實例詳解用vue封裝插件並發佈到npm
本文主要介紹了用vue封裝外掛並發佈到npm的方法步驟,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、基於vue的國家區號列表
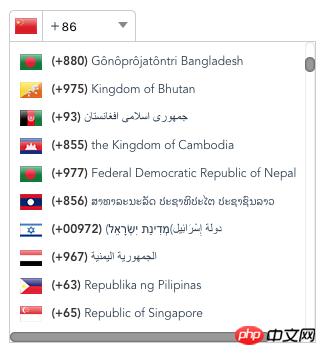
vue-flag-list包含了大部分國家的區號,點擊右邊的三角形展開列表可以選擇國家區號,若列表中沒有區號,也可以自己輸入區號。

全球區號清單
1.1 初始化元件
用的是vue-cli來初始化元件,雖然有很多東西不需要,因為對這個比較熟悉,所以還是照這個步驟來。
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 根據自己的需求,實作具體功能,我的主要功能寫在vue-flag-list.vue元件中。
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>功能寫好後,修改package.json等設定文件,為打包發布做準備
1.3 新增index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 修改設定檔
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2 .gitignore 檔案
因為要用dist資料夾,所以在.gitignore檔案中把dist/去掉。
1.4.3 webpack.prod.conf.js 檔案
為了支援多種使用場景,我們需要選擇適合的打包格式。常見的打包格式有 CMD、AMD、UMD,CMD只能在 Node 環境執行,AMD 只能在瀏覽器端執行,UMD 同時支援兩種執行環境。顯而易見,我們應該選擇 UMD 格式。 Webpack 中指定輸出格式的設定項目為output.libraryTarget,其支援的格式有:
「var」 - 以變數形式輸出: var Library = xxx (default);
「this」 - 以this 的一個屬性輸出: this[「Library」] = xxx;
「commonjs」 - 以exports 的一個屬性輸出:exports[“Library”] = xxx;
“commonjs2” - 以module.exports 形式輸出:module.exports = xxx;
-
#“amd” - 以AMD 格式輸出;
“umd” - 同時以AMD、CommonJS2 和全域屬性形式輸出。
以下是 webpack.prod.conf.js 中 output 設定的範例:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},Vue 是元件庫的外部相依性。元件庫的使用者會自行匯入 Vue,打包的時候,不應該將 Vue 打包進元件庫。但是,如果你將打包後的元件庫以

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書你們可以查看到各種的內容,為你帶來多樣的幫助,讓你發現更美好的生活,你有什麼想要分享的話,也是可以在這裡發布的,讓大家都可以看一看,同時也能夠為自己帶來收益,非常的划算,有不懂怎麼在這裡發作品的,都可以查看教程,每天都可以使用這個軟體,發佈各種內容,幫助大家們更好的使用起來,有需要的都不要錯過了! 1、打開小紅書,點選下方加號圖示。 2、這裡有【影片】【圖片】【實況圖】選擇;選擇想要發佈的內容點選勾選。 3、在內容編輯頁選擇【下一步】。 4、輸入您想要發佈的文字內容點選【發布筆
 為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
隨著社群媒體的迅速發展,短影片平台已成為許多用戶展示自我、分享生活的主要管道。在小紅書發布作品影片時,許多用戶可能會遇到各種問題。本文將討論可能導緻小紅書作品影片發布失敗的原因,並提供正確的發布方法。一、為什麼小紅書發布不了作品影片?小紅書平台偶爾會發生系統故障,可能是由於系統維護或升級等原因造成的。在這種情況下,用戶可能會遇到無法發布作品影片的問題。用戶需要耐心等待平台恢復正常後再嘗試發布。網路連線不穩定或速度緩慢可能會妨礙用戶在小紅書上發布作品影片。使用者應確認自己的網路環境,確保連線穩定且
 為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
小紅書作為一個生活風格分享平台,吸引了大量用戶在此分享生活點滴、種草商品。不少用戶反映,自己的發佈內容無法展示,這究竟是怎麼回事?本文將分析可能導緻小紅書發布不出去的原因,並給出解決辦法。一、為什麼小紅書發布不出去?小紅書執行嚴格的社群準則,對於發布廣告、垃圾訊息、低俗內容等行為持零容忍態度。如果使用者的內容違反規定,系統會進行攔截,導致內容無法展示。小紅書要求用戶發布高品質、有價值的內容,內容需要獨特性和新意。如果內容過於普通、缺乏創新,可能無法通過審核,從而無法在平台上展示。 3.帳號異常
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
 小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
在現今的社群網路時代,小紅書成為年輕人分享生活、獲取資訊的重要平台。許多用戶希望透過在小紅書上發佈內容,吸引更多的關注和流量。那麼,什麼時間發佈內容效果最好呢?本文將詳細探討小紅書發佈時間的選擇以及流量推薦最多的發布位置。一、小紅書幾點發布效果最好?小紅書發佈內容的最佳時機通常是在用戶活躍度較高的時間段。根據小紅書用戶的特質和行為習慣,有幾個時段是比較適合的。在晚上7點到9點這個時段,大多數用戶已經下班回到家,開始使用手機瀏覽內容,尋找放鬆和娛樂。因此,在這個時段發布的內容更有可能引起用
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢?很多的朋友都知道在這款軟體裡面有著大量的創作作品以及強大的交友圈。對於剛接觸這款軟體的用戶們估計還不知道怎麼進行發布作品吧,讓更多的人去觀看另一面的你。如果你還不知道怎麼去發布裡面的作品,那就趕緊參考一下又本站中的小編所推薦的小紅書app五分鐘發布作品的教程。小紅書app五分鐘發布作品的教學 1.點選【三】 如圖所示,點選左上方紅箭頭所指的【三】。 2.點選【創作中心】 如圖所示,點選紅箭頭所指的【創作中心】。 3.點選【去發布】 如圖所示,
 如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
隨著短影片平台的興起,小紅書成為了許多人分享生活、表達自我、獲取流量的平台。在這個平台上,發布影片作品是一種非常受歡迎的互動方式。那麼,如何發布小紅書影片作品呢?一、如何發布小紅書影片作品?首先,確保準備好一段適合分享的影片內容。你可以利用手機或其他攝影設備拍攝,需要注意畫質和聲音的清晰度。 2.剪輯影片:為了讓作品更具吸引力,可以剪輯影片。可使用專業的影片剪輯軟體,如抖音、快手等,加入濾鏡、音樂、字幕等元素。 3.選擇封面:封面是吸引用戶點擊的關鍵,選擇一張清晰、有趣的圖片作為封面,讓






