點擊登入按鈕時彈出登入視窗,輸入正確的使用者名稱密碼後點擊登入則登入視窗關閉,狀態改為目前使用者名稱.本文主要介紹了AJAX如何實現無刷新登入功能,需要的朋友參考下,希望能幫助大家。
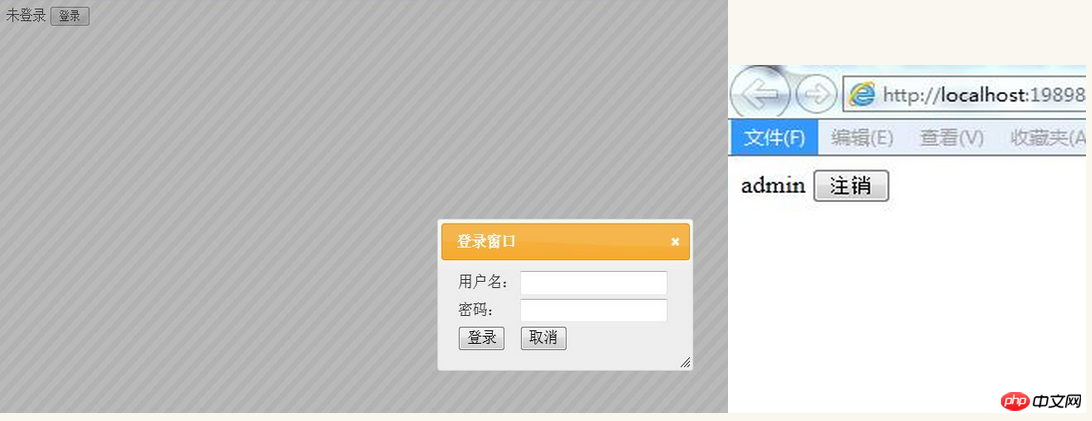
最近學習如何實現無刷新登入,大體的效果如下(介面比較醜,請自行忽略....):

點擊登入按鈕時彈出登入視窗,輸入正確的使用者名稱密碼後點選登入則登入視窗關閉,狀態改為目前使用者名稱.
第一步:
##首先彈出視窗使用的是jquery-ui中的控制項,第一步要學會如何使用.開啟解壓縮後的jquery-UI下的development-bundle->demos,找到index.html,選擇dialog下的model dialog,右鍵查看原始碼,觀察如何使用該控制項,找到一句關鍵程式碼:$("#dialog-modal").dialog({height: 140,modal: true} );這是用於顯示的,打開model message中的源碼,找到關閉的關鍵代碼:$(this).dialog('close');有了這兩句代碼,可以控制窗口的顯示與關閉,可以進行下一步了.使用時需複製jquery-ui開發包的css資料夾,js資料夾到專案中.
第二步:
在這裡先貼出處理AJAX請求的一般處理程序的代碼,雖然正真寫的時候都是用到再寫,但這裡不可能一步一步詳細列出,為了便於理解,先將一般處理程序代碼貼出來:1.IsLogin.ashx,用於判斷使用者是否登入,登入則回傳使用者名稱.這裡注意,在一般處理程序中要使用session,必須引入using System.Web.SessionState且要實現IRequiresSessionState介面using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// IsLogin 的摘要说明
/// </summary>
public class IsLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (context.Session["userName"] != null)
{
string userName = context.Session["userName"].ToString();
context.Response.Write("yes|"+userName);
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// CheckLogin 的摘要说明
/// </summary>
public class CheckLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request["userName"];
string password=context.Request["password"];
if (userName=="admin"&&password=="admin")
{
context.Session["userName"] = "admin";
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// LoginOut 的摘要说明
/// </summary>
public class LoginOut : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Session["userName"] = null;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="AJAX无刷新登录.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="JQueryUI/css/ui-lightness/jquery-ui-1.8.2.custom.css" rel="stylesheet" />
<script src="JQueryUI/jquery-1.4.2.min.js"></script>
<script src="JQueryUI/jquery-ui-1.8.2.custom.min.js"></script>
<script type="text/javascript">
//判断是否登录,登录则显示登录名,隐藏登录按钮,显示注销按钮
//否则相反
var isLogin = function () {
$.post("/AJAX/IsLogin.ashx", function (data) {
var strs = data.split('|');
if (strs[0] == "yes") {
$("#pShowLogin").hide();
$("#pShowLoginOut").show();
$("#spanName").text(strs[1]);
} else {
$("#pShowLogin").show();
$("#pShowLoginOut").hide();
$("#spanState").text("未登录");
}
});
}
$(function () {
isLogin();
//点击登录弹出登录窗口
$("#btnShowLogin").click(function () {
//模态窗口,设定长宽
$("#pLogin").dialog({
height: 160,
width: 300,
modal: true
});
});
//点击取消则关闭弹出框
$("#btnCancel").click(function () {
$("#pLogin").dialog('close');
});
//点击登录发送post请求在一般处理程序CheckLogin.ashx中验证登录,
//根据回调函数结果判断是否登录成功
$("#btnLogin").click(function () {
var userName = $("#txtUserName").val();
var password = $("#txtPwd").val();
$.post("/AJAX/CheckLogin.ashx", { "userName": userName, "password": password }, function (data) {
if (data == "ok") {
$("#pLogin").dialog('close');
isLogin();
}
else {
alert("用户名或密码错误");
}
});
});
//点击注销发送post请求,在一般处理程序中设置session为null,并调用isLogin函数刷新状态
$("#btnExit").click(function () {
$.post("/AJAX/LoginOut.ashx", function () {
isLogin();
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pShowLogin" style="display: none">
<span id="spanState"></span>
<input type="button" value="登录" id="btnShowLogin" />
</p>
<p id="pShowLoginOut" style="display: none">
<span id="spanName"></span>
<input type="button" value="注销" id="btnExit" />
</p>
<p id="pLogin" title="登录窗口" style="display: none">
<table style="text-align: left" id="tbLoin">
<tr>
<td>用户名:</td>
<td>
<input type="text" id="txtUserName" /></td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" id="txtPwd" /></td>
</tr>
<tr>
<td>
<input type="button" value="登录" id="btnLogin" /></td>
<td style="text-align: left">
<input type="button" value="取消" id="btnCancel" /></td>
</tr>
</table>
</p>
</form>
</body>
</html>jquery學習筆記用jquery實作無刷新登入_jquery
基於jquery ajax 使用者無刷新登入方法詳解_jquery#
以上是AJAX實作無刷新登入功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




