Node.js使用Koa建構基礎專案實例教程
很多人比較關注NodeJs以及express 框架或Koa 框架之類的新技術。 Koa 是由Express 原班人馬打造的超輕量服務端框架與Express 相比,除了自由度更高,可以自行引入中間件之外,更重要的是使用了ES6 + async,從而避免了回調地獄,不過也是因為程式碼升級,所以Koa2 需要v7.60 以上的node.js 環境。
一、建立專案
手動建立專案目錄,然後快速產生一個 package.json 檔案
npm init -y
安裝koa //目前版本2.4.1
npm install koa -S
接著建立一個app.js
// app.js
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Wise Wrong';
});
app.listen(3000);最後在package.json 中加入啟動指令

一個最基礎的koa 應用程式就這樣完成了

可以執行npm start 並在瀏覽器訪問http://localhost:3000/ 查看效果
如果覺得手動建立項目太過繁瑣,可以使用鷹架koa-generato 來產生專案
npm install koa-generator -g
koa2 project_name
然後在專案下npm install 安裝依賴,npm start 啟動專案
如果是剛接觸koa,建議先看完這篇博客,再使用腳手架工具,這樣能更好的理解各個依賴包的作用
二、配置路由
上面app.js 中有一個ctx,這是一個Koa 提供的Context 對象,封裝了request 和response
每次 HTTP Request 都會建立一個Context 物件
我們可以透過Context.request.path 來取得使用者請求的路徑,然後透過Context.response.body 給使用者傳送內容
Koa 預設的回傳類型是text/plain,如果要回傳一個html 檔案(或一個模組檔案),就需要修改Context.response.type
// app.js// 原生路由
const Koa = require('koa');
const fs = require('fs');
const app = new Koa();
app.use(async (ctx, next) => {
if (ctx.request.path === '/index') {
ctx.type = 'text/html';
ctx.body = fs.createReadStream('./views/index.html');
} else {
await next();
}
});
app.listen(3000);npm install koa-router -S
const router = require('koa-router')();const koaRouter = require('koa-router');
const router = koaRouter();
// routes/index.js
const fs = require('fs');
const router = require('koa-router')()
router.get('/index', async (ctx, next) => {
ctx.type = 'text/html';
ctx.body = fs.createReadStream('./views/index.html');
});
module.exports = router// app.js
const Koa = require('koa');
const app = new Koa();
const index = require('./routes/index')
app.use(index.routes(), index.allowedMethods())
app.listen(3000);router.get('/about/:name', async (ctx, next) => {
ctx.body = `I am ${ctx.params.name}!`;
});npm install koa-static -S

const static = require('koa-static');
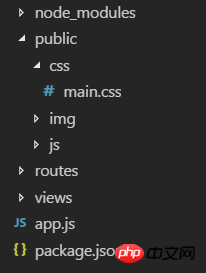
// 将 public 目录设置为静态资源目录
const main = static(__dirname + '/public');
app.use(main);app.use(require('koa-static')(__dirname + '/public'));  ##四、模板引擎
##四、模板引擎
上面的路由是使用fs 模組直接讀取html 檔案
開發的時候更建議使用koa-views 中間件來渲染頁面
npm install koa-views -S
在app.js 中將views 目錄設定為模版目錄
const views = require('koa-views')
app.use(views(__dirname + '/views'));然後在路由檔案中,就能使用render 方法了
// routes/index.js
const router = require('koa-router')()
router.get('/index', async (ctx, next) => {
await ctx.render('index');
});
module.exports = router以上是直接渲染html 檔案的方法,如果要引入模板引擎,可以新增extension 欄位來設定模版類型
app.use(views(__dirname + '/views', {
extension: 'pug' // 以 pug 模版为例
}))五、結語
如果將Express 看作webstorm,那麼Koa 就是sublime
當Express 流行的時候,其冗餘的依賴項被很多開發者所詬病
所以Express 團隊將 Express 拆卸得只剩下最基本的骨架,讓開發者自行組裝,這就是Koa
如文中所說,從零開始太過繁瑣,可以使用鷹架koa-generato 來快速開發
不過我更推薦,在熟悉了Koa 之後,搭一個適合自己專案的腳手架
不然為何不直接用Express 呢
相關推薦:
Koa服務限流方法實例#解析node中koa中間件機制問題以上是Node.js使用Koa建構基礎專案實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
簡單易懂的PyCharm專案打包方法分享隨著Python的流行,越來越多的開發者使用PyCharm作為Python開發的主要工具。 PyCharm是功能強大的整合開發環境,它提供了許多方便的功能來幫助我們提高開發效率。其中一個重要的功能就是專案的打包。本文將介紹如何在PyCharm中簡單易懂地打包項目,並提供具體的程式碼範例。為什麼要打包專案?在Python開發
 AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
費馬大定理,即將被AI攻克?而整件事最有意義的地方在於,AI即將解決的費馬大定理,正是為了證明AI無用。曾經,數學屬於純粹的人類智力王國;如今,這片疆土正被先進的演算法所破解,所踐踏。圖片費馬大定理,是一個「臭名昭著」的謎題,在幾個世紀以來,一直困擾著數學家。它在1993年被證明,而現在,數學家們有一個偉大計畫:用電腦把證明過程重現。他們希望在這個版本的證明中,如果有任何邏輯上的錯誤,都可以由電腦檢查出來。專案網址:https://github.com/riccardobrasca/flt
 深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
深入了解PyCharm:快速刪除項目的方法
Feb 26, 2024 pm 04:21 PM
標題:深入了解PyCharm:刪除專案的高效方式近年來,Python作為一種強大而靈活的程式語言,受到越來越多開發者的青睞。在Python專案的開發中,選擇一個高效的整合開發環境至關重要。 PyCharm作為一款功能強大的整合開發環境,為Python開發者提供了許多便利的功能和工具,其中包括快速、有效率地刪除專案目錄。以下將著重介紹如何使用PyCharm中的刪除
 PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm實用技巧:將項目轉換為可執行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm是一款功能強大的Python整合開發環境,提供了豐富的開發工具和環境配置,讓開發者更有效率地編寫和除錯程式碼。在使用PyCharm進行Python專案開發的過程中,有時候我們需要將專案打包成可執行的EXE文件,以便在沒有安裝Python環境的電腦上執行。本文將介紹如何使用PyCharm將專案轉換為可執行的EXE文件,同時給出具體的程式碼範例。首
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 PyCharm教學:如何在PyCharm中移除項目?
Feb 24, 2024 pm 05:54 PM
PyCharm教學:如何在PyCharm中移除項目?
Feb 24, 2024 pm 05:54 PM
PyCharm是一款功能強大的Python整合開發環境(IDE),提供了豐富的功能幫助開發者更有效率地編寫和管理Python專案。在使用PyCharm開發專案的過程中,有時候我們需要刪除一些不再需要的專案以釋放空間或清理專案清單。本文將詳細介紹如何在PyCharm中刪除項目,並提供具體的程式碼範例。如何刪除項目開啟PyCharm,進入項目清單介面。在項目清單中,
 基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款強大的整合開發環境,可協助開發人員快速且有效率地開發各種Java應用程式。在Java專案開發中,使用Maven作為專案管理工具能夠幫助我們更好地管理依賴函式庫、建置專案等。本文將詳細介紹如何在IDEA中建立一個Maven專案的基本步驟,同時提供具體的程式碼範例。步驟一:開啟IDEA並建立新專案開啟IntelliJIDEA






