本文主要介紹了基於Vue、Vuex、Vue-router實現的購物商城(原生切換動畫)效果,需要的朋友可以參考下。希望能幫助大家。
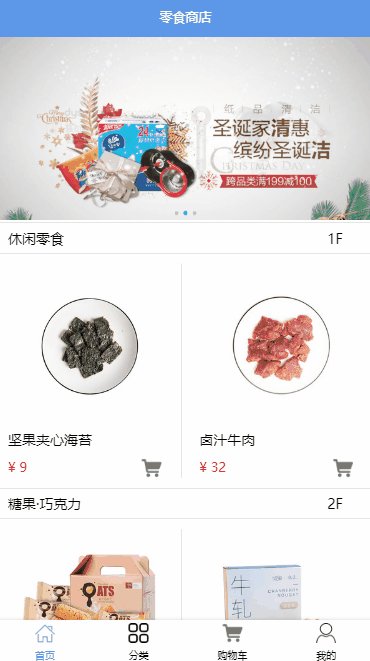
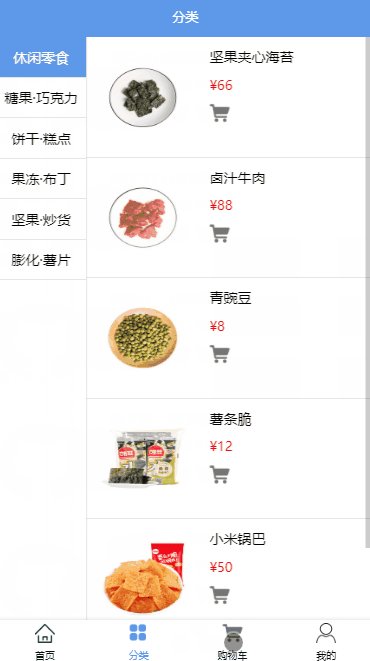
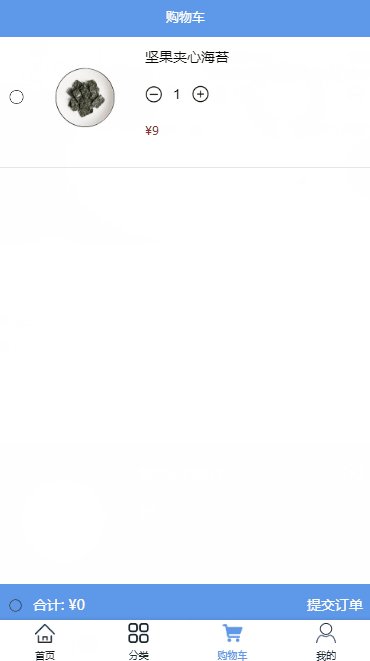
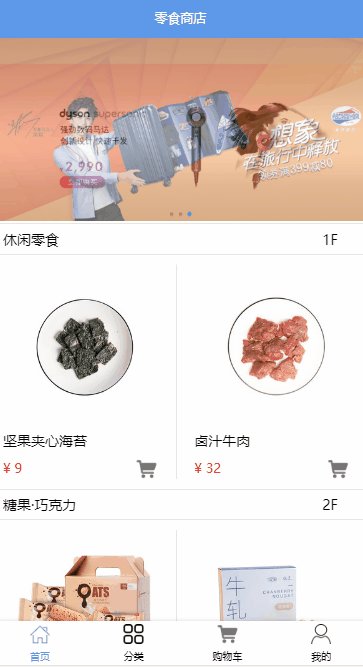
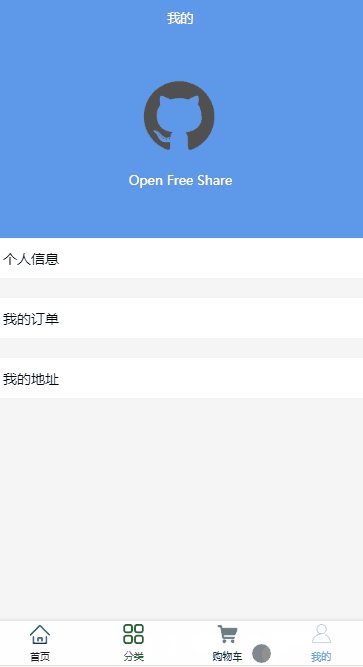
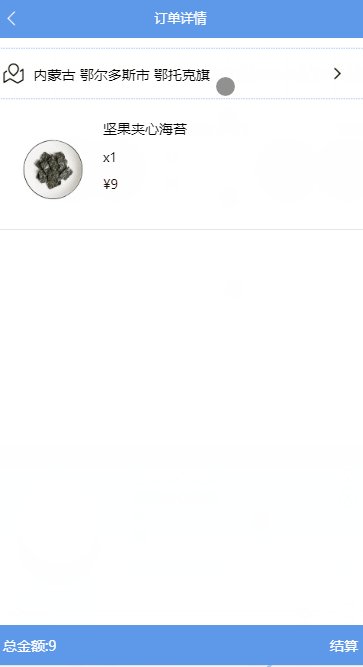
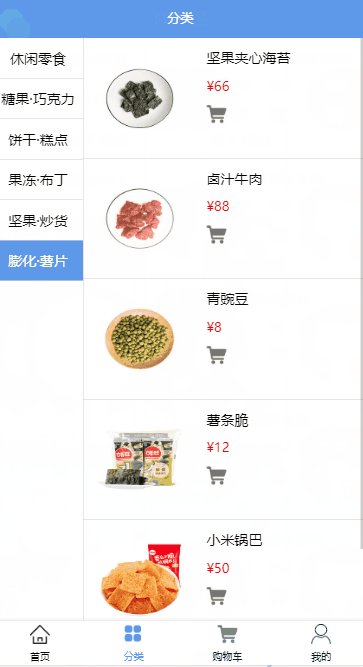
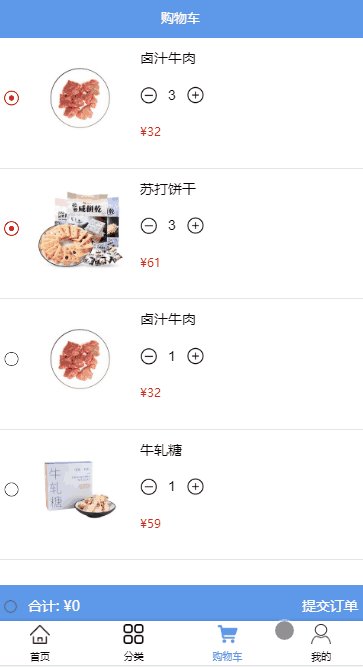
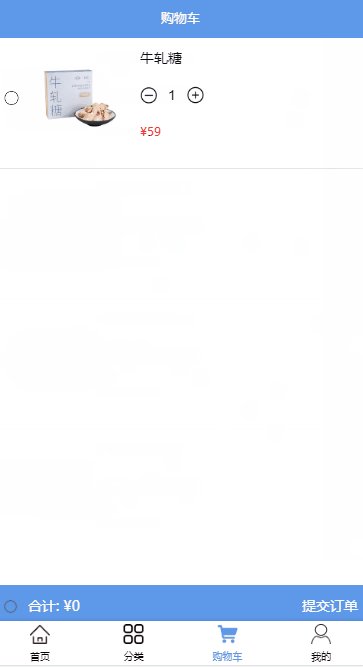
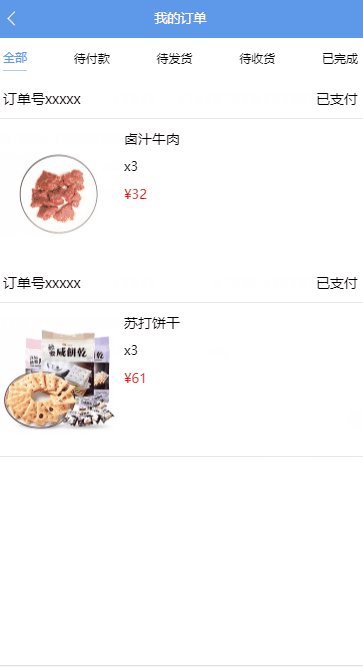
效果圖如下:

#線上網址: github.czero.cn/fancy
#點選下載安卓apk安裝套件
原始碼位址: github.com/czero1995/f…
