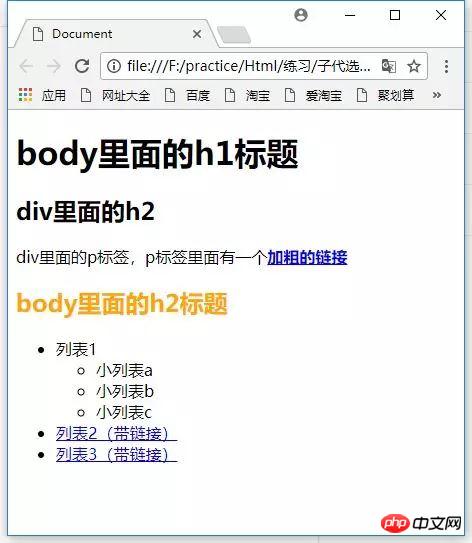
##<h1>body里面的h1标题</h1>
<p>
<h2>p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2>body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
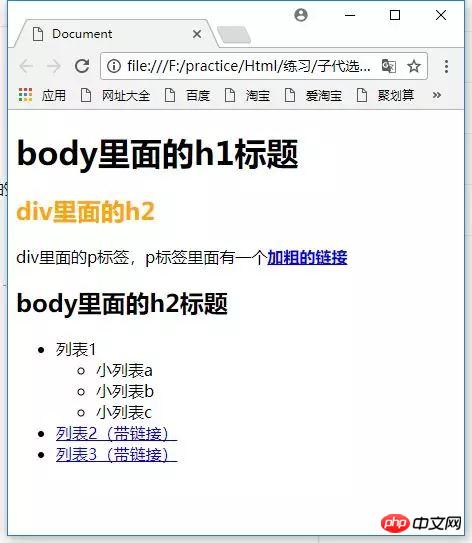
</ul>body>h2 {
color: orange;
}
裡面的,所以上面的CSS程式碼只作用在第一個
以下是比較好玩的子選擇子
#:first-child
選取第一個子標籤。 CSS程式碼h2:first-child {
color: orange;
}
裡的
的第一個子元素,所以
裡的
:last-child
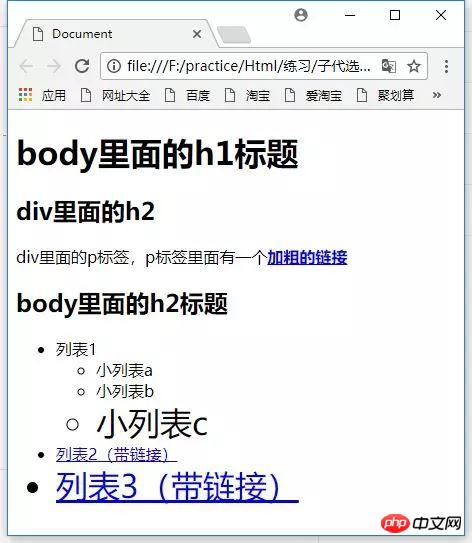
這個選擇子與 :first-child 選擇子的作用類似,不過選取的是一個元素的最後一個子代。 CSS程式碼li:last-child {
font-size: 2em;
}
:only-child
選取某個元素唯一的子代。 HTML程式碼<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>p:only-child {
color: orange;
}
的
元素。第二個
裡面因為不只
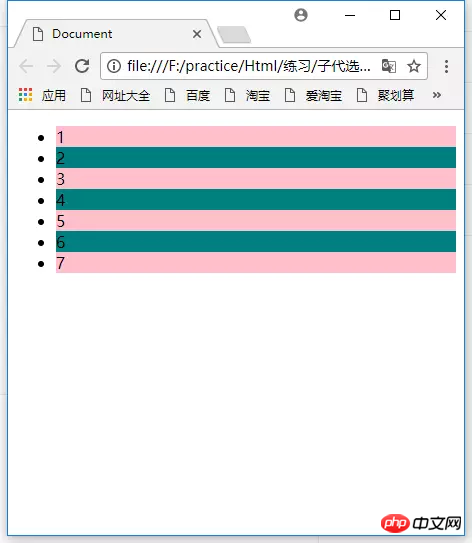
CSS程式碼li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
} 
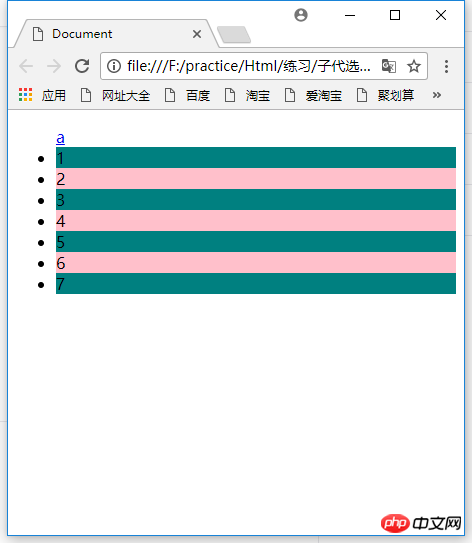
例如
<ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
li:nth-child(odd) 的意思是找到
因为




