jQuery.Pin垂直滾動時固定導航實例分享
ZKEACMS的導航預設是不能固定的,隨著頁面的滾動而滾動,為了有更好的用戶體驗,當頁面往下滾動時,可以將導航固定在頂端,這樣方便用戶點擊。本文主要為大家詳細介紹了使用jQuery.Pin垂直滾動時固定導航的方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
jQuery Pin
借助jQuery的一個外掛程式 jQuery.Pin,這個外掛程式可在用來固定頁面中的元素。
http://webpop.github.io/jquery.pin/
#新增腳本
向頁面中新增腳本,使用jquery.pin來固定導航。為了減少新增腳本的次數,可以將腳本新增到版面配置中,這樣所有使用該局的頁面都會套用到。
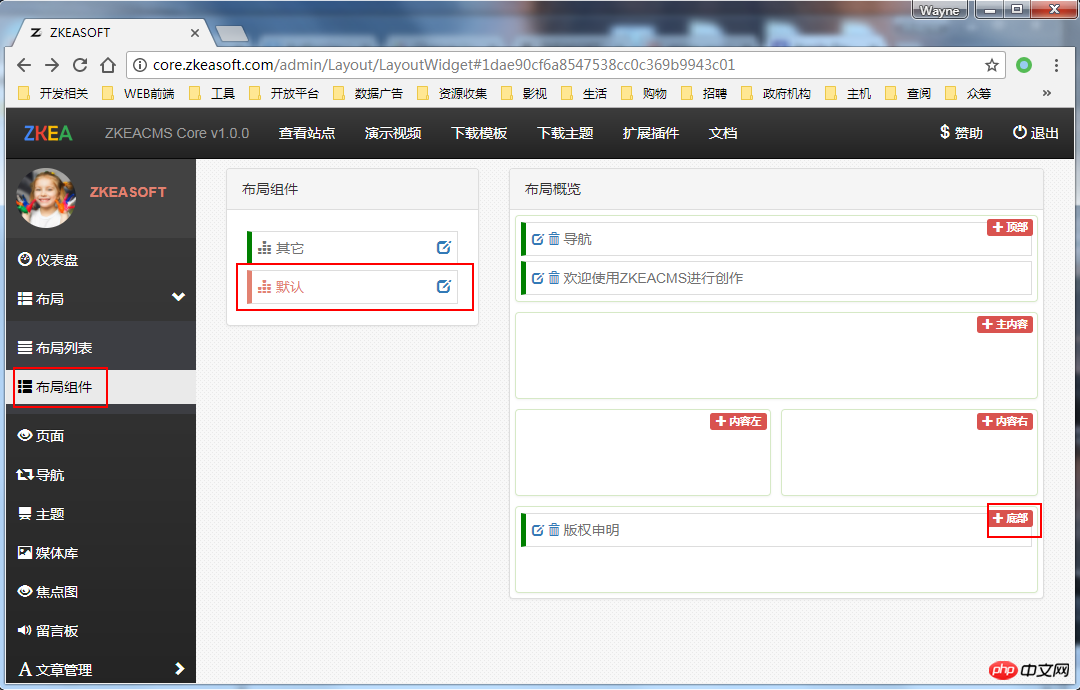
1. 佈局元件 -> 預設佈局 -> 底部 將腳本新增到頁面的底部。

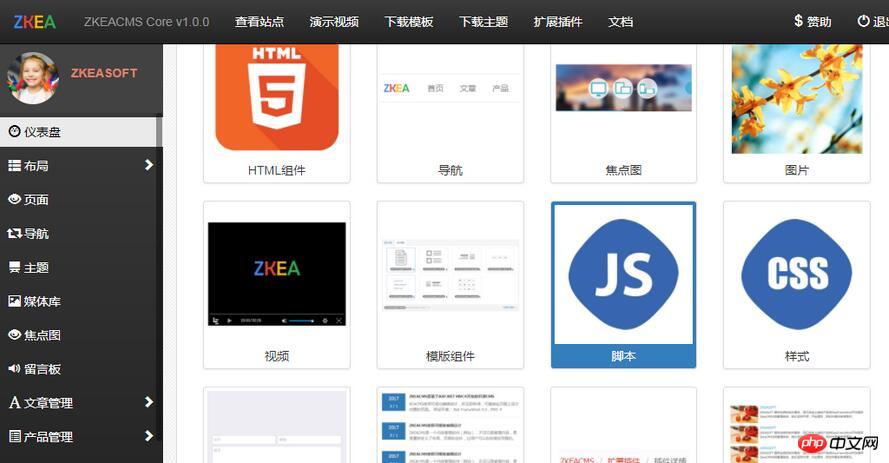
2. 選擇腳本元件,點選下一步

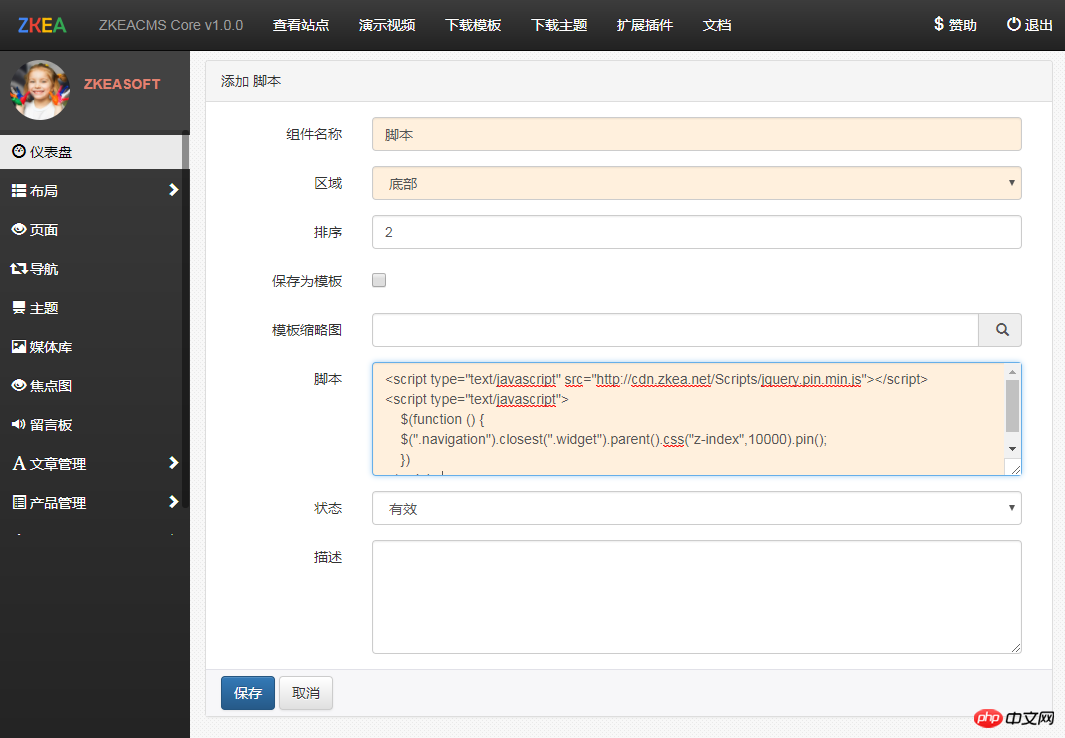
3. 輸入以下腳本內容,儲存
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
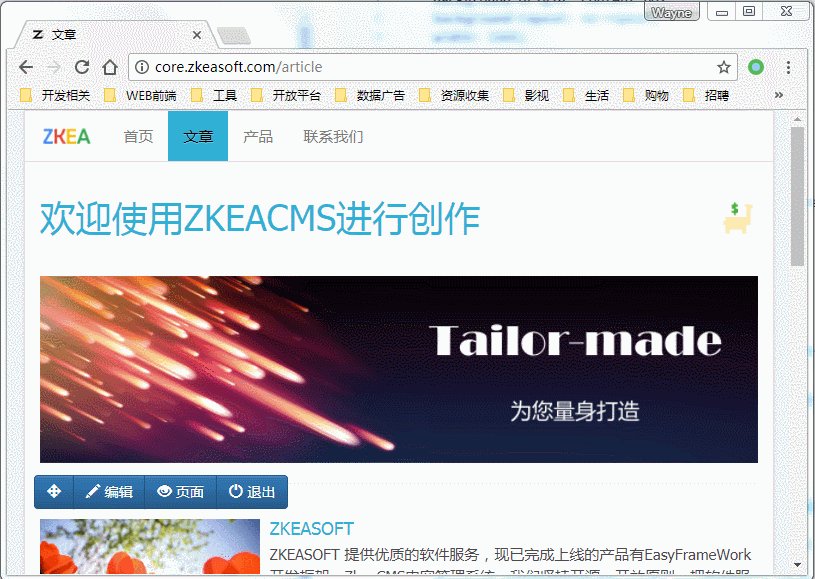
這樣就完成了,可以到對應的頁面去預覽一下效果了。

相關推薦:
jQuery實作仿百度貼文吧頭部固定導覽效果_jquery#
以上是jQuery.Pin垂直滾動時固定導航實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 如何設定固定不更換的電腦鎖定螢幕桌布
Jan 17, 2024 pm 03:24 PM
如何設定固定不更換的電腦鎖定螢幕桌布
Jan 17, 2024 pm 03:24 PM