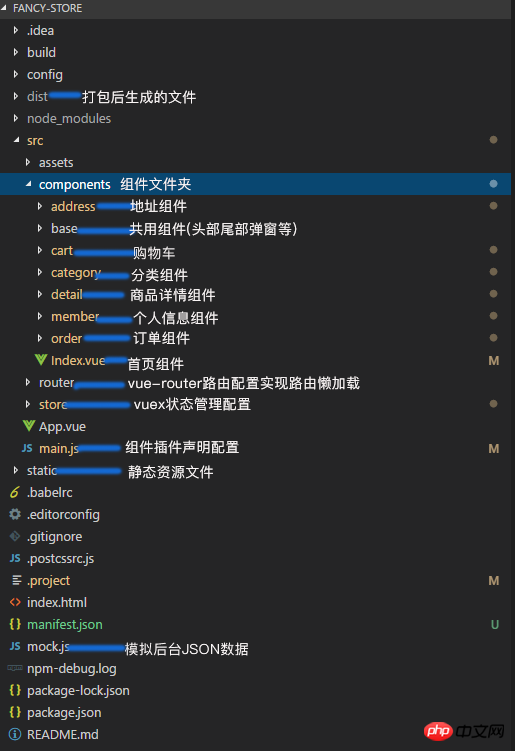
專案主架構

#使用的函式庫
vue-cli (vue+webpack鷹架)
vue-router(路由跳轉)
#vuex(狀態管理)
axios(資料請求)
mock.js(模擬後台資料)
vue-touch(手勢判斷)
#fastclick(解決行動裝置瀏覽器300 毫秒判斷延遲問題)
##vue-lazyload(圖片懶載入)
swiper(輪播)
設計版面:將頁面的固定佈局position:fixed (例如Header,Footer)全部改為絕對佈局position:absolute ;Less
vue-touch(用於實作購物車左滑刪除功能) *動畫(vue原生transition實作原生app的效果)
vuex(全域狀態的管理)
 #實現細節
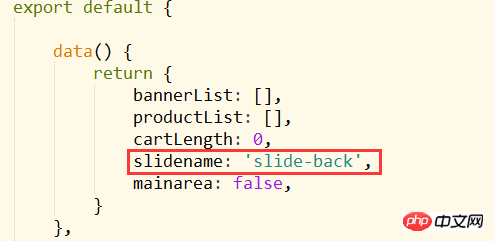
#實現細節
指定transition:name

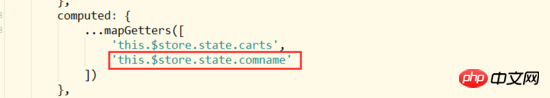
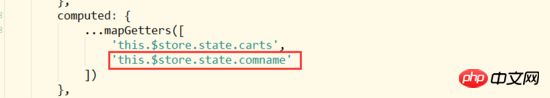
 #拿到vuex的狀態值
#拿到vuex的狀態值
