jQuery插件imgAreaSelect實例講解
關於ImgAreaSelect, 是一jQuery插件,它支援使用者透過滑鼠拖曳選擇圖片的一部分,例如圖片拖曳、圖片編輯等。以下透過本文來跟大家介紹jQuery插件imgAreaSelect基礎講解,需要的朋友參考下吧,希望能幫助大家。
關於ImgAreaSelect, 是一jQuery插件,它支援使用者透過滑鼠拖曳選擇圖片的一部分,如圖片拖曳、圖片編輯等~~來具體看一下
1、先下載imgAreaSelect插件
下載網址:
英文:http://odyniec.net/projects/imgareaselect/
中文:http://www.css88.com/EasyTools/javascript /jQueryPlugin/imgAreaSelect/index.html
在頭部引用:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2、下載的插件裡有三個樣式表
imgareaselect-default.css – 這是預設的樣式表,
imgareaselect-animated.css – 這個樣式與預設的樣式表基本上是一樣的,只是它能夠讓選擇區域邊框變化
imgareaselect-deprecated.css – 只有你想使用不贊同的選項時才用這個樣式表。
你只需要在html頭部將其中的一個樣式表加進來就可以。這css資料夾中也包含4張gif圖片,它們是用來顯示邊框的。
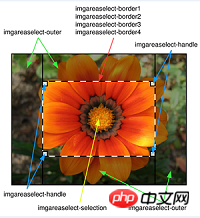
3、元素分佈如圖所示

此外掛程式透過建立幾個p元素來表示選擇區域,包括邊框、可調整手把以及未選擇的區域。這些元素已經指定了特定的類別名稱了,所以你可以透過CSS或jQuery選擇器來取得並操作它們。
其中的前綴"imgareaselect"是預設的前綴,可以透過"classPrefix"選項來修改。這在有許多選擇框需要分別操作(例如修改樣式)的時候特別有用。

4、選項
用戶可以在這個插件的許多方面進行定制,用戶透過插件選項來達到這個目的(這些選項會在插件初始化的時候起效)。這些選項包括:
選項 |
|
| #aspectRatio |
長寬比,以後在選擇時候就會維持不變。 e.g. "4:3" |
#autoHide |
如果設為true,那麼在選擇完後區域會消失。 Default:false |
classPrefix |
預先給予外掛元素的前綴(詳見下面:5、元素與類別) Default:imgareaselect |
#disable |
如果設定成true,這個外掛程式將不起作用(但是圖像還是可見的) |
enable |
如果設定成true,這個插件又將重新起作用 |
fadeSpeed |
#若設定成大於零的某個數,將"漸隱/漸現"這個外掛程式 Default:true |
#handles |
若設定成true ,在改變大小的時候顯示改變框(就是角點有些小"矩形") Default:false |
|
hide |
若設定成true,則隱藏選擇框 |
#imageHeight |
映像的真實高度(因為有可能被CSS縮放過了) |
#imageWidth |
圖像的真實寬度(因為有可能被CSS綻放過了) |
#instance |
##若設為true,imgAreaSelect()函數會傳回一個對選擇區域影像的一個引用,以便能夠進一步使用API。 (詳見8、API方法) |
| keys | 啟用/關閉鍵盤支援(詳見7、鍵盤支援)Default:false |
| #maxHeight | 限制選取框(以像素為單位),設定最大、最小的高度、寬度。 |