一般來說,計算機的桌面背景圖案是可以由使用者自行調整的。然而,對於部分Windows10用戶而言,他們希望能夠固定電腦桌面背景圖片,但卻不知該如何設定。實際上,操作起來十分簡單易行。電腦鎖定螢幕桌布怎麼固定不換動1、把你要設定的圖片右鍵選擇設定成背景圖片2、win+R開啟執行,然後輸入「gpedit.msc」3、依序展開到:使用者設定-管理範本-控制台-個人化4、點選個人化,再選擇「阻止更改桌面背景」5、選擇已啟用6、之後再開啟設定進入到背景,看到這些小字就表示已經設定好了。
 如何在 Windows 11 中始終保持小工具面板可見
Aug 13, 2023 pm 07:13 PM
如何在 Windows 11 中始終保持小工具面板可見
Aug 13, 2023 pm 07:13 PM
如何始終顯示小部件板在Windows11中開啟?好吧,您可以從下載並安裝最新的Windows更新開始。在預覽體驗計畫的最新更新修補程式中,Microsoft透露,開發和金絲雀頻道中的用戶將能夠將小部件板固定為開啟狀態,因此小部件板始終只需一目了然。如何始終顯示小部件板在Windows11中開啟根據Microsoft,要將板子固定打開,只需點擊板右上角的圖釘圖示即可。一旦您的板被固定打開,小部件板將不再輕視關閉。固定板時,您仍可以透過以下方法將其關閉:透過工作列上的「小工具」按鈕開啟小工具板。當小部件
 百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖App安卓版/iOS版都已發布18.8.0版本,首次引入紅綠燈雷達功能,業界領先據官方介紹,開啟紅綠燈雷達後,支援開車自動探測紅綠燈,不用輸入目的地,北斗高精可以即時定位,全國100萬+紅綠燈自動觸發綠波提醒。除此之外,新功能還提供全程靜音導航,使圖區更簡潔,關鍵訊息一目了然,且無語音播報,使駕駛員更加專注駕駛百度地圖於2020年10月上線紅綠燈倒數功能,支援即時讀秒預判,導航會在接近紅綠燈路口時,自動展示倒數剩餘秒數,讓使用者隨時掌握前方路況。截至2022年12月31日,紅綠燈倒數
 足球導航語音包在哪個導航軟體
