很多人也剛接觸ajax,本文主要總結整理Ajax的一些常用的基礎知識,非常適合初學者。需要的朋友可以參考借鑒,下面來一起學習學習吧。
一、Ajax簡介、優劣勢、應用場景以及技術
Ajax簡介:
Asynchronous Javascript And XML (非同步的JavaScript和XML)
它不是單一的技術,而是有機利用一系列互動式網頁應用相關的技術所形成的結合體
AJAX 是一種用於創建快速動態網頁的技術。透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
優點:
頁面無刷新,使用者體驗好。
非同步通信,更快速的回應能力。
減少冗餘請求,減輕了伺服器負擔
#基於標準化的並被廣泛支援的技術,不需要下載插件或小程序
缺點:
ajax幹掉了back按鈕,也就是對瀏覽器後退機制的破壞。
存在一定的安全性問題。
對搜尋引擎的支援比較弱。
破壞了程式的例外機制。
無法用URL直接存取
#ajax應用場景
場景1.資料驗證
場景2.按需取資料
場景3.自動更新頁面
AJAX 包含以下五個部分:
ajax並非一種新的技術,而是幾種原始技術的結合體。它是由下列技術組合而成。
使用CSS和XHTML來表示。
使用DOM模型來互動和動態顯示。
資料互換和操作技術,使用XML與XSLT
使用XMLHttpRequest來和伺服器進行非同步通訊。
使用javascript來綁定和呼叫。
在上面幾中技術中,除了XmlHttpRequest物件以外,其它所有的技術都是基於web標準並且已經得到了廣泛使用的,XMLHttpRequest雖然目前還沒有被W3C所採納,但是它已經是一個事實的標準,因為目前幾乎所有的主流瀏覽器都支援它

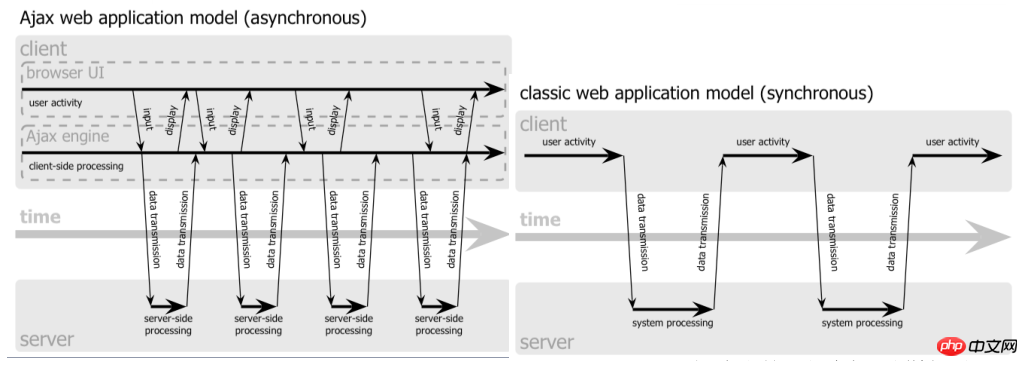
第一張圖尤其說明了傳統Web 應用程式的結構與採用了AJAX 技術的Web應用程式的結構上的差別
主要的差別,其實不是JavaScript,不是HTML/XHTML和CSS,而是採用了XMLHttpRequest 來向伺服器異步的請求XML 資料

再來看第二張圖,傳統的Web 應用模式,使用者的體驗是割裂的,點選->等->看到新的頁面->再點擊->再等待。而採用了AJAX技術之後,大部分的計算工作,都是在用戶不察覺的情況下,交由伺服器去完成了


