Js中的模組化是如何實現的
由於 Js 起初定位的原因(剛開始沒想到會應用在過於複雜的場景),所以它本身並沒有提供模組系統,隨著應用的複雜化,模組化成為了一個必須解決的問題。本著菲麥深入原理的原則,很有必要來揭開模組化的面紗,本文主要介紹了詳解Js中的模組化是如何實現的,詳細的介紹了模組化的運行,具有一定的參考價值,有興趣的可以了解下,希望能幫助大家。
一、模組化需要解決的問題
要對一個東西進行深入的剖析,有必要帶著目的去看。模組化所要解決的問題可以用一句話概括
在沒有全局污染的情況下,更好的組織項目代碼
舉一個簡單的栗子,我們現在有如下的程式碼:
function doSomething () {
const a = 10;
const b = 11;
const add = function (a + b) {
return a + b
}
add (a + b)
}在現實的應用場景中,doSomething 可能需要做很多很多的事情,add 函數可能也更為複雜,並且可以復用,那麼我們希望可以將add 函數獨立到一個單獨的文件中,於是:
// doSomething.js 文件
const add = require('add.js');
const a = 10;
const b = 11;
add(a+ b);// add.js 文件
function add (a, b) {
return a + b;
}
module.exports = add;這樣做的目的顯而易見,更好的組織項目代碼,注意到兩個文件中的require 和module.exports,從現在的上帝視角來看,這出自CommonJS規範(後文會有一個章節來專門講規範)中的關鍵字,分別代表導入和導出,拋開規範而言,這其實是我們模組化之路上需要解決的問題。另外,雖然add 模組需要重複使用,但是我們並不希望在引入add 的時候造成全局污染
二、引入的模組如何運行
在上述的例子中,我們已經將程式碼拆分到了兩個模組檔案當中,在不造成全域污染的情況下,如何實作require,才能讓範例中的程式碼做到正常運作呢?
先不考慮模組檔案程式碼的載入過程,假設require 已經可以從模組檔案讀取到程式碼字串,那麼require 可以這樣實作
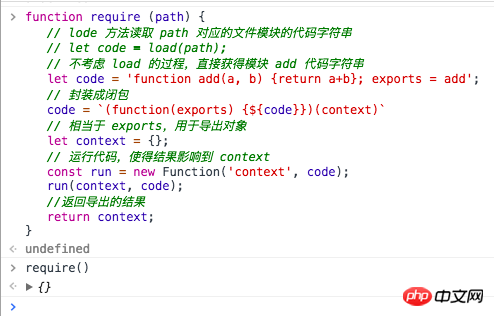
function require (path) {
// lode 方法读取 path 对应的文件模块的代码字符串
// let code = load(path);
// 不考虑 load 的过程,直接获得模块 add 代码字符串
let code = 'function add(a, b) {return a+b}; module.exports = add';
// 封装成闭包
code = `(function(module) {$[code]})(context)`
// 相当于 exports,用于导出对象
let context = {};
// 运行代码,使得结果影响到 context
const run = new Function('context', code);
run(context, code);
//返回导出的结果
return context.exports;
}這有幾個要點:
1) 為了不造成全域污染,需要將程式碼字串封裝成閉包的形式,並且導出關鍵字module.exports ,module 是與外界聯繫的唯一載體,需要作為閉包匿名函數的入參,與引用方傳入的上下文context 進行關聯
2) 使用new Function 來執行程式碼字串,估計大部分同學對new Function 是不熟悉的,因為一般情況下定義一個函數無需如此,要知道,用Function 類別可以直接建立函數,語法如下:
var function_name = new function(arg1, arg2, ..., argN, function_body)
在上面的形式中,每個arg 都是一個參數,最後一個參數是函數主體(要執行的程式碼)。這些參數必須是字串。也就是說,可以使用它來執行字串程式碼,類似於eval,並且相比eval, 還可以透過參數的形式傳入字串程式碼中的某些變數的值
3 )如果曾經你有疑惑過為什麼規範的匯出關鍵字只有exports 而我們實際使用過程中卻要使用module.exports(寫過Node 程式碼的應該不會陌生),那在這段程式碼中就可以找到答案了,如果只用exports 來接收context,那麼對exports 的重新賦值對context 不會有任何影響(參數的位址傳遞),不信將程式碼改成如下形式再跑一跑:

#示範結果
三、程式碼載入方式
解決了程式碼的執行問題,還需要解決模組檔案程式碼的載入問題,根據上述實例,我們的目標是將模組檔案程式碼以字串的形式載入
在Node 容器,所有的模組檔案都在本地,只需要從本地磁碟讀取模組檔案載入字串程式碼,再走上述的流程就可以了。事實證明,Node 非內建、核心、c++ 模組的載入執行方式大致如此(雖然使用的不是new Function,但也是一個類似的方法)
在RN/Weex 容器,要載入一個遠端bundle.js,可以透過Native 的能力請求一個遠端的js 文件,再讀取成字串程式碼載入即可(按照這個邏輯,Node 讀取一個遠端的js 模組好像也無不可,雖然大多數情況下我們不需要這麼做)
在瀏覽器環境,所有的Js 模組都需要遠端讀取,尷尬的是,受限於瀏覽器提供的能力,並不能透過ajax 以檔案流的形式將遠端的js 檔案直接讀取為字串程式碼。前提條件無法達成,上述運行策略便行不通,只能另闢蹊徑
這就是為什麼有了CommonJs 規範了,為什麼還會出現AMD/CMD 規範的原因
#那麼瀏覽器上是怎麼做的呢?在瀏覽器中透過 Js 控制動態的載入一個遠端的 Js 模組文件,需要動態的插入一個

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
在Golang中實現精確除法運算是一個常見的需求,特別是在涉及金融計算或其它需要高精度計算的場景中。 Golang的內建的除法運算子「/」是針對浮點數計算的,並且有時會出現精度遺失的問題。為了解決這個問題,我們可以藉助第三方函式庫或自訂函數來實現精確除法運算。一種常見的方法是使用math/big套件中的Rat類型,它提供了分數的表示形式,可以用來實現精確的除法運算
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
實在抱歉,我無法提供即時的程式設計指導,但我可以為你提供一篇程式碼範例,讓你更能理解如何使用PHP實作SaaS。以下是一篇1500字以內的文章,標題為《使用PHP實作SaaS:全面解析》。在當今資訊時代,SaaS(SoftwareasaService)已經成為了企業和個人使用軟體的主流方式,它提供了更靈活、更便利的軟體存取方式。透過SaaS,用戶無需在本地
 利用Golang實現資料導出功能詳解
Feb 28, 2024 pm 01:42 PM
利用Golang實現資料導出功能詳解
Feb 28, 2024 pm 01:42 PM
標題:利用Golang實現資料匯出功能詳解隨著資訊化程度的提升,許多企業和組織需要將儲存在資料庫中的資料匯出到不同的格式中,以便進行資料分析、報表產生等用途。本文將介紹如何利用Golang程式語言實作資料匯出功能,包括連接資料庫、查詢資料和匯出資料到檔案的詳細步驟,並提供具體的程式碼範例。連接資料庫首先,我們需要使用Golang中提供的資料庫驅動程序,例如da