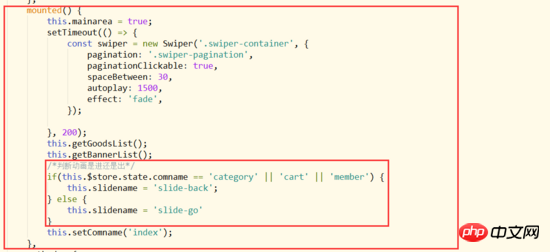
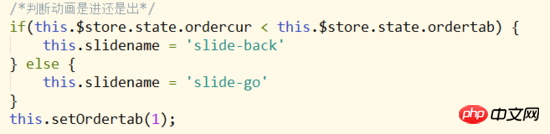
 然後進行判斷
然後進行判斷
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
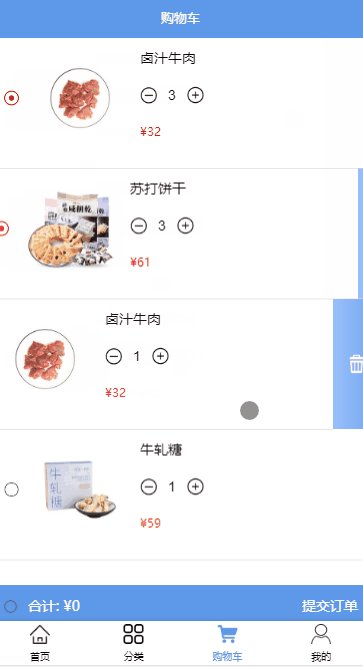
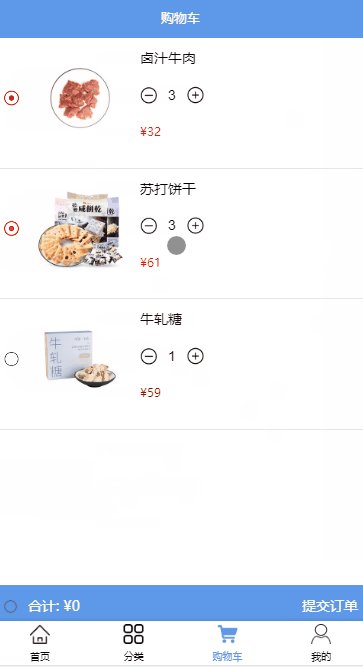
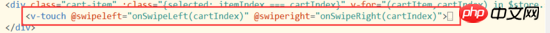
} #購物車左滑刪除 v -touch在css中設定好刪除按鈕的偏移量
#購物車左滑刪除 v -touch在css中設定好刪除按鈕的偏移量
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
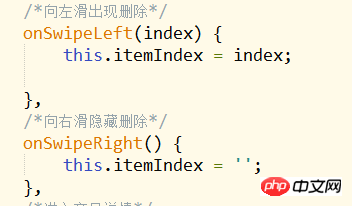
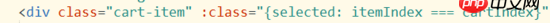
 左右滑法 滑動的時候觸發select樣式,進行綁定
左右滑法 滑動的時候觸發select樣式,進行綁定 讓目前的列表項目==購物車的列表,樣式會被激活,出現左滑刪除
