本文主要介紹了Angular2仿照微信UI實現9張圖片上傳和預覽的範例程式碼,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
這幾天做得最久的是仿照微信UI做的圖片上傳/顯示縮圖/預覽/刪除功能,要求圖片1--9張。以下來記錄如何實現微信的圖片預覽/刪除功能。
樣式--weui.css
樣式用的是微信官方ui,weui.min.css(生產環境下建議使用此壓縮版)。
下載地址weui.css/weui.min.css。
範例--weui.io
微信官方自帶了demo: weui.io。
主要步驟
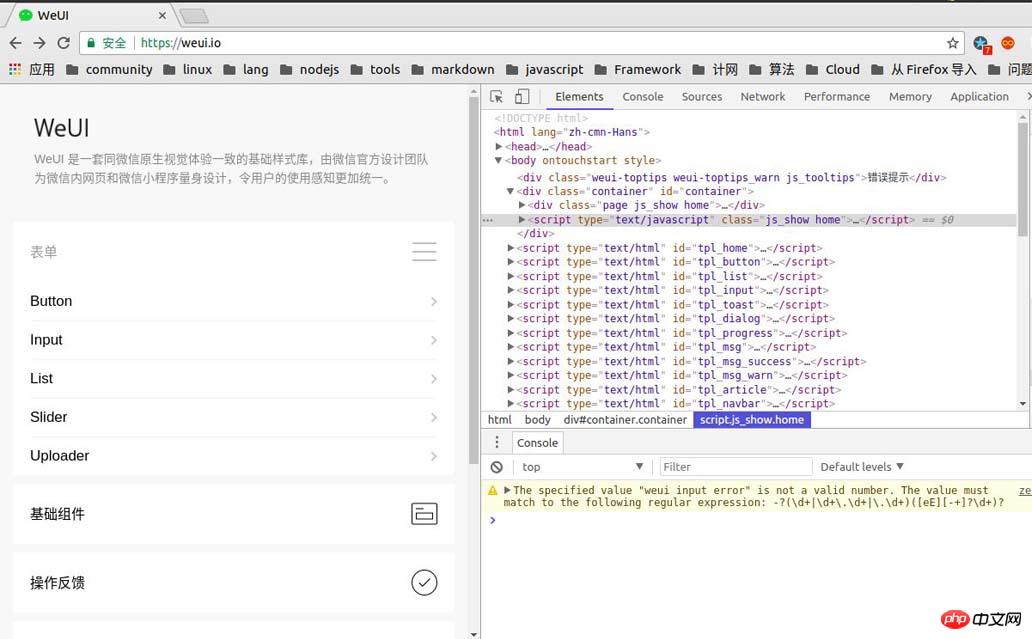
在正式進入各個小功能的解說前,先上官方demo->weui.io查看圖片上傳組件的樣式以及原始碼.
官方ui顯示如下,圖片上傳的ui在Uploader中。

