本文主要和大家分享JavaScript學習總結(一) ECMAScript、BOM、DOM(核心、瀏覽器物件模型與文件物件模型),JavaScript是一種解釋執行的腳本語言,是一種動態類型、弱型別、基於原型的語言,內建支援類型,它遵循ECMAScript標準。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,主要用來為HTML增加動態功能。
一、JavaScript簡介
JavaScript是一種解釋執行的腳本語言,是一種動態類型、弱型別、基於原型的語言,內建支援類型,它遵循ECMAScript標準。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,主要用來為HTML增加動態功能。
幾乎所有主流的語言都可以編譯為JavaScript,進而能夠在所有平台上的瀏覽器中執行,這也體現了JavaScript的強大性和在Web開發中的重要性。如Blade:一個Visual Studio擴展,可以將C#程式碼轉換為JavaScript,Ceylon:一個可編譯為JavaScript的、模組化的、靜態型別JVM語言。
JavaScript是一種可以同時在前端與背景運作的語言,如Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運作環境(類似Java或.NET)。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量且有效率。

1.1、javascript組成
ECMAScript,描述了該語言的語法和基本對象,如類型、運算、流程控制、物件導向、異常等。
文件物件模型(DOM),描述處理網頁內容的方法和介面。
瀏覽器物件模型(BOM),描述與瀏覽器互動的方法和介面。
JavaScript由物件組成,一切皆為物件。
1.2、JavaScript腳本語言特徵
a)、解釋型的腳本語言。 JavaScript是一種解釋型的腳本語言,C、C++等語言先編譯後執行,而JavaScript是在程式的運行過程中逐行進行解釋。
基於物件。 JavaScript是一種基於物件的腳本語言,它不僅可以創建物件,也能使用現有的物件。
b)、簡單。 JavaScript語言中採用的是弱類型的變數類型,對使用的資料類型未做出嚴格的要求,是基於Java基本語句和控制的腳本語言,其設計簡單緊湊。
c)、動態性。 JavaScript是一種採用事件驅動的腳本語言,它不需要經過Web伺服器就可以對使用者的輸入做出回應。造訪一個網頁時,滑鼠在網頁中進行滑鼠點擊或上下移、視窗移動等操作JavaScript都可直接對這些事件給予對應的回應。
d)、跨平台性。 JavaScript腳本語言不依賴作業系統,只需要瀏覽器的支援。因此一個JavaScript腳本在編寫後可以帶到任意機器上使用,前提上機器上的瀏覽器支 持JavaScript腳本語言,目前JavaScript已被大多數的瀏覽器所支援。
二、ECMAScript(JavaScript核心與語法)
2.1、ECMAScript定義
1)、ECMAScript是一個標準(歐洲電腦製造商協會),JavaScript只是它的一個實現,其他實現包括ActionScript(Flash腳本)
2)、ECMAScript可以為不同種類的宿主環境提供核心的腳本編程能力,即ECMAScript不與具體的宿主環境相綁定,如JavaScript的宿主環境是瀏覽器,AS的宿主環境是Flash。 、
3)、ECMAScript描述了以下內容:語法、型別、語句、關鍵字、保留字、運算子、物件等
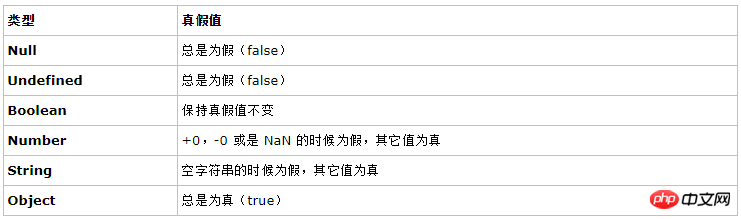
2.2、資料型別
在JS中使用var關鍵字宣告變量,變數的類型會根據其所賦值來決定(動態類型)。 JS中資料型別分為原始資料型別(5種)和引用資料型別(Object型別)。
1)5種原始資料類型:Undefined、Null、Boolean、Number和String。需要注意的是JS中字串屬於原始資料類型。
2)typeof運算子:查看變數類型,對變數或值呼叫typeof運算子將傳回下列值之一:
undefined – 如果變數是Undefined 類型的
boolean – 如果變數是Boolean 類型的
number – 如果變數是Number 類型的
string – 如果變數是String 類型的
object – 如果變數是一種參考類型或Null 類型的
3)透過instanceof 運算子解決引用型別判斷問題
4)null 被認為是物件的佔位符,typeof運算子對於null值傳回「object」。
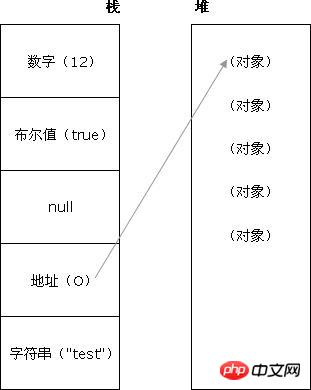
5)原始資料型別與引用資料型別變數在記憶體中的存放如下:

6)JS中對類型的定義:一組值的集合。如Boolean類型的值有兩個:true、false。 Undefined和Null 類型都只有一個值,分別是undefined和null。
Null 類型只有一個值,就是 null ; Undefined 類型也只有一個值,就是 undefined 。 null 和 undefined 都可以直接在 JavaScript 程式碼中使用字面量(literal)。
null 與物件參考有關係,表示為空或不存在的物件參考。當宣告一個變數卻沒有給它賦值的時候,它的值就是 undefined 。
undefined 的值會出現在如下情況:
從一個物件中取得某個屬性,如果該物件及其prototype 鏈中的物件都沒有該屬性的時候,該屬性的值為undefined 。
一個 function 如果沒有明確的透過 return 來傳回值給其呼叫者的話,其傳回值就是 undefined 。有一個特例就是在使用new的時候。
JavaScript 中的 function 可以宣告任意個形式參數,當該 function 實際被呼叫的時候,傳入的參數的個數如果小於宣告的形式參數,那麼多餘的形式參數的值為 undefined 。
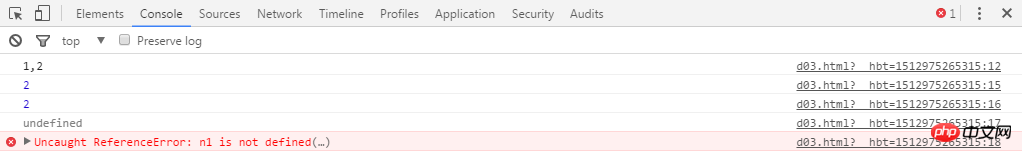
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(user.age); //访问对象中的属性,未定义
var i;
console.log(i); //变量未赋值
function f(n1){
console.log(n1);
}
var result=f(); //参数未赋值
console.log(result); //当函数没有返回值时为undefined
</script>
</body>
</html>登入後複製
結果:

關於null 和undefined 有一些有趣的特性:
如果對值為null 的變數使用typeof 運算子的話,得到的結果是object ;
而對undefined 的值使用typeof,得到的結果是undefined 。
如typeof null === "object" //true; typeof undefined === "undefined" //true null == undefined //true,但null !== undefined //true
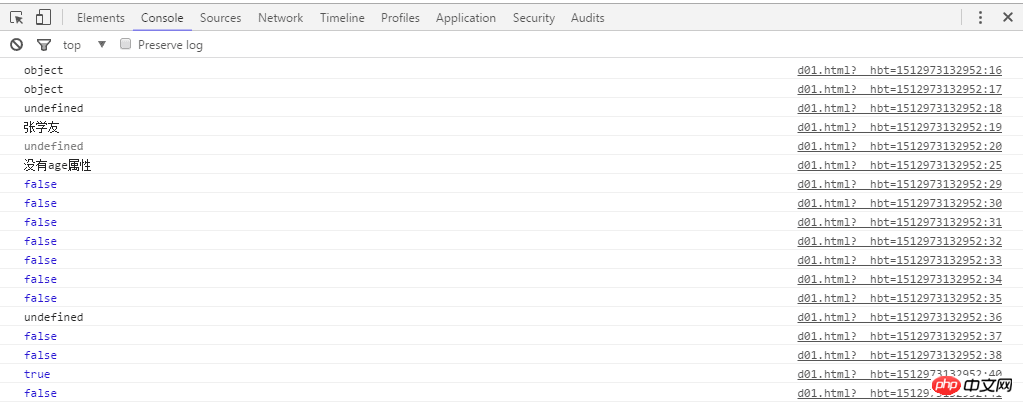
#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("没有age属性");
}
//为false的情况
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不为数字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>登入後複製
結果:

7)、boolean類型的特殊性

8)、== 與===
JavaScript 中有兩個判斷值是否相等的運算符,== 與=== 。兩者相比,== 會做一定的型別轉換;而 === 不做型別轉換,所接受的相等條件更嚴格。
===比較時會比較類型
當然與之對應的就是!=與!==
盡量使用===而不使用==
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //true登入後複製
2.3、局部變數和全域變數
在函數中宣告的變數只能在函數中使用,當你退出函數時,變數就會被釋放,這種變數被稱為局部變數。因為每個局部變數只在各自的函數中有效,所以你可以在不同的函數中使用名稱相同的變數。
如果在函數之外宣告變量,那麼頁面中所有的函數都可以使用它。在全域變數被宣告後,它們就開始生效了。在網頁關閉後,變數才會失效。
注意:JS語言中,在程式碼區塊中宣告的變數屬於全域變數。
JavaScript是一種對資料類型變數要求不太嚴格的語言,所以不必聲明每個變數的類型,變數宣告儘管不是必須的,但在使用變數之前先進行宣告是一種好的習慣。可以使用 var 語句來進行變數宣告。如:var men = true; // men 中儲存的值為 Boolean 類型。
變數命名
JavaScript 是一種區分大小寫的語言,因此將變數命名為best和將其命名為Best是不一樣的。
另外,變數名稱的長度是任意的,但必須遵循以下規則:
可以不使用var定義變量,但這樣定義的變數就是全域變數。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function a(){
var n1=1;
n2=2; //声明n2时未使用var,所以n2是全局变量,尽量避免
console.log(n1+","+n2);
}
a();
console.log(n2);
console.log(window.n2);
console.log(window.n1);
console.log(n1);
</script>
</body>
</html>登入後複製
結果:

2.4、陣列(Array)
①js中,陣列元素類型可以不一致。
②js中,陣列長度可以動態改變。
③接著上述程式碼,typeof arr 和 arr instanceof Array 分別輸出object和true。
console.log(typeof(names)); //object
console.log(names instanceof Array); //true
console.log("" instanceof String); //false 不是对象类型
console.log(true instanceof Boolean); //false登入後複製
陣列物件與方法
#
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
2.4.1、创建
var arrayObj = new Array();
var arrayObj = new Array([size]);
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
登入後複製
示例:
var array11 = new Array(); //空数组
var array12 = new Array(5); //指定长度,可越界
var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值
var array14=[]; //空数组,语法糖
var array15=[1,2,3,"x","y"]; //定义并赋值登入後複製
2.4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
array12[8]="hello array12"; //赋值或修改
console.log(array12[8]); //取值
//遍历
for (var i = 0; i < array13.length; i++) {
console.log("arrayl3["+i+"]="+array13[i]);
}
//枚举
for(var i in array15){
console.log(i+"="+array15[i]); //此处的i是下标
}登入後複製
结果:

2.4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
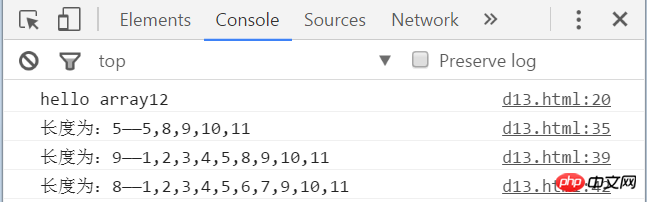
示例代码:
//4.3、添加元素
var array31=[5,8];
//添加到末尾
array31.push(9);
var len=array31.push(10,11);
console.log("长度为:"+len+"——"+array31);
//添加到开始
array31.unshift(4);
var len=array31.unshift(1,2,3);
console.log("长度为:"+len+"——"+array31);
//添加到中间
var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素
console.log("被删除:"+len+"——"+array31);登入後複製
运行结果:

2.4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
//4.4、删除
var array41=[1,2,3,4,5,6,7,8];
console.log("array41:"+array41);
//删除最后一个元素,并返回
var e=array41.pop();
console.log("被删除:"+e+"——"+array41);
//删除首部元素,并返回
var e=array41.shift();
console.log("被删除:"+e+"——"+array41);
//删除指定位置与个数
var e=array41.splice(1,4); //从索引1开始删除4个
console.log("被删除:"+e+"——"+array41);登入後複製
结果:

2.4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
//4.5、截取和合并
var array51=[1,2,3,4,5,6];
var array52=[7,8,9,0,"a","b","c"];
//截取,切片
var array53=array51.slice(2); //从第3个元素开始截取到最后
console.log("被截取:"+array53+"——"+array51);
var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素
console.log("被截取:"+array54+"——"+array51);
//合并
var array55=array51.concat(array52,["d","e"],"f","g");
console.log("合并后:"+array55);登入後複製
结果:

2.4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
2.4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
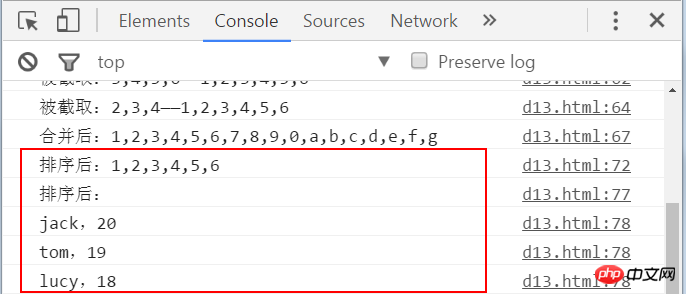
示例:
var array71=[4,5,6,1,2,3];
array71.sort();
console.log("排序后:"+array71);
var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}];
array72.sort(function(user1,user2){
return user1.age<user2.age;
});
console.log("排序后:");
for(var i in array72) console.log(array72[i].name+","+array72[i].age);登入後複製
结果:

2.4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
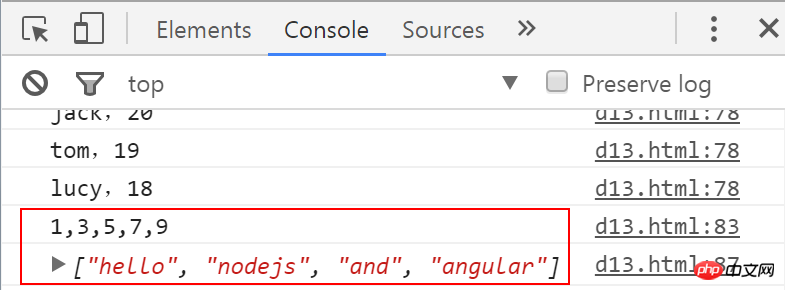
示例代码:
//4.8、合并成字符与将字符拆分成数组
var array81=[1,3,5,7,9];
var ids=array81.join(",");
console.log(ids);
//拆分成数组
var text="hello nodejs and angular";
var array82=text.split(" ");
console.log(array82);登入後複製
运行结果:

