winform結合html5能實現什麼功能?突有心血來潮,想在裡面嵌套一個微信網頁版,下面小編給大家介紹下HTML阻止iframe跳轉頁面並使用iframe在頁面內嵌微信網頁版的實現方法,一起看看吧,希望能幫助到大家。
就想弄一個winform結合html5的小東西,突有興致,想在裡面嵌套一個微信網頁版。
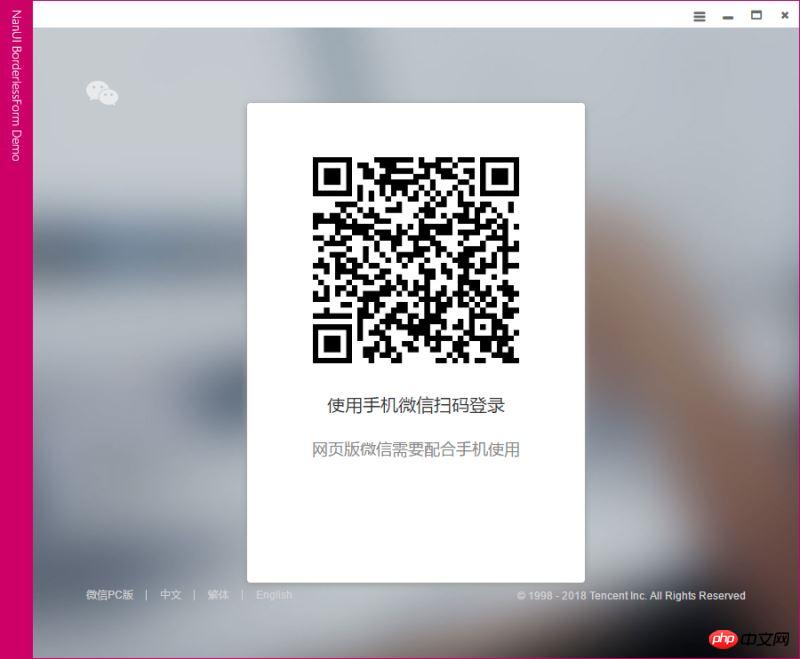
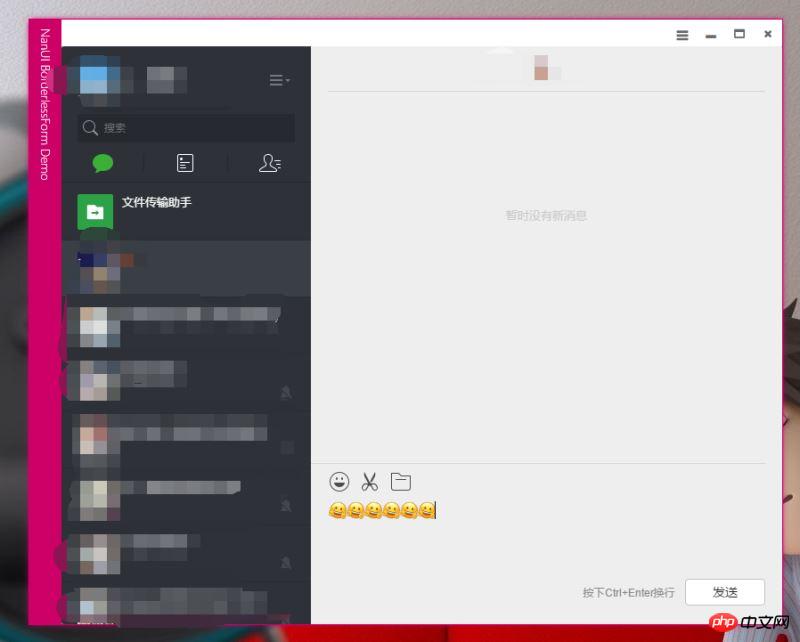
好了,想法一出來,就行動吧,最終效果如下圖:

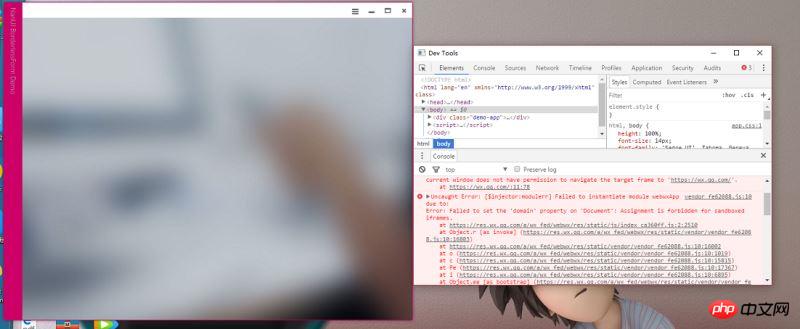
#一開始就打算在裡面嵌套一個iframe指向https ://wx.qq.com就OK了,但我還是太天真,微信網頁版會自動跳轉。結果如下圖:

於是上網搜了一下阻止iframe跳轉的辦法,就是在iframe標籤加上security="restricted"sandbox="" 兩個屬性。前者是IE的禁止js的功能,後者是HTML5的功能。
使用sandbox="allow-scripts allow-same-origin allow-popups"可以阻止跳轉。然而......結果卻是這樣:

然後發現,這個跳轉其實就是關閉原先頁面之後在瀏覽到跳轉頁面。所以可以利用頁面關閉事件onbeforeunload來阻止跳轉。所以在頁面加入如下程式碼:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};然後發現結果還是這樣:

到底是什麼原因呢?事件沒反應?還是微信網頁版的跳躍太牛了?直接無視這個事件?於是我新建一個空白的html,單獨加上該事件進行驗證。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
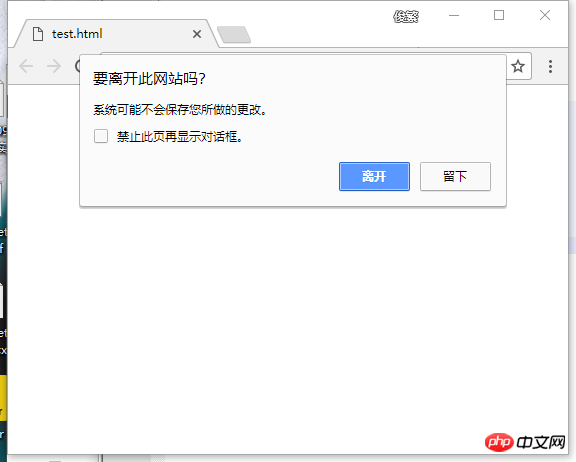
</html>結果卻是可行的:

但是在頁裡面嵌入iframe之後卻直接就跳轉了,大家可以嘗試一下面的程式碼。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>正在毫無計策的時候,我一直打開關閉嘗試該方法是否生效。突然發現,如果頁面在剛開啟的很短時間內關閉頁面,onbeforeunload事件是不會被觸發的,在等待幾秒鐘之後再關閉頁面就會觸發事件出現提示。
來,試試看iframe延遲對src賦值(這裡引用了JQuery)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
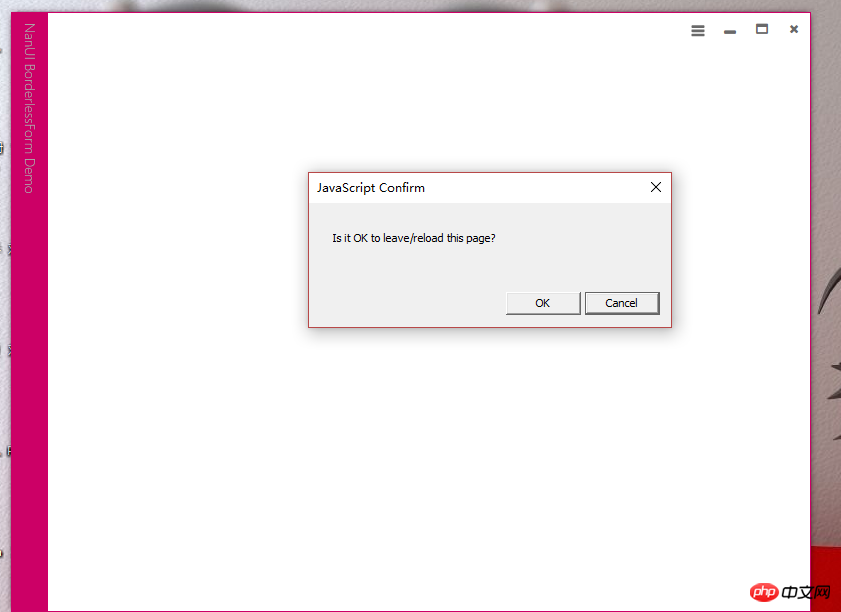
</html>結果果然成功了,會出現提示是否離開此頁面,點擊留下按鈕。成功沒有跳轉。下圖為我成品圖片。

大功告成,裡面可以正常聊天和傳文件,但不能截圖。

缺點不足的就是,完成登陸需要點選彈跳視窗取消按鈕,而且需要兩次,第一次開啟頁面,第二次掃碼結束後還會跳轉一次頁面。目前還沒辦法解決這個問題,希望有辦法解決這個問題的朋友可以提點建議。
相關推薦:
#以上是HTML阻止iframe跳轉頁面並使用iframe在頁面內嵌微信網頁版詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