圖片上傳的原始碼從審查元素中可獲取,如下所示:
<p class="page uploader js_show">
<p class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</p>
<p class="page__bd">
<p class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>
<p class="weui-cells weui-cells_form">
<p class="weui-cell">
<p class="weui-cell__bd">
<p class="weui-uploader">
<p class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<p class="weui-uploader__info">0/2</p>
</p>
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</p>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</p>
</p>
</p>
</p>
</p>
</p>
</p>
<p class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</p>
</p>觀察上面的程式碼,外層樣式直接套用,核心功能塊如下:
圖片預覽/刪除部分:
<p class="weui-gallery" id="gallery"> <!--显示预览--> <span class="weui-gallery__img" id="galleryImg"></span> <!--删除按钮--> <p class="weui-gallery__opr"> <a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del"> <i class="weui-icon-delete weui-icon_gallery-delete"></i></a > </p> </p> 图片缩略图列表部分: <ul class="weui-uploader__files" id="uploaderFiles"> <!--每张图片是一个<li>标签--> <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> </ul>
有了上面的準備,下載就可以對功能進行實現了:
1. 圖片縮圖顯示
觀察源碼可知,每張圖片的縮略圖的程式碼結構如下:
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
他將圖片的url直接放到了background-img:url()屬性中,樣式直接使用微信的官方ui的class。因此,我們可以做這樣操作:建立一個陣列存picturesUrl放圖片的url,用angular2的指令*ngFor根據陣列中的內容動態產生縮圖列表(注意picturesUrl中元素的格式為:url(圖片的url)) :,圖片url數組中的每個元素依序存進中間變數img中,然後使用angular2指令[ngStyle]根據img的值產生預覽圖,主要程式碼如下:
<ul class="weui-uploader__files picture-preview" id="uploaderFiles" >
<li *ngFor="let img of picturesUrl"
class="weui-uploader__file"
[ngStyle]="{'background-image':img}">
</li>
</ul>
<!--img实例-->
<!--'url(http://upload-images.jianshu.io/upload_images/7166236-ed8a621900728c39.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)'-->在ts檔案中定義圖片數組並且給一定的模擬資料:
picturesUrl = [ 'url(http://upload-images.jianshu.io/upload_images/7166236-40ed406c30ef20a0.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-d79762ed654342bf.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-64e1a458e5e29d59.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-9a267a540acb8688.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-283f5687cb73eea8.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', ]; //存储图片Url title = 'app'; shown = false; //是否显示预览,初始化为否 selectImageUrl: string; //用于存放选中图片的url
2. 圖片預覽顯示與消失
此處圖片預覽使用原生自帶的方法,微信的做法應該是透過[ngStyle]來控制整個
樣式,而我採用了與生成縮圖相同的方法,用[ngStyle]指令以及*ngIf指令控制預覽圖的顯示,然後在預覽圖的範圍上綁定一個點擊事件(click)="touchEvent()",用於監聽用戶的點擊,實現點擊退出預覽的功能。主要程式碼如下:
微信的做法(根據點擊頁面取得到的程式碼):
<!--预览隐藏的样式--> <p class="weui-gallery" id="gallery" style="opacity: 0; display: none;"> </p> <!--预览显示的样式--> <p class="weui-gallery" id="gallery" style="display: block; opacity: 1;"> </p>
我採用的做法:
<p class="weui-gallery" id="gallery" style="display: block"
*ngIf="shown">
<span class="weui-gallery__img" (click)="touchEvent()" [ngStyle]="{'background-image':selectImageUrl}"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" (click)="onDelete()" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>//点击缩略图显示预览
showPicture($event){
console.log("$event.target.backgroundImage:" + $event.target.style.backgroundImage);
this.selectImageUrl = $event.target.style.backgroundImage;
this.shown = true;
}
//点击屏幕退出预览
touchEvent(){
this.shown = false;
}3. 圖片刪除
圖片刪除的主要程式碼嵌套在圖片預覽的程式碼區塊中,只要為刪除部分綁定一個點擊事件((click)="onDelete()"),點擊時出發刪除並且退出預覽即可。
onDelete(){
if(isUndefined(this.selectImageUrl)){
console.log("查看图片预览,图片url未定义,this.selectImageUrl:" + this.selectImageUrl);
return;
}
//正则去除URL中的双引号
this.selectImageUrl = this.selectImageUrl.replace(/"/g,"");
console.log("(this.picturesUrl.indexOf(this.selectImageUrl):"+this.picturesUrl.indexOf(this.selectImageUrl));
//判断图片URL是否存在
if(this.picturesUrl.indexOf(this.selectImageUrl)!== -1){
this.picturesUrl.splice(this.picturesUrl.indexOf(this.selectImageUrl) , 1);
setTimeout(()=>{
this.shown = false;
},
20);
}else{
console.log("删除图片出错,获取URL或URL格式出错出错:" + this.selectImageUrl )
}
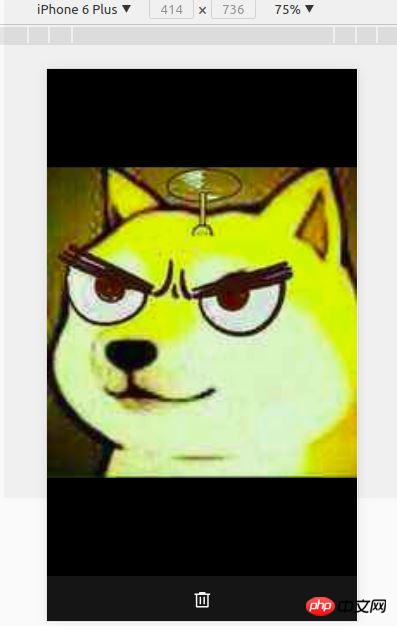
}效果如下:
顯示縮圖:

顯示預覽:

點選下方的刪除欄位:

#相關推薦:
以上是Angular2仿微信實作9張圖片上傳與預覽實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