| maxWidth | |
| #minHeight | |
| minWidth | |
movable |
#設定是否支援選擇框移動 Default:true |
parent |
指定此外掛程式預設所附加到的父元素 Default:body |
persistent |
若設定成true,點選選擇區域外將開始一個新的選項(換言之,是否讓使用者只能移動/縮放選擇區域) Default:false |
#remove |
若設定為true,則該外掛程式將完全移除 |
resizable |
#決定選擇區域是否可以改變大小 Default :true |
resizeMargin |
#當選擇區域寬度超過多少像素時將啟用"可改變大小"模式 |
|
show # |
如果設定成true,選擇區域將可見 |
|
x1 y1 |
#初始化時選擇框左上角的座標 |
|
#x2 y2 |
#初始化時選擇框右下角的座標 |
zIndex |
設定此外掛程式元素的z- index的值,一般情況下,imgAreaSelect 總是可以自動計算出它的值,但是在極少數情況下還是有必要設定的。 |
onInit |
#當外掛初始化時所呼叫的函數(詳見6、回呼函數) |
onSelectStart |
當開始選擇時所呼叫的函數(詳見6、回呼函數) |
onSelectChange |
當改變選取區域時所呼叫的函數(詳見6、回呼函數) |
onSelectEnd |
當選擇結束時所呼叫的函數(詳見6、回呼函數)
|
5、回调函数
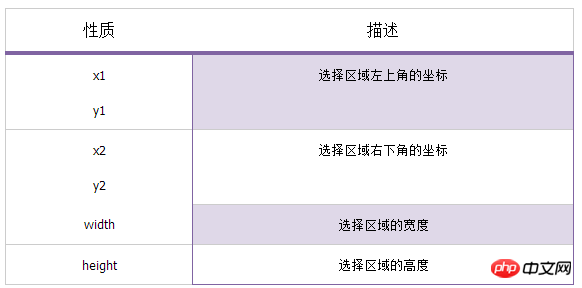
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他web应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
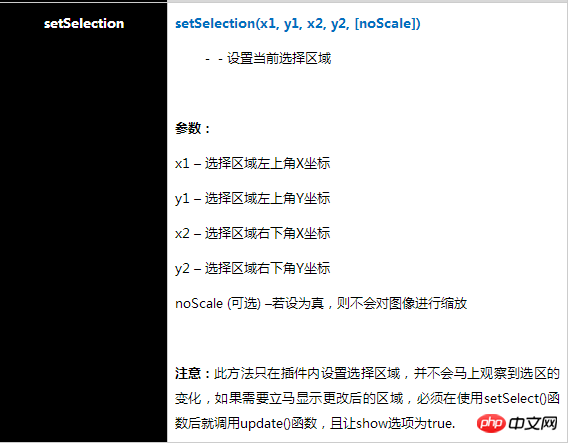
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
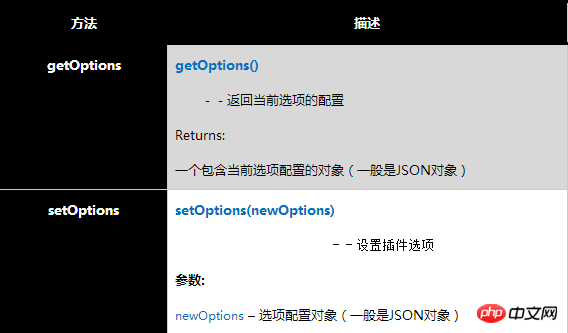
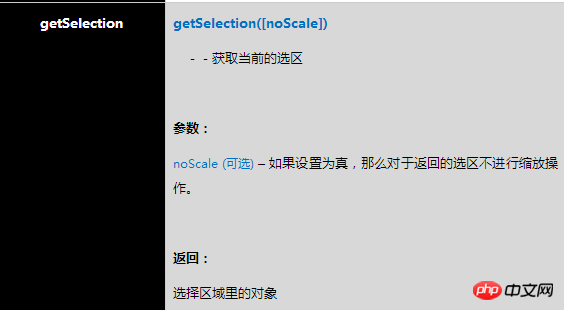
ias.update();只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});三、回调函数示例
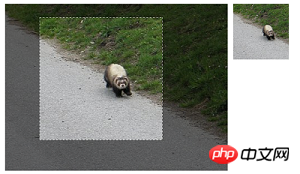
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + p > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<p><img src="ferret.jpg" style="position: relative;" /><p>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如php asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
相关推荐:
利用jQuery插件imgAreaSelect实现获得选择域的图像信息
javascript截图 jQuery插件imgAreaSelect使用详解_jquery
以上是jQuery插件imgAreaSelect實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