var xhr = new XMLHttpRequest();
var xhr = new ActiveXObject("Microsoft.XMLHTTP");function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}xhr.open(method,url,async);
xhr.open("GET",demo.php?name=tsrot&age=24,true);xhr.open("POST",demo.php,true);false:同步模式发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
true:异步模式发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3、发送请求
xhr.send();
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
GET请求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST请求:
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen4、处理响应
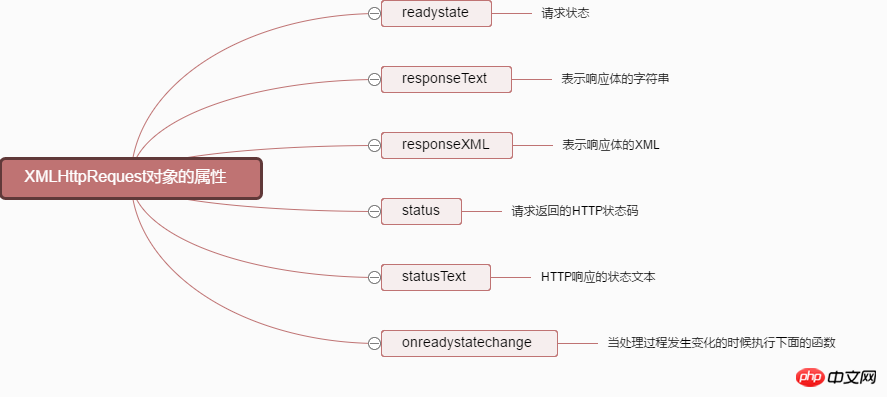
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
200:”OK”
404: 未找到页面
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)转化为JSON对象
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法参数解析
| 参数 | 类型 | 说明 |
| url | String | 请求HTML页的地址 |
| data(可选) | Object | 发送至服务器的key/ value 数据会作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功的回调函数(只有当Response的返回状态是success才调用该方法) |
| type(可选) | String | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
$.post()方法
它與$.get()方法的結構和使用方式相同,有以下區別
GET請求會將參數跟張乃URL後進行傳遞,而POST請求則是作為Http訊息的實體內容傳送給web伺服器,在ajax請求中,這種區別對用戶不可見
GET方式對傳輸資料有大小限制(通常不能大於2KB),而使用POST方式傳遞的資料量則比GET方式大得多(理論不受限制)
GET方式請求的數據會被瀏覽器快取起來,因此其他人可以從瀏覽器的歷史紀錄中讀取這些數據,如:帳號、密碼。在某種情況下,GET方式會帶來嚴重的安全問題,而POST相對來說可以避免這些問題
GET和POST方式傳遞的資料在服務端的取得也不相同。在PHP中,GET方式用$_GET[]取得;POST方式用$_POST[]取得;兩種方式都可用$_REQUEST[]來取得
總結
使用load() 、$.get()和$.post()方法完成了一些常規的Ajax程序,如果還需要複雜的Ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底層的Ajax實現,它的結構為$.ajax(options)
#該方法只有一個參數,但在這個物件裡包含了$.ajax()方式所需的請求設定以及回呼函等信息,參數以key / value存在,所有參數都是可選的
$.ajax()方式常用參數解析
| #參數 | 類型 | ##說明|
| String | (預設為目前頁位址)傳送請求的位址 | |
| String | 請求方式(POST或GET)預設為GET | |
| #Number | 設定請求逾時時間(毫秒) | |
| String | 預期伺服器傳回的類型。可用的類型如下 |
xml:返回XML文檔,可用jquery處理 ## html:傳回純文字的HTML訊息,所包含的script標籤也會在插入DOM時執行 script:傳回純文字的javascript程式碼。不會自動快取結果,除非設定cache參數。注意:在遠端請求時,所有的POST請求都會轉為GET請求 json:返回JSON資料 jsonp:JSONP格式,使用jsonp形式呼叫函數時,例如:myurl?call back=?,jquery將自動替換後一個?為正確的函數名,以執行回呼函數 text:傳回純文字字串 |
| beforeSend | Function | 傳送請求前可以修改XMLHttpRequest物件的函數,例如新增自訂HTTP頭。在beforeSend中如果回傳false可以取消本次Ajax請求。 XMLHttpRequest物件是唯一的參數 function(XMLHttpRequest){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| complete | Function | #在完成後的回呼函數(請求成功或失敗時都會呼叫) 參數:XMLHttpRequest物件與一個描述成功請求類型的字串 function(XMLHttpRequest,textStatus){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| success | Function | #請求成功後呼叫的回呼函數,有兩個參數 (1)由伺服器傳回,並依據dataTyppe參數進行處理後的資料 (2)描述狀態的字串 function(data,textStatus){ //data可能是xmlDoc、``jsonObj、html、text等 this;//呼叫本次Ajax請求時傳遞的options參數 } |
| error | Function | 要求失敗時被呼叫的函數 |
| global | Boolean | 預設為true。表示是否觸發全域Ajax事件,設定為false將不會觸發。 AjaxStart或AjaxStop可用來控制各種Ajax事件 |
#相關推薦:
#以上是初學Ajax總結篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




