本文主要介紹了vue router下的html5 history在iis伺服器上的設定方法,需要的朋友參考下吧,希望能幫助大家。
首先先照搬下官網的介紹
當你使用 history 模式時,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不過這種模式要玩好,還需要後台設定支援。因為我們的應用程式是單頁用戶端應用,如果後台沒有正確的配置,當使用者在瀏覽器直接造訪 http://oursite.com/user/id 就會回傳 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果URL 匹配不到任何靜態資源,則應該返回同一個index.html 頁面,這個頁面就是你app 依賴的頁面。
但是官網上只給了Apache伺服器和Nginx伺服器的配置,so。 。 。 。 。
那麼下面我們開始介紹如何設定iis伺服器。 (我的iis為iis7.5)
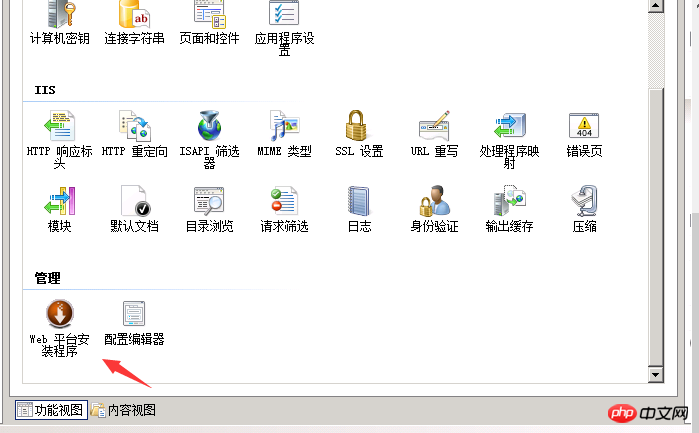
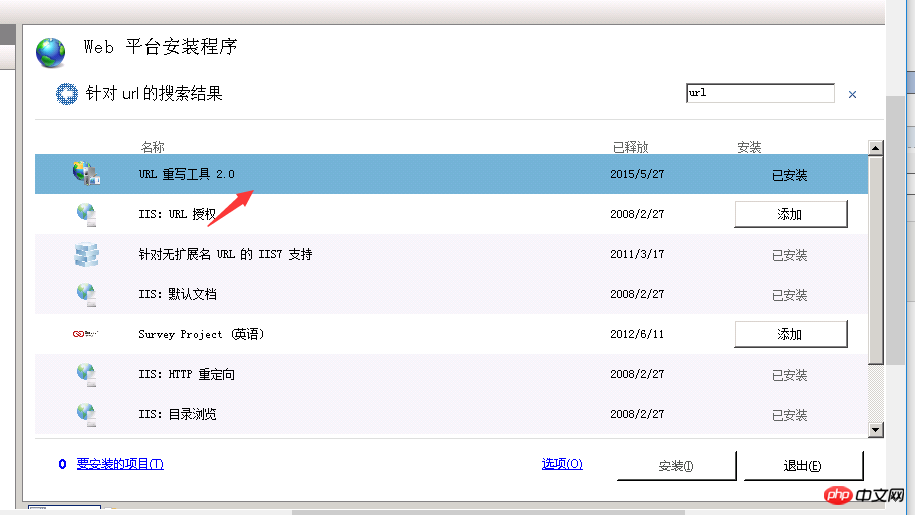
1.安裝url重寫模組,找到管理下的web平台安裝程序,搜尋url,選擇url重寫工具2.0,選擇安裝。


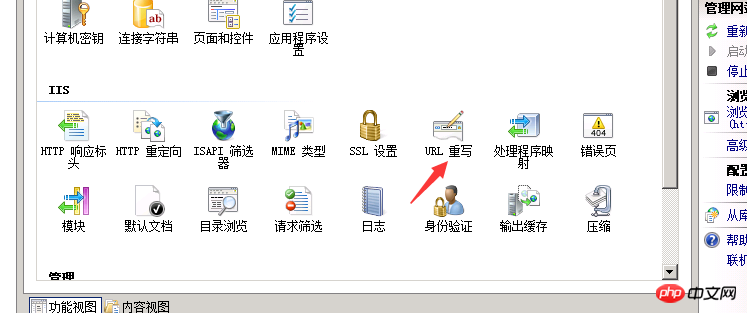
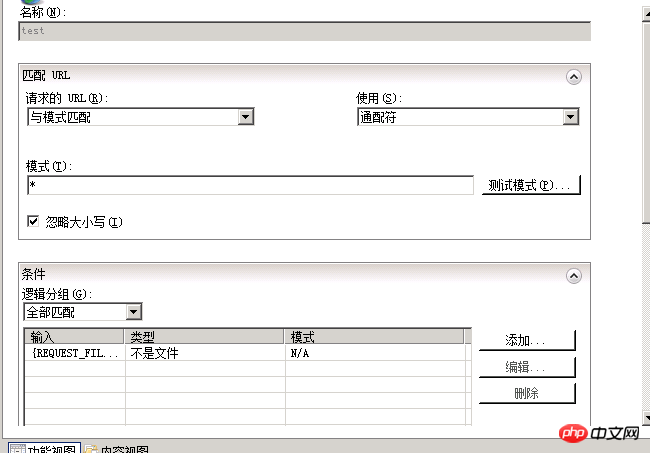
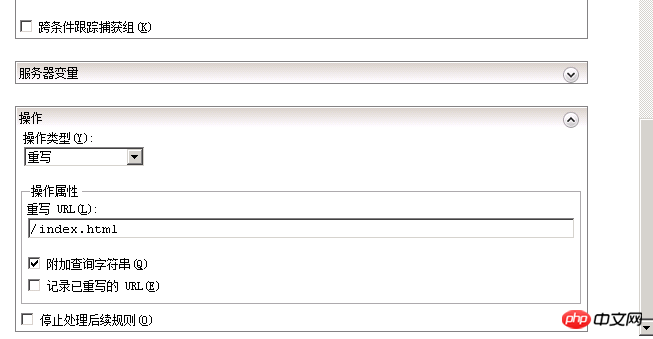
2.新增規則。點選url重寫,選擇新增規則,空白規則,輸入名稱,依照下圖進行設定。



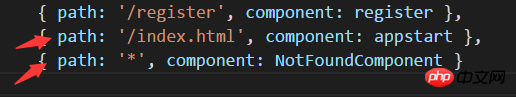
#3.vue程式中新增兩條路由。

在下面總結下:
url重寫設定中,將設定url選擇為與模式匹配,模式中填入*,使用選項選擇通配符;即表示所有的網站都透過此模式進行檢查配對。匹配的條件是下面的條件選項,我們選擇的是不是文件,邏輯分組為全部匹配。
操作為重寫到我們的index.html(根據情況,設定為自己的單一頁面套用首頁)。以上操作是設定我們的頁面請求為先檢查有沒有此文件,沒有此文件全部重寫到我們的首頁中,從而能夠是的我們的自訂路由起作用。
然後我們在vue程式中設定/index.html路徑為我們的起始頁面,並且定義404頁面。至此完成設定。
相關建議:
初實nginx伺服器設定檔目錄 iis伺服器設定網咖無磁碟伺服器設定電腦伺服器配
IIS伺服器完全設定實作asp,cgi,perl和php+mysql
以上是vue router下的html5 history在iis伺服器上如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