所有代码:
2.5、正则表达式RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
RegExp对象:该对象代表正则表达式,用于字符串匹配
① 两种RegExp对象创建方式:
方式一,new 一个RegExp对象:var regExp = new RegExp(“[a-zA-Z0-9]{3,8}”);
方式二,通过字面量赋值:var regExp = /^[a-zA-Z0-9]{3,8}$/;
② 正则表达式的具体写法使用时查询文档。
③ 常用方法:test(string),返回true或false。
直接量语法
创建 RegExp 对象的语法:
new RegExp(pattern, attributes);
登入後複製
参数
參數 pattern 是字串,指定了正規表示式的模式或其他正規表示式。
參數 attributes 是一個可選的字串,包含屬性 "g"、"i" 和 "m",分別用於指定全域匹配、區分大小寫的匹配和多行匹配。 ECMAScript 標準化之前,不支援 m 屬性。如果 pattern 是正規表示式,而不是字串,則必須省略該參數。
傳回值
一個新的 RegExp 對象,具有指定的模式和標誌。如果參數 pattern 是正規表示式而不是字串,那麼 RegExp() 建構子將會用與指定的 RegExp 相同的模式和標誌建立一個新的 RegExp 物件。
如果不用new 運算符,而將RegExp() 作為函數調用,那麼它的行為與用new 運算符調用時一樣,只是當 pattern 是正則表達式時,它只返回 pattern,而不再建立一個新的RegExp 物件。
拋出
SyntaxError - 如果 pattern 不是合法的正則表達式,或 attributes 含有 "g"、"i" 和 "m" 之外的字符,則拋出該異常。
TypeError - 如果 pattern 是 RegExp 對象,但沒有省略 attributes 參數,則拋出該例外。
修飾符
| 修飾符 | #描述 |
|---|
##i | #執行對大小寫不敏感的匹配。 |
g | 執行全域匹配(查找所有匹配而不是在找到第一個匹配後停止)。 |
m | 執行多行比對。 |
方括號
#方括號用於尋找某個範圍內的字元:
表達式 | 描述 |
[abc] | #找出方括號之間的任何字元。 |
[^abc] | 找出任何不在方括號之間的字元。 |
[0-9] | 找出任何從 0 至 9 的數字。 |
[a-z] | 尋找任何從小寫 a 到小寫 z 的字元。 |
[A-Z] | 尋找任何從大寫 A 到大寫 Z 的字元。 |
[A-z] | 尋找任何從大寫 A 到小寫 z 的字元。 |
[adgk] | 尋找給定集合內的任何字元。 |
[^adgk] | 找出給定集合外的任何字元。 |
(red|blue|green) | 尋找任何指定的選項。 |
元字元
#元字元(Metacharacter)是擁有特殊意義的字元:
##元字符| 描述 | |
|---|
.| 尋找單個字符,除了換行和行結束符。 | |
\w| 找出單字字元。 | |
\W| 找出非單字字元。 | |
\d| 找出數字。 | |
\D| 尋找非數字字元。 | |
\s| 尋找空白字元。 | |
\S| 尋找非空白字元。 | |
\b| 符合單字邊界。 | |
\B| 符合非單字邊界。 | |
\0| 尋找 NUL 字元。 | |
\n| 尋找換行符號。 | |
\f| 尋找換頁符號。 | |
\r| 找回車符。 | |
\t| 尋找製表符。 | |
\v| 尋找垂直製表符。 | |
\xxx| 尋找以八進位數 xxx 規定的字元。 | |
\xdd| 找出以十六進位數 dd 規定的字元。 | |
\uxxxx| 找出以十六進位數 xxxx 規定的 Unicode 字元。 | |
量詞
#量詞| 描述 | |
|---|
n+| 符合任何包含至少一個n 的字串。 | |
n*| 符合任何包含零個或多個 n 的字串。 | |
n?| 符合任何包含零個或一個 n 的字串。 | |
n{X}| 符合包含 X 個 n 的序列的字串。 | |
n{X,Y}| 符合包含 X 至 Y 個 n 的序列的字串。 | |
n{X,}| 符合包含至少 X 個 n 的序列的字串。 | |
n$| 符合任何結尾為 n 的字串。 | |
^n| 符合任何開頭為 n 的字串。 | |
?=n| 符合任何其後緊接指定字串 n 的字串。 | |
?!n| 符合任何其後沒有緊接指定字串 n 的字串。 | |
RegExp 对象属性
| 属性 | 描述 | FF | IE |
|---|
| global | RegExp 对象是否具有标志 g。 | 1 | 4 |
| ignoreCase | RegExp 对象是否具有标志 i。 | 1 | 4 |
| lastIndex | 一个整数,标示开始下一次匹配的字符位置。 | 1 | 4 |
| multiline | RegExp 对象是否具有标志 m。 | 1 | 4 |
| source | 正则表达式的源文本。 | 1 | 4 |
RegExp 对象方法
| 方法 | 描述 | FF | IE |
|---|
| compile | 编译正则表达式。 | 1 | 4 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 |
| test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var reg1=/\d{2}/igm; //定义正则
var reg2=new RegExp("\D{2}","igm"); //定义正则
//验证邮政编码
var reg3=/^\d{6}$/igm;
console.log(reg3.test("519000")); //true
console.log(reg3.test("abc123")); //false
//查找同时出现3个字母的索引
var reg4=new RegExp("[A-Za-z]{3}","igm");
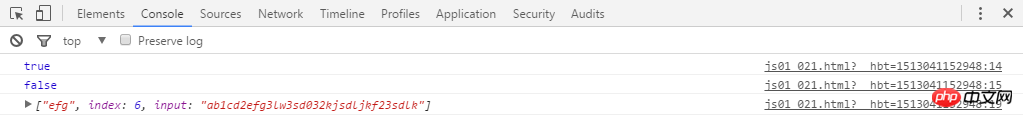
console.log(reg4.exec("ab1cd2efg3lw3sd032kjsdljkf23sdlk"));
//["efg", index: 6, input: "ab1cd2efg3lw3sd032kjsdljkf23sdlk"]
//身份证
//411081199004235955 41108119900423595x 41108119900423595X
//邮箱
//zhangguo123@qq.com zhangguo@sina.com.cn
</script>
</body>
</html>登入後複製
结果:

支持正则表达式的 String 对象的方法
| 方法 | 描述 | FF | IE |
|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 |
| match | 找到一个或多个正则表达式的匹配。 | 1 | 4 |
| replace | 替换与正则表达式匹配的子串。 | 1 | 4 |
| split | 把字符串分割为字符串数组。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var reg1=/\d{2}/igm;
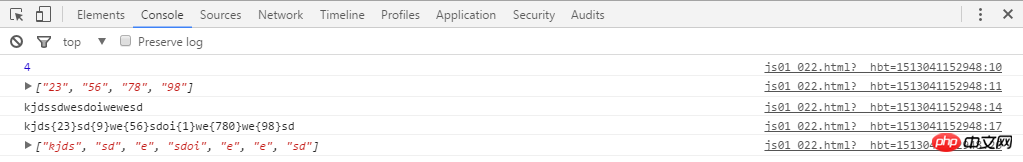
console.log("kjds23sd9we23sdoi1we230we12sd".search(reg1)); //4 第一次匹配成功的索引
console.log("kjds23sd9we56sdoi1we780we98sd".match(reg1)); //["23", "56", "78", "98"]
//删除所有数字
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/\d/igm,"")); //kjdssdwesdoiwewesd
//所有数字增加大括号,反向引用 $组号 括号用于分组
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/(\d+)/igm,"\{$1\}")); //kjds{23}sd{9}we{56}sdoi{1}we{780}we{98}sd
//拆分
console.log("kjds23sd9we56sdoi1we780we98sd".split(/[w\d]+/)); //["kjds", "sd", "e", "sdoi", "e", "e", "sd"]
//ID (虚拟的)
//411081197104235955 411081198600423595x 41108119880423595X
//^\d{17}[xX0-9]{1}$
//Email
//zhangguo123@qq.com zhangguo@sina.com.cn
//\w+@\w+\.\w{2,5}(\.\w{2,5})?
</script>
</body>
</html>登入後複製
结果:

2.6、字符串对象String
字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
String 对象属性
| 属性 | 描述 |
|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
String 物件方法
| 方法 | 描述 |
|---|
| #anchor() | 建立 HTML 錨。 |
| big() | 用大號字體顯示字串。 |
| blink() | 顯示閃爍字串。 |
| bold() | 使用粗體顯示字串。 |
| charAt() | 傳回指定位置的字元。 |
| charCodeAt() | 傳回指定的位置的字元的 Unicode 編碼。 |
| concat() | 連接字串。 |
| fixed() | 以打字機文字顯示字串。 |
| fontcolor() | 使用指定的顏色來顯示字串。 |
| fontsize() | 使用指定的尺寸來顯示字串。 |
| fromCharCode() | 從字元編碼建立一個字串。 |
| indexOf() | 檢索字串。 |
| italics() | 使用斜體顯示字串。 |
| lastIndexOf() | 從後向前搜尋字串。 |
| link() | 將字串顯示為連結。 |
| localeCompare() | 以本地特定的順序來比較兩個字串。 |
| match() | 找到一個或多個正規表示式的符合。 |
| replace() | 取代與正規表示式相符的子字串。 |
| search() | 檢索與正規表示式相符的值。 |
| slice() | 提取字串的片段,並在新的字串中傳回被提取的部分。 |
| small() | 使用小字號來顯示字串。 |
| split() | 把字串分割成字串陣列。 |
| strike() | 使用刪除線來顯示字串。 |
| sub() | 把字串顯示為下標。 |
| substr() | 從起始索引號擷取字串中指定數目的字元。 |
| substring() | 會擷取字串中兩個指定的索引號之間的字元。 |
| sup() | 把字串顯示為上標。 |
| toLocaleLowerCase() | 把字串轉換成小寫。 |
| toLocaleUpperCase() | 將字串轉換為大寫。 |
| toLowerCase() | 把字串轉換成小寫。 |
| toUpperCase() | 把字串轉換成大寫。 |
| toSource() | 代表物件的原始程式碼。 |
| toString() | 傳回字串。 |
| valueOf() | 傳回某個字串物件的原始值。 |
2.7、時間日期物件Date
Date 物件用於處理日期和時間。
建立Date 物件的語法:
var myDate=new Date();
註解:Date 物件會自動將目前日期和時間儲存為其初始值。
Date 物件屬性
| 屬性 | #描述 |
|---|
| constructor | 傳回對建立此物件的Date 函數的參考。 |
| prototype | 使您有能力為物件新增屬性和方法。 |
Date 物件方法
| #方法 | 描述 |
|---|
| Date() | 返回當日的日期和時間。 |
| getDate() | 從 Date 物件傳回一個月中的某一天 (1 ~ 31)。 |
| getDay() | 從 Date 物件傳回一週中的某一天 (0 ~ 6)。 |
| getMonth() | 從 Date 物件傳回月份 (0 ~ 11)。 |
| getFullYear() | 從 Date 物件以四位數傳回年份。 |
| getYear() | 請使用 getFullYear() 方法來取代。 |
| getHours() | 傳回 Date 物件的小時 (0 ~ 23)。 |
| getMinutes() | 返回 Date 物件的分鐘 (0 ~ 59)。 |
| getSeconds() | 傳回 Date 物件的秒數 (0 ~ 59)。 |
| getMilliseconds() | 傳回 Date 物件的毫秒(0 ~ 999)。 |
| getTime() | 傳回 1970 年 1 月 1 日至今的毫秒數。 |
| getTimezoneOffset() | 傳回本地時間與格林威治標準時間 (GMT) 的分鐘差。 |
| getUTCDate() | 根據世界時從 Date 物件返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根據世界時從 Date 物件返回週中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根據世界時從 Date 物件傳回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根據世界時從 Date 物件傳回四位數的年份。 |
| getUTCHours() | 根據世界時傳回 Date 物件的小時 (0 ~ 23)。 |
| getUTCMinutes() | 根據世界時傳回 Date 物件的分鐘 (0 ~ 59)。 |
| getUTCSeconds() | 根據世界時傳回 Date 物件的秒鐘 (0 ~ 59)。 |
| getUTCMilliseconds() | 根據世界時傳回 Date 物件的毫秒(0 ~ 999)。 |
| parse() | 傳回1970年1月1日午夜到指定日期(字串)的毫秒數。 |
| setDate() | 設定 Date 物件中月的某一天 (1 ~ 31)。 |
| setMonth() | 設定 Date 物件中月份 (0 ~ 11)。 |
| setFullYear() | 設定 Date 物件中的年份(四位數字)。 |
| setYear() | 請使用 setFullYear() 方法來取代。 |
| setHours() | 設定 Date 物件中的小時 (0 ~ 23)。 |
| setMinutes() | 設定 Date 物件中的分鐘 (0 ~ 59)。 |
| setSeconds() | 設定 Date 物件中的秒鐘 (0 ~ 59)。 |
| setMilliseconds() | 設定 Date 物件中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒設定 Date 物件。 |
| setUTCDate() | 根據世界時設定 Date 物件中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根據世界時設定 Date 物件中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根據世界時設定 Date 物件中的年份(四位數字)。 |
| setUTCHours() | 根據世界時設定 Date 物件中的小時 (0 ~ 23)。 |
| setUTCMinutes() | 根據世界時設定 Date 物件中的分鐘 (0 ~ 59)。 |
| setUTCSeconds() | 根據世界時設定 Date 物件中的秒鐘 (0 ~ 59)。 |
| setUTCMilliseconds() | 根據世界時設定 Date 物件中的毫秒 (0 ~ 999)。 |
| toSource() | 傳回該物件的原始程式碼。 |
| toString() | 把 Date 物件轉換為字串。 |
| toTimeString() | 把 Date 物件的時間部分轉換為字串。 |
| toDateString() | 把 Date 物件的日期部分轉換為字串。 |
| toGMTString() | 請使用 toUTCString() 方法取代。 |
| toUTCString() | 根據世界時,把 Date 物件轉換為字串。 |
| toLocaleString() | 根據本機時間格式,把 Date 物件轉換為字串。 |
| toLocaleTimeString() | 根據本機時間格式,把 Date 物件的時間部分轉換成字串。 |
| toLocaleDateString() | 根據本機時間格式,把 Date 物件的日期部分轉換成字串。 |
| UTC() | 根據世界時傳回 1970 年 1 月 1 日 到指定日期的毫秒數。 |
| valueOf() | 傳回 Date 物件的原始值。 |
2.8、数学对象Math
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
var pi_value=Math.PI;
var sqrt_value=Math.sqrt(15);
登入後複製
Math 对象属性
| 属性 | 描述 |
|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 |
| LN2 | 返回 2 的自然对数(约等于0.693)。 |
| LN10 | 返回 10 的自然对数(约等于2.302)。 |
| LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414)。 |
| LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 |
| PI | 返回圆周率(约等于3.14159)。 |
| SQRT1_2 | 返回返回 2 的平方根的倒数(约等于 0.707)。 |
| SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
Math 对象方法
| 方法 | 描述 |
|---|
| abs(x) | 返回数的绝对值。 |
| acos(x) | 返回数的反余弦值。 |
| asin(x) | 返回数的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 e 的指数。 |
| floor(x) | 对数进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y) | 返回 x 和 y 中的最高值。 |
| min(x,y) | 返回 x 和 y 中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 把数四舍五入为最接近的整数。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| toSource() | 返回该对象的源代码。 |
| valueOf() | 返回 Math 对象的原始值。 |
2.9、JavaScript 全域物件
全域屬性和函數可用於所有內建的 JavaScript 物件。
全域物件是預先定義的對象,作為 JavaScript 的全域函數和全域屬性的佔位符。透過使用全域對象,可以存取所有其他所有預先定義的對象、函數和屬性。全域物件不是任何物件的屬性,所以它沒有名稱。
在頂層 JavaScript 程式碼中,可以用關鍵字 this 引用全域物件。但通常不必用這種方式引用全域對象,因為全域對像是作用域鏈的頭,這意味著所有非限定性的變數和函數名稱都會作為該對象的屬性來查詢。例如,當JavaScript 程式碼引用 parseInt() 函數時,它引用的是全域物件的 parseInt 屬性。全域物件是作用域鏈的頭,也意味著在頂層 JavaScript 程式碼中宣告的所有變數都將成為全域物件的屬性。
全域物件只是一個對象,而不是類別。既沒有建構函數,也無法實例化一個新的全域物件。
在 JavaScript 程式碼嵌入一個特殊環境時,全域物件通常具有環境特定的屬性。實際上,ECMAScript 標準並沒有規定全域物件的類型,JavaScript 的實作或嵌入的 JavaScript 都可以把任意型別的物件當作全域對象,只要該物件定義了這裡列出的基本屬性和函數。例如,在允許透過 LiveConnect 或相關的技術來腳本化 Java 的 JavaScript 實作中,全域物件被賦予了這裡列出的 java 和 Package 屬性以及 getClass() 方法。而在客戶端 JavaScript 中,全域物件就是 Window 對象,表示允許 JavaScript 程式碼的 Web 瀏覽器視窗。
頂層函數(全域函數)
| 函數 | #描述 |
|---|
| decodeURI() | 解碼某個編碼的URI。 |
| decodeURIComponent() | 解碼一個編碼的 URI 元件。 |
| encodeURI() | 把字串編碼為 URI。 |
| encodeURIComponent() | 把字串編碼為 URI 元件。 |
| escape() | 對字串進行編碼。 |
| eval() | 計算 JavaScript 字串,並將它當作腳本程式碼來執行。 |
| getClass() | 傳回一個 JavaObject 的 JavaClass。 |
| isFinite() | 檢查某個值是否為有窮大的數。 |
| isNaN() | 檢查某個值是否是數字。 |
| Number() | 把物件的值轉換成數字。 |
| parseFloat() | 解析一個字串並傳回一個浮點數。 |
| parseInt() | 解析一個字串並傳回一個整數。 |
| String() | 把物件的值轉換成字串。 |
| unescape() | 對由 escape() 編碼的字串進行解碼。 |
頂層屬性(全域屬性)
| #方法 | ##描述 |
|---|
#Infinity | 代表正的無窮大的數值。 |
java | 代表 java.* 套件層級的一個 JavaPackage。 |
NaN | 指示某個值是不是數字值。 |
Packages | 根 JavaPackage 物件。 |
undefined | 指示未定義的值。 |
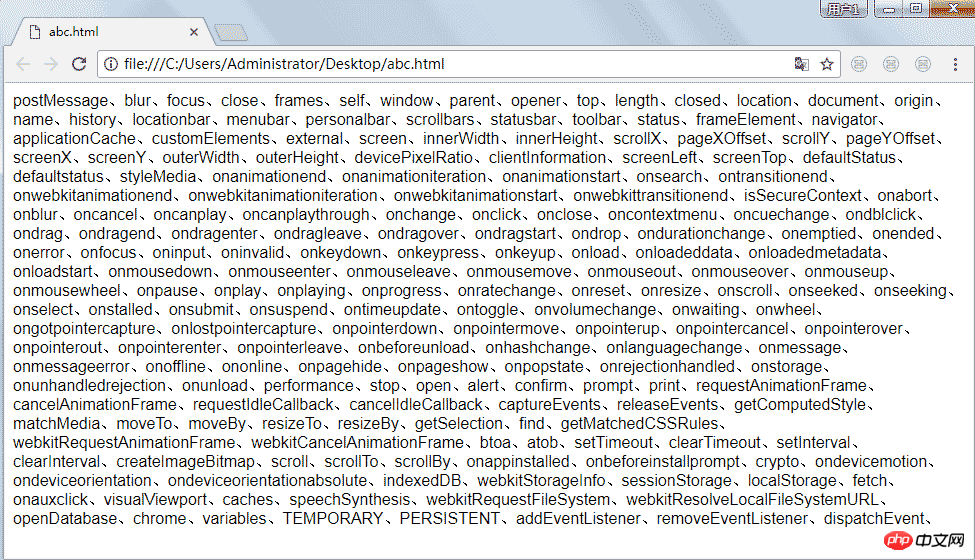
在 JavaScript 核心语言中,全局对象的预定义属性都是不可枚举的,所有可以用 for/in 循环列出所有隐式或显式声明的全局变量,如下所示:
var variables = "";
for (var name in this)
{
variables += name + "、";
}
document.write(variables);登入後複製
结果:

2.10、JavaScript避免使用的语法
1)、 ==
Javascript有两组相等运算符,一组是==和!=,另一组是===和!==。前者只比较值的相等,后者除了值以外,还比较类型是否相同。
请尽量不要使用前一组,永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。如果你不相信的话,请回答下面五个判断式的值是true还是false:
false == 'false'
false == undefined
false == null
null == undefined
null == ''
登入後複製
2)、with
with的本意是减少键盘输入。比如
obj.a = obj.b;
obj.c = obj.d;
登入後複製
可以简写成
with(obj) {
a = b;
c = d;
}登入後複製
但是,在实际运行时,解释器会首先判断obj.b和obj.d是否存在,如果不存在的话,再判断全局变量b和d是否存在。这样就导致了低效率,而且可能会导致意外,因此最好不要使用with语句。
3)、eval
eval用来直接执行一个字符串。这条语句也是不应该使用的,因为它有性能和安全性的问题,并且使得代码更难阅读。
eval能够做到的事情,不用它也能做到。比如
eval("myValue = myObject." + myKey + ";");登入後複製
可以直接写成
myValue = myObject[myKey];
至于ajax操作返回的json字符串,可以使用官方网站提供的解析器json_parse.js运行。
4)、 continue
这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。
5)、switch 贯穿
switch结构中的case语句,默认是顺序执行,除非遇到break,return和throw。有的程序员喜欢利用这个特点,比如
switch(n) {
case 1:
case 2:
break;
}登入後複製
这样写容易出错,而且难以发现。因此建议避免switch贯穿,凡是有case的地方,一律加上break。
switch(n) {
case 1:
break;
case 2:
break;
}登入後複製
6)、单行的块结构
if、while、do和for,都是块结构语句,但是也可以接受单行命令。比如
if (ok) t = true;
甚至写成
if (ok)
t = true;
这样不利于阅读代码,而且将来添加语句时非常容易出错。建议不管是否只有一行命令,都一律加上大括号。
if (ok){
t = true;
}
7)、 ++和--
递增运算符++和递减运算符--,直接来自C语言,表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。
8)、位运算符
Javascript完全套用了Java的位运算符,包括按位与&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。
这套运算符针对的是整数,所以对Javascript完全无用,因为Javascript内部,所有数字都保存为双精度浮点数。如果使用它们的话,Javascript不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。
9)、function语句
在Javascript中定义一个函数,有两种写法:
function foo() { }
和
var foo = function () { }
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。
10)、基本数据类型的包装对象
Javascript的基本数据类型包括字符串、数字、布尔值,它们都有对应的包装对象String、Number和Boolean。所以,有人会这样定义相关值:
new String("Hello World");
new Number(2000);
new Boolean(false);登入後複製
这样写完全没有必要,而且非常费解,因此建议不要使用。
另外,new Object和new Array也不建议使用,可以用{}和[]代替。
11)、new语句
Javascript是世界上第一个被大量使用的支持Lambda函数的语言,本质上属于与Lisp同类的函数式编程语言。但是当前世界,90%以上的程序员都是使用面向对象编程。为了靠近主流,Javascript做出了妥协,采纳了类的概念,允许根据类生成对象。
类是这样定义的:
var Cat = function (name) {
this.name = name;
this.saying = 'meow' ;
}登入後複製
然后,再生成一个对象
var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。
Douglas Crockford给出了一个函数:
Object.beget = function (o) {
var F = function (o) {};
F.prototype = o ;
return new F;
};登入後複製
创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {
name:'',
saying:'meow'
};
var myCat = Object.beget(Cat);登入後複製
对象生成后,可以自行对相关属性进行赋值:
myCat.name = 'mimi';
12)、void
在大多数语言中,void都是一种类型,表示没有值。但是在Javascript中,void是一个运算符,接受一个运算数,并返回undefined。
void 0; // undefined
这个命令没什么用,而且很令人困惑,建议避免使用。
三、BOM
3.1、BOM概要
BOM(Browser Object Model) 即浏览器对象模型,主要是指一些浏览器内置对象如:window、location、navigator、screen、history等对象,用于完成一些操作浏览器的特定API。
用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
BOM是browser object model的缩写,简称浏览器对象模型
BOM提供了独立于内容而与浏览器窗口进行交互的对象
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
BOM最初是Netscape浏览器标准的一部分
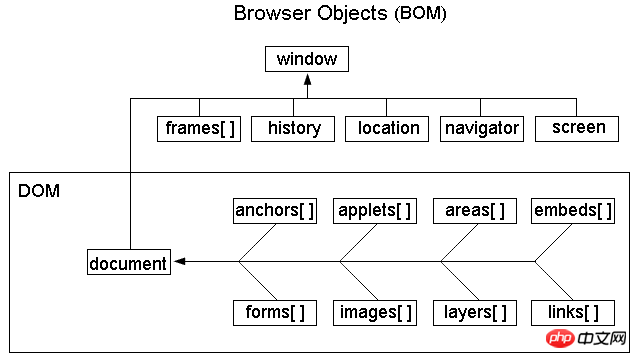
BOM结构

从上图可以看出:DOM是属于BOM的一个属性。
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象。
以下两种写法均可:
document.write("www.jb51.net");
window.document.write(www.jb51.net);登入後複製
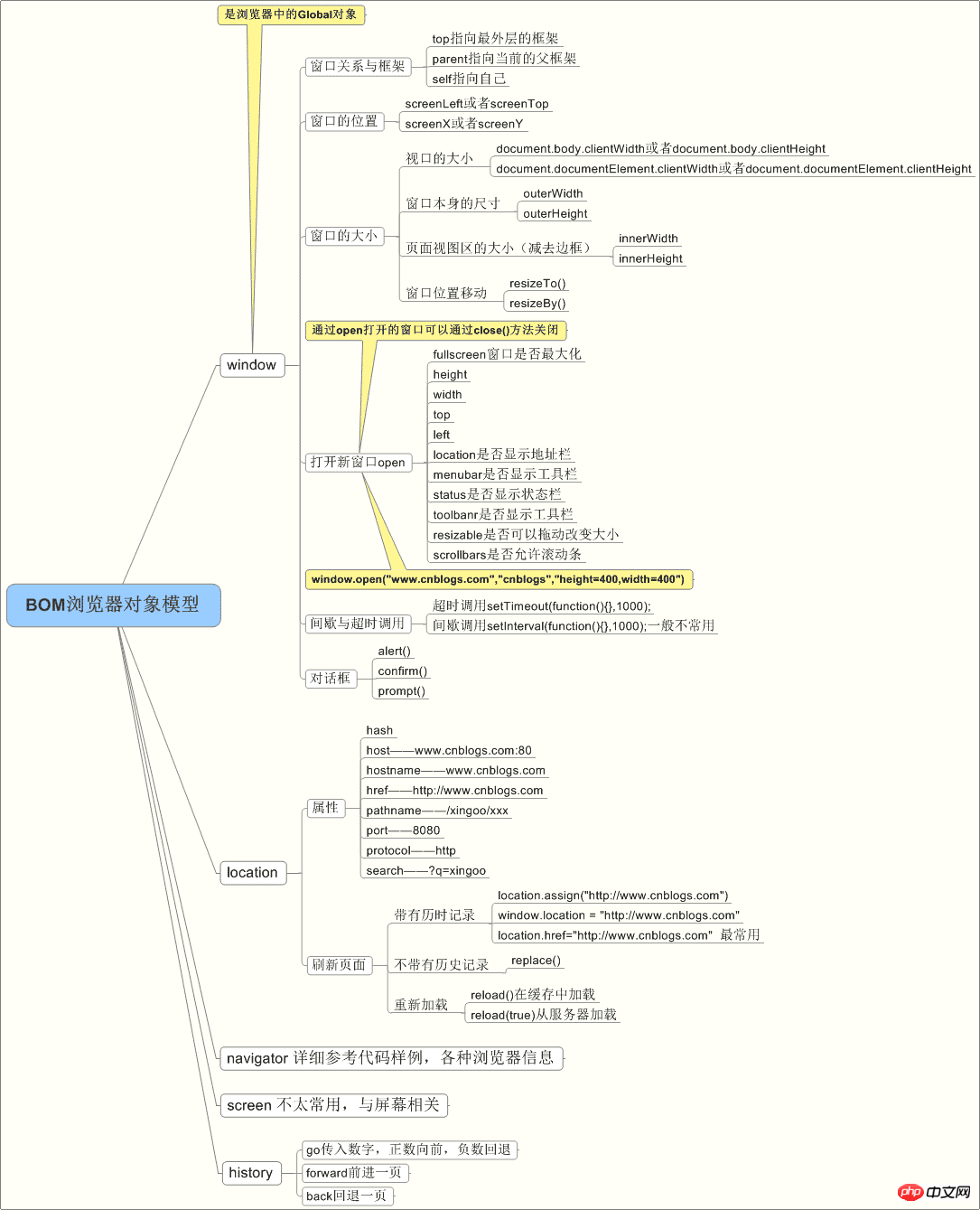
3.2、BOM导图
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location
window是全局对象很多关于浏览器的脚本设置都是通过它。
location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。
navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。
screen常常用来判断屏幕的高度宽度等。
history访问浏览器的历史记录,如前进、后台、跳转到指定位置。