Nov 09, 2022 pm 04:33 PM
足球導航語音包在哪個導航軟體
Nov 09, 2022 pm 04:33 PM
足球導航語音包在「高德導航」軟體中,是高德地圖車機版導航語音包的其中一種,內容為黃健翔足球解說版本的導航語音。設定方式:1、開啟高德地圖軟體;2、點擊進入“更多工具”-“導航語音”選項;3、找到“黃健翔熱血語音”,點擊“下載”;4、在彈出的頁面,點擊“使用語音」即可。
 高德地圖推出升級版駕駛 ETA 服務:即時解析當前路況,預估抵達時間更精準
Apr 30, 2024 am 08:37 AM
高德地圖推出升級版駕駛 ETA 服務:即時解析當前路況,預估抵達時間更精準
Apr 30, 2024 am 08:37 AM
本站4月29日消息,高德地圖官宣推出升級版的駕車ETA(本站註:ETA即預估到達時間,指的是用戶在當前時刻出發按照給定路線前往目的地預計需要的時長)服務,該服務旨在幫助用戶的路線規劃時長和路況預估更為精準,輔助用戶進行出行決策。該地圖應用程式是最新升級的高德地圖App,引入了“超大規模圖卷積神經網路模型”,該模型可以更好地捕捉和學習交通流動規律,支持城市道路網絡、高速公路系統,能以高精準度刻畫交通狀況的時空動態變化。在此外,全新版本的地圖也進一步融合了iTransformer時序預測模型,支援即時解析
 電腦便籤怎麼固定在桌面
Feb 15, 2024 pm 04:00 PM
電腦便籤怎麼固定在桌面
Feb 15, 2024 pm 04:00 PM
Windows10作業系統預先植入了便利的便箋功能,讓尊貴的使用者能隨心所欲地撰寫臨時記事或資訊。假設閣下期望以此為工具,快速且輕鬆找到並使用便籤,抑或是希望將這個實用的小程式固定在寬大的螢幕中央以方便查閱,只需簡單幾步即可實現以上願望:電腦便籤怎麼固定在桌面1、點擊開始再點擊這裡的便條2、打開以後便籤就可以直接在這裡輸入對應的內容了,而且也可以點擊上面的加號來添加一個全新的內容3、如果你想要用第三方的便籤軟體的話那麼可以進入到對應的軟體的設定裡面來操作。