讓目前的列表項目==購物車的列表,樣式會被激活,出現左滑刪除
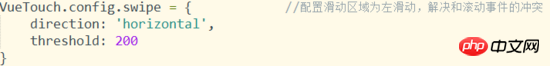
##注意頁面的盒子使用盒子之後會和原生頁面出現衝突,導致滑動不流暢
因此,需要在main.js指定預設的滑動方式為橫向滑動觸發
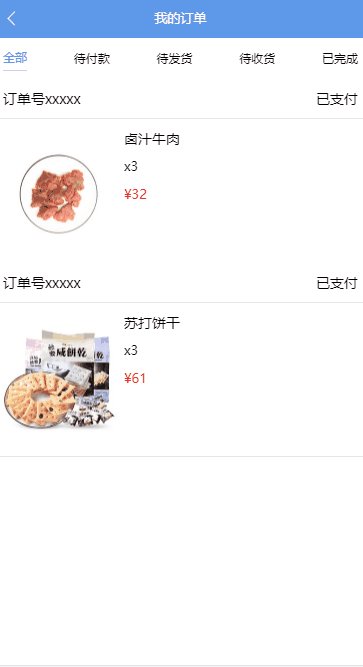
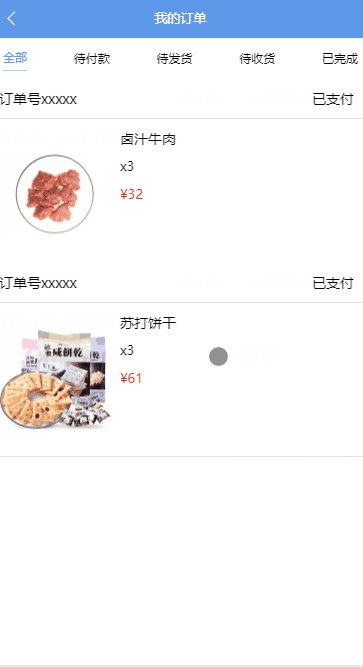
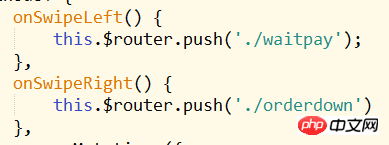
訂單頁面,點擊頂部導覽和左右滑動進行元件的切換以及動畫樣式的判斷
也是使用的v-touch元件,實作方式和元件切換類似。 我給每個訂單狀態的元件一個不同的數字,根據這個數字,判斷元件是左滑動的動畫還是又滑動的動畫


相關推薦:
jquery根據錨點offset值實作動畫切換_javascript技巧
#js實作綠白相間垂直網頁百葉窗動畫切換效果_javascript技巧
#以上是基於Vue、Vuex、Vue-router實作動畫切換功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