3.3、window对象
window对象在浏览器中具有双重角色:它既是ECMAscript规定的全局global对象,又是javascript访问浏览器窗口的一个接口。
moveBy() 函数
moveTo() 函数
resizeBy() 函数
resizeTo() 函数
scrollTo() 函数
scrollBy() 函数
focus() 函数
blur() 函数
open() 函数
close() 函数
opener 属性
alert() 函数
confirm() 函数
prompt() 函数
defaultStatus 属性
status 属性
setTimeout() 函数
clearTimeout() 函数
setInterval() 函数
clearInterval() 函数
登入後複製
1、获取窗口相对于屏幕左上角的位置
window.onresize = function() {
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var topPos = (typeof window.screenLeft === 'number') ? window.screenTop : window. screenY;
document.write(leftPos+","+topPos);
console.log(leftPos+","+topPos);
}登入後複製
需要注意的一点是,在IE,opera中,screenTop保存的是页面可见区域距离屏幕左侧的距离,而chrome,firefox,safari中,screenTop/screenY保存的则是整个浏览器区域距离屏幕左侧的距离。也就是说,二者差了一个浏览器工具栏的像素高度。
2、移动窗口,调整窗口大小
window.moveTo(0,0)
window.moveBy(20,10)
window.resizeTo(100,100);
window.resizeBy(100,100);
登入後複製
注意,这几个方法在浏览器中很可能会被禁用。
3、获得浏览器页面视口的大小
var pageWith=document.documentElement.clientWidth||document.body.clientWidth;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
登入後複製
4、导航和打开窗口
window.open()既可以导航到特定的URL,也可以打开一个新的浏览器窗口,其接收四个参数,要加载的url,窗口目标(可以是关键字_self,_parent,_top,_blank),一个特性字符串,以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只需要传递第一个参数。注意,在很多浏览器中,都是阻止弹出窗口的。
5、定时器
setTimeout(code,millisec)
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
code 必需,要调用的函数后要执行的 JavaScript 代码串。=
millisec 必需,在执行代码前需等待的毫秒数。
clearTimeout(对象) 清除已设置的setTimeout对象
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//5秒后禁用按钮
var timer1=setTimeout(function(){
btnClear.setAttribute("disabled","disabled");
},5000);
btnClear.onclick=function(){
clearTimeout(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
//递归,不推荐
function setTitle(){
document.title+="->";
setTimeout(setTitle,500);
}
setTimeout(setTitle,500);
</script>
</body>
</html>登入後複製
结果:

setInterval(code,millisec[,"lang"])
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
code 必需,要调用的函数或要执行的代码串。
millisec 必需,周期性执行或调用code之间的时间间隔,以毫秒计。
clearInterval(对象) 清除已设置的setInterval对象
6.系统对话框,这些对话框外观由操作系统/浏览器设置决定,css不起作用,所以很多时候可能需要自定义对话框
alert():带有一个确定按钮
confirm():带有一个确定和取消按钮
prompt():显示OK和Cancel按钮之外,还会显示一个文本输入域
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear" style="width: 100px;">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//每隔5秒后禁用按钮
var timer1=setInterval(function(){
btnClear.style.width=(parseInt(btnClear.style.width||0)+10)+"px";
},500);
btnClear.onclick=function(){
clearInterval(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
function setTitle(){
document.title+="->";
}
setInterval(setTitle,500);
</script>
</body>
</html>登入後複製
结果:

6、scroll系列方法
scrollHeight和scrollWidth 对象内部的实际内容的高度/宽度(不包括border)
scrollTop和scrollLeft 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离
onscroll事件 滚动条滚动触发的事件
页面滚动坐标:
var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
3.4、document 对象
请参考DOM一节的内容
write() 函数
writeln() 函数
document.open() 函数
document.close() 函数
3.5、location对象
location对象提供了当前窗口加载的文档的相关信息,还提供了一些导航功能。事实上,这是一个很特殊的对象,location既是window对象的属性,又是document对象的属性。
location.hash #contents 返回url中的hash,如果不包含#后面的内容,则返回空字符串
location.host best.cnblogs.com:80 返回服务器名称和端口号
location.port 80 返回端口号
location.hostname best.cnblogs.com 返回服务器名称
location.href http://best.cnblogs.com 返回当前加载页面的完整url
location.pathname /index.html 返回url中的目录和文件名
location.protocol http 返回页面使用的协议
location.search ?q=javascript 返回url中的查询字符串
改变浏览器的位置:location.href=http://www.baidu.com
如果使用location.replace('http://www.baidu.com'),不会在历史记录中生成新纪录,用户不能回到前一个页面。
location.reload():重置当前页面,可能从缓存,也可能从服务器;如果强制从服务器取得,传入true参数
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(location.href);
console.log(location.port);
console.log(location.search);
//location.href=location.href; //刷新
//location.reload(true); //强制加载,不加true则从缓存中刷新
</script>
</body>
</html>登入後複製
结果:

3.6、history对象
history对象保存着用户上网的历史记录,使用go()实现在用户的浏览记录中跳转:
history.go(-1) 等价于history.back()
history.go(1) 等价于 history.forward()
history.go(1) //前进两页
history.go('jb51.net')
登入後複製
3.7、navigator对象
这个对象代表浏览器实例,其属性很多,但常用的不太多。如下:
navigator.userAgent:用户代理字符串,用于浏览器监测中、
navigator.plugins:浏览器插件数组,用于插件监测
navigator.registerContentHandler 注册处理程序,如提供RSS阅读器等在线处理程序。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<SCRIPT>
document.write("<br/>浏览器名称");
document.write(navigator.appCodeName);
document.write("<br/>次版本信息");
document.write(navigator.appMinorVersion);
document.write("<br/>完整的浏览器名称");
document.write(navigator.appName);
document.write("<br/>浏览器版本");
document.write(navigator.appVersion);
document.write("<br/>浏览器编译版本");
document.write(navigator.buildID);
document.write("<br/>是否启用cookie");
document.write(navigator.cookieEnabled);
document.write("<br/>客户端计算机CPU类型");
document.write(navigator.cpuClass);
document.write("<br/>浏览器是否启用java");
document.write(navigator.javaEnabled());
document.write("<br/>浏览器主语言");
document.write(navigator.language);
document.write("<br/>浏览器中注册的MIME类型数组");
document.write(navigator.mimeTypes);
document.write("<br/>是否连接到网络");
document.write(navigator.onLine);
document.write("<br/>客户端计算机操作系统或者CPU");
document.write(navigator.oscpu);
document.write("<br/>浏览器所在的系统平台");
document.write(navigator.platform);
document.write("<br/>浏览器中插件信息数组");
document.write(navigator.plugins);
document.write("<br/>用户的首选项");
// document.write(navigator.preference());
document.write("<br/>产品名称");
document.write(navigator.product);
document.write("<br/>产品的次要信息");
document.write(navigator.productSub);
document.write("<br/>操作系统的语言");
document.write(navigator.systemLanguage);
document.write("<br/>浏览器的用户代理字符串");
document.write(navigator. userAgent);
document.write("<br/>操作系统默认语言");
document.write(navigator.userLanguage);
document.write("<br/>用户个人信息对象");
document.write(navigator.userProfile);
document.write("<br/>浏览器品牌");
document.write(navigator.vendor);
document.write("<br/>浏览器供应商次要信息");
document.write(navigator.vendorSub);
</SCRIPT>
</body>
</html>登入後複製
运行结果:
/*
浏览器名称Mozilla
次版本信息undefined
完整的浏览器名称Netscape
浏览器版本5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
浏览器编译版本undefined
是否启用cookietrue
客户端计算机CPU类型undefined
浏览器是否启用javafalse
浏览器主语言zh-CN
浏览器中注册的MIME类型数组[object MimeTypeArray]
是否连接到网络true
客户端计算机操作系统或者CPUundefined
浏览器所在的系统平台Win32
浏览器中插件信息数组[object PluginArray]
用户的首选项
产品名称Gecko
产品的次要信息20030107
操作系统的语言undefined
浏览器的用户代理字符串Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
操作系统默认语言undefined
用户个人信息对象undefined
浏览器品牌Google Inc.
浏览器供应商次要信息
*/
登入後複製
四、DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API,通过DOM可以去改变文档。

DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,并用document对象表示该文档。
DOM规定文档中的每个成分都是一个节点(Node):
文档节点(Document):代表整个文档
元素节点(Element):文档中的一个标记
文本节点(Text):标记中的文本
属性节点(Attr):代表一个属性,元素才有属性
4.1、节点类型
12中节点类型都有NodeType属性来表明节点类型
| 节点类型 | 描述 |
|---|
| 1 | Element | 代表元素 |
| 2 | Attr | 代表属性 |
| 3 | Text | 代表元素或属性中的文本内容。 |
| 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 |
| 5 | EntityReference | 代表实体引用。 |
| 6 | Entity | 代表实体。 |
| 7 | ProcessingInstruction | 代表处理指令。 |
| 8 | Comment | 代表注释。 |
| 9 | Document | 代表整个文档(DOM 树的根节点)。 |
| 10 | DocumentType | 向为文档定义的实体提供接口 |
| 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 |
| 12 | Notation | 代表 DTD 中声明的符号。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1"></p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
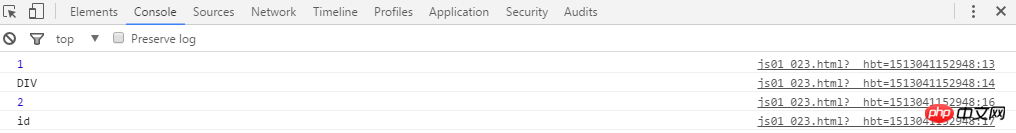
console.log(p1.nodeType); //结点类型 1 Element 代表元素
console.log(p1.nodeName); //p 结点名称
var id = p1.getAttributeNode("id"); //获得p1的属性结点id
console.log(id.nodeType); //2 Attr 代表属性
console.log(id.nodeName); //id 结点名称
</script>
</body>
</html>登入後複製
结果:

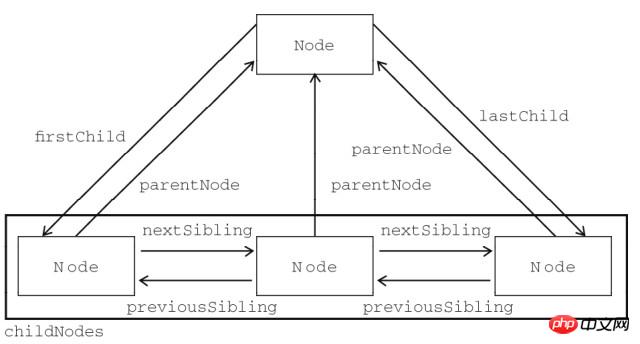
4.2、节点关系

| nodeType | 返回节点类型的数字值(1~12) |
| nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document |
| nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null |
| parentNode | 父节点 |
| parentElement | 父节点标签元素 |
| childNodes | 所有子节点 |
| children | 第一层子节点 |
| firstChild | 第一个子节点,Node 对象形式 |
| firstElementChild | 第一个子标签元素 |
| lastChild | 最后一个子节点 |
| lastElementChild | 最后一个子标签元素 |
| previousSibling | 上一个兄弟节点 |
| previousElementSibling | 上一个兄弟标签元素 |
| nextSibling | 下一个兄弟节点 |
| nextElementSibling | 下一个兄弟标签元素 |
| childElementCount | 第一层子元素的个数(不包括文本节点和注释) |
| ownerDocument | 指向整个文档的文档节点 |
节点关系方法:
hasChildNodes() 包含一个或多个节点时返回true
contains() 如果是后代节点返回true
isSameNode()、isEqualNode() 传入节点与引用节点的引用为同一个对象返回true
compareDocumentPostion() 确定节点之间的各种关系
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
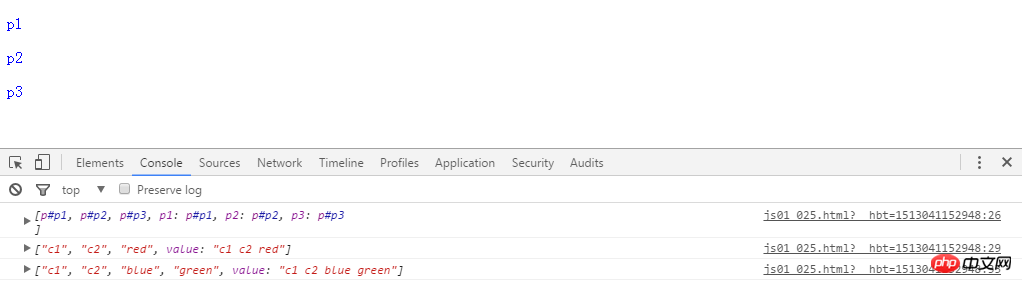
<p id="p1">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.firstChild); //换行
console.log(p1.firstElementChild); //p1结点
var childs=p1.childNodes; //所有子节点
for(var i=0;i<childs.length;i++){
console.log(childs[i]);
}
console.log(p1.hasChildNodes());
</script>
</body>
</html>登入後複製
结果:

4.3、选择器
getElementById() | 一个参数:元素标签的ID |
| getElementsByTagName() | 一个参数:元素标签名 |
| getElementsByName() | 一个参数:name属性名 |
| getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 |
classList | 返回所有类名的数组 |
| querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null |
| querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var ps = document.getElementsByTagName("p");
console.log(ps);
var p1 = document.querySelector("#p1");
console.log(p1.classList);
p1.classList.add("blue"); //增加新式
p1.classList.toggle("green"); //有就删除,没有就加
p1.classList.toggle("red");
console.log(p1.classList);
</script>
</body>
</html>登入後複製
结果:

4.4、样式操作方法style
| style.cssText | 可对style中的代码进行读写 |
| style.item() | 返回给定位置的CSS属性的名称 |
| style.length | style代码块中参数个数 |
| style.getPropertyValue() | 返回给定属性的字符串值 |
| style.getPropertyPriority() | 检测给定属性是否设置了!important,设置了返回"important";否则返回空字符串 |
| style.removeProperty() | 删除指定属性 |
| style.setProperty() | 设置属性,可三个参数:设置属性名,设置属性值,是否设置为"important"(可不写或写"") |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.#p1{
background-color: red;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1=document.getElementById("p1");
p1.style.backgroundColor="lightgreen"; //background-color 去-变Camel命令
</script>
</body>
</html>登入後複製
结果:

4.5、元素节点ELEMENT
| nodeName | 访问元素的标签名 |
| tagName | 访问元素的标签名 |
| createElement() | 创建节点 |
| appendChild() | 末尾添加节点,并返回新增节点 |
| insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 |
| insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 |
| replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) |
| removeChild() | 移除节点 |
| cloneNode() | 克隆,一个布尔值参数,true为深拷贝,false为浅拷贝 |
| importNode() | 从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点) |
| insertAdjacentHTML() | 插入文本,两个参数:插入的位置和要插入文本 "beforebegin",在该元素前插入 "afterbegin",在该元素第一个子元素前插入 "beforeend",在该元素最后一个子元素后面插入 "afterend",在该元素后插入
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
var data = [{
id: 1,
name: "tom"
}, {
id: 2,
name: "rose"
}, {
id: 3,
name: "mark"
}, {
id: 4,
name: "jack"
}, {
id: 5,
"name": "lucy"
}];
var ul = document.createElement("ul");
for(var i = 0; i < data.length; i++) {
var li = document.createElement("li");
li.innerHTML = data[i].name;
var span=document.createElement("span");
span.innerText=" 删除";
span.setAttribute("data-id",data[i].id);
li.appendChild(span);
span.onclick=function(){
var id=this.getAttribute("data-id");
for(var i=0;i<data.length;i++){
if(data[i].id==id){
data.splice(i,1); //从data数组的第i位置开始删除1个元素
}
}
this.parentNode.parentNode.removeChild(this.parentNode);
console.log("还有:"+data.length+"个对象"+JSON.stringify(data));
}
ul.appendChild(li);
}
document.body.appendChild(ul);
</script>
</body>
</html>登入後複製
结果:

4.6、属性节点attributes
attributes | 获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
var s = document.createAttribute("age") s.nodeValue = "18" | 创建age属性 设置属性值为18 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<input id="txtName" type="text" />
<script>
var txtName=document.getElementById("txtName");
txtName.setAttribute("title","这是txtName"); //设置属性
console.log(txtName.getAttribute("title")); //获得属性
//创建一个属性
var placeholder=document.createAttribute("placeholder");
placeholder.nodeValue="请输入姓名"; //设置属性值
txtName.setAttributeNode(placeholder); //添加属性
</script>
</body>
</html>登入後複製
结果:

4.7、文本节点TEXT
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
4.8、文档节点 Document
| document.documentElement | 代表页面中的元素 |
| document.body | 代表页面中的元素 |
| document.doctype | 代表标签 |
| document.head | 代表页面中的元素 |
| document.title | 代表元素的文本,可修改</td></tr><tr><td>document.URL</td><td>当前页面的URL地址</td></tr><tr><td>document.domain</td><td>当前页面的域名</td></tr><tr><td>document.charset</td><td>当前页面使用的字符集</td></tr><tr><td>document.defaultView</td><td>返回当前 document对象所关联的 window 对象,没有返回 null</td></tr><tr><td>document.anchors</td><td>文档中所有带name属性的<a>元素</td></tr><tr><td>document.links</td><td>文档中所有带href属性的<a>元素</td></tr><tr><td>document.forms</td><td>文档中所有的<form>元素</td></tr><tr><td>document.images</td><td>文档中所有的<img>元素</td></tr><tr><td>document.readyState</td><td>两个值:loading(正在加载文档)、complete(已经加载完文档)</td></tr><tr><td>document.compatMode</td><td><p>两个值:BackCompat:标准兼容模式关闭、CSS1Compat:标准兼容模式开启</p></td></tr><tr><td><p>write()、writeln()、</p><p>open()、close()</p></td><td><p>write()文本原样输出到屏幕、writeln()输出后加换行符、</p><p>open()清空内容并打开新文档、close()关闭当前文档,下次写是新文档</p></td></tr></tbody></table><p>示例:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
console.log("标题" + document.title);
console.log("地址" + document.URL);
console.log("域名" + document.domain);
console.log("编码" + document.charset);
document.open
</script>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p>结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-28.png" class="lazy" alt=""/></p><h2 id="五-学习资料">五、学习资料</h2><p>http://common.jb51.net/tag/%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3JavaScript%E7%B3%BB%E5%88%97/1.htm</p><h2 id="六-作业">六、作业</h2><p>6.1)、尽量多的输出javascript中为false的情况</p><p>6.2)、尽量多的输出javascript中为undefined的情况</p><p>6.3)、用示例说明未定义全局变量,特别是没有使用var关键字时</p><p>6.4)、请定对照“数组”一节的内容,练习数组定义与每一个已列出的数组方法</p><p>6.5)、请使用纯JavaScript(不允许使用任何三方库,如jQuery)完成下列功能:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-29.png" class="lazy" alt=""/></p><p>要求:</p><p>全选、反选、子项全部选项时父项被选择<br/>完成所有功能<br/>鼠标移动到每一行上时高亮显示(js)<br/>尽量使用弹出窗口完成增加、修改、详细功能<br/>删除时提示<br/>使用正则验证<br/>封装代码,最终运行的代码只有一个对象,只对外暴露一个对象<br/>越漂亮越好</p><p>6.6)、请写出以下两个正则表达式并使用两个文本框模拟用户提交数据时验证:</p><p>//身份证<br/>//411081199004235955 41108119900423595x 41108119900423595X<br/>//邮箱<br/>//zhangguo123@qq.com zhangguo@sina.com.cn</p><p>6.7)、请写一个javascript方法getQuery(key)用于根据key获得url中的参值,如果不指定参数则返回一个数组返回所有参数,如:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>url: http://127.0.0.1?id=1&name=tom
getQuery("id") 返回 1
getQuery() 返回[{key:id,value:1},{key:name,value:tom}]
//思考一个如果有多个想同的key时怎样处理</pre><div class="contentsignin">登入後複製</div></div><p>相关推荐:</p>
<p><a href="http://www.php.cn/js-tutorial-377788.html" target="_self">JavaScript基础进阶之数组相关介绍</a></p>
<p><a href="http://www.php.cn/js-tutorial-375936.html" target="_self">JavaScript基础知识点学习总结</a></p>
<p><a href="http://www.php.cn/js-tutorial-382774.html" target="_self">详解9个JavaScript图表库</a></p>
<p><a href="http://www.php.cn/js-tutorial-382693.html" target="_self">最全JavaScript的模块讲解</a></p>
<p><a href="http://www.php.cn/js-tutorial-382669.html" target="_self">JavaScript队列原理与用法实例详解</a></p><p>以上是最全JavaScript學習總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解決更新問題" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解決更新問題</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796793874.html" title="如何修復KB5055523無法在Windows 11中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055523無法在Windows 11中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796787760.html" title="Inzoi:如何申請學校和大學" class="phpgenera_Details_mainR4_bottom_title">Inzoi:如何申請學校和大學</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796793871.html" title="如何修復KB5055518無法在Windows 10中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055518無法在Windows 10中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796786383.html" title="Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla" class="phpgenera_Details_mainR4_bottom_title">Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智慧驅動的應用程序,用於創建逼真的裸體照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用於從照片中去除衣服的線上人工智慧工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免費脫衣圖片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脫衣器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解決更新問題" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解決更新問題</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796793874.html" title="如何修復KB5055523無法在Windows 11中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055523無法在Windows 11中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796787760.html" title="Inzoi:如何申請學校和大學" class="phpgenera_Details_mainR4_bottom_title">Inzoi:如何申請學校和大學</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796793871.html" title="如何修復KB5055518無法在Windows 10中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055518無法在Windows 10中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796786383.html" title="Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla" class="phpgenera_Details_mainR4_bottom_title">Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="記事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>記事本++7.3.1</h3>
</a>
<p>好用且免費的程式碼編輯器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3漢化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3漢化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禪工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禪工作室 13.0.1</h3>
</a>
<p>強大的PHP整合開發環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>視覺化網頁開發工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神級程式碼編輯軟體(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門話題</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/gmailyxdlrkzn" title="gmail信箱登陸入口在哪裡" class="phpgenera_Details_mainR4_bottom_title">gmail信箱登陸入口在哪裡</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7833</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/java-tutorial" title="Java教學" class="phpgenera_Details_mainR4_bottom_title">Java教學</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1648</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1403</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/laravel-tutori" title="Laravel 教程" class="phpgenera_Details_mainR4_bottom_title">Laravel 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1300</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/php-tutorial" title="PHP教程" class="phpgenera_Details_mainR4_bottom_title">PHP教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1240</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/faq/zt">顯示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633424.html" title="如何使用WebSocket和JavaScript實現線上語音辨識系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何使用WebSocket和JavaScript實現線上語音辨識系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633424.html" title="如何使用WebSocket和JavaScript實現線上語音辨識系統" class="phphistorical_Version2_mids_title">如何使用WebSocket和JavaScript實現線上語音辨識系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/734386.html" title="建議:優秀JS開源人臉偵測辨識項目" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/171211651392093.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="建議:優秀JS開源人臉偵測辨識項目" />
</a>
<a href="https://www.php.cn/zh-tw/faq/734386.html" title="建議:優秀JS開源人臉偵測辨識項目" class="phphistorical_Version2_mids_title">建議:優秀JS開源人臉偵測辨識項目</a>
<span class="Articlelist_txts_time">Apr 03, 2024 am 11:55 AM</span>
<p class="Articlelist_txts_p">人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633480.html" title="WebSocket與JavaScript:實現即時監控系統的關鍵技術" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket與JavaScript:實現即時監控系統的關鍵技術" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633480.html" title="WebSocket與JavaScript:實現即時監控系統的關鍵技術" class="phphistorical_Version2_mids_title">WebSocket與JavaScript:實現即時監控系統的關鍵技術</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633499.html" title="股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170281051584846.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633499.html" title="股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟" class="phphistorical_Version2_mids_title">股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 06:55 PM</span>
<p class="Articlelist_txts_p">股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/687215.html" title="總結Linux系統中system()函數的用法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170868511113195.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="總結Linux系統中system()函數的用法" />
</a>
<a href="https://www.php.cn/zh-tw/faq/687215.html" title="總結Linux系統中system()函數的用法" class="phphistorical_Version2_mids_title">總結Linux系統中system()函數的用法</a>
<span class="Articlelist_txts_time">Feb 23, 2024 pm 06:45 PM</span>
<p class="Articlelist_txts_p">Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633365.html" title="如何利用JavaScript和WebSocket實現即時線上點餐系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何利用JavaScript和WebSocket實現即時線上點餐系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633365.html" title="如何利用JavaScript和WebSocket實現即時線上點餐系統" class="phphistorical_Version2_mids_title">如何利用JavaScript和WebSocket實現即時線上點餐系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633755.html" title="PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170288520192764.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633755.html" title="PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法" class="phphistorical_Version2_mids_title">PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法</a>
<span class="Articlelist_txts_time">Dec 18, 2023 pm 03:39 PM</span>
<p class="Articlelist_txts_p">隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633476.html" title="JavaScript與WebSocket:打造高效率的即時天氣預報系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript與WebSocket:打造高效率的即時天氣預報系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633476.html" title="JavaScript與WebSocket:打造高效率的即時天氣預報系統" class="phphistorical_Version2_mids_title">JavaScript與WebSocket:打造高效率的即時天氣預報系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We</p>
</div>
</div>
<a href="https://www.php.cn/zh-tw/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh-tw/about/us.html">關於我們</a>
<a href="https://www.php.cn/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="https://www.php.cn/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745957728"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html> |