本文主要介紹了Vue+jquery實作表格指定列的文字縮略的範例程式碼,小編覺得挺好的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
本文介紹了Vue+jquery實作表格指定列的文字收縮的範例程式碼,分享給大家,具體如下:

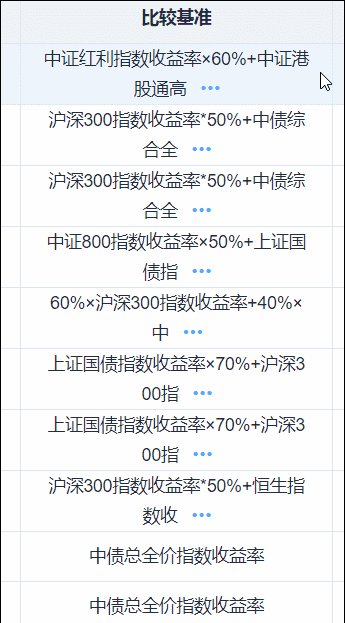
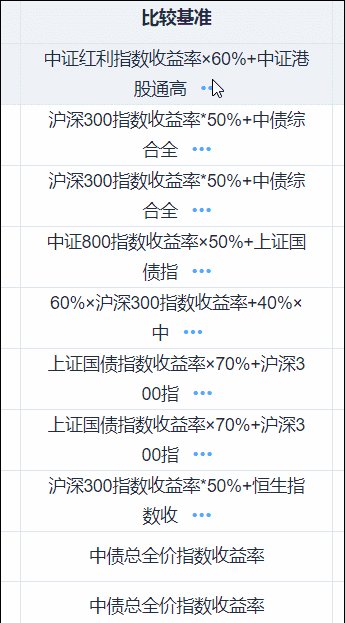
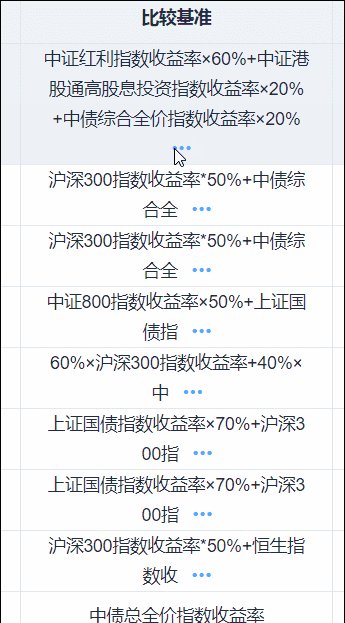
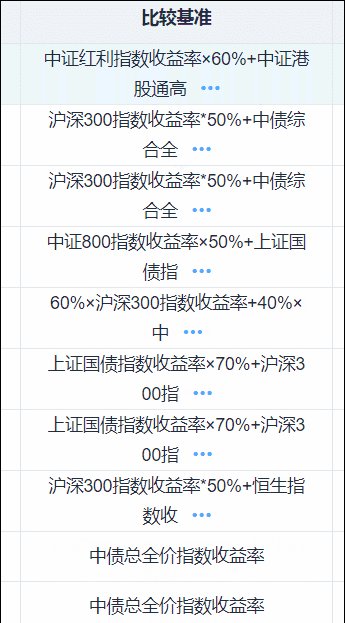
效果很簡單,但是寫起來真的不容易,因為Vue對於沒有React這種前端框架經驗的人是不友好的
(少吐槽,多工作,省下時間出去hi)
#先說一下我走過的彎路:我之間想透過v-if 指令去操作這一列
程式碼是這樣的:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>
changeTxt 方法去改變isAllTxt這個boolean 從而達到控制長短文字的顯示
#額,然後每次點擊任意一行,這一列所有的文字都改變了。呃呃呃,這樣產品絕對不會答應的,你以為是上課全體起立麼? ? ?
好,我們用原來jquery時代開發的經驗,在點擊事件中傳入$(this) ,手動改dom
(前提是專案配置了jquery,請轉頭看:http://www.jb51.net/article/115161.htm,上去,自己動。 this))
changeTxt(ref) {
ref.text(XXX);
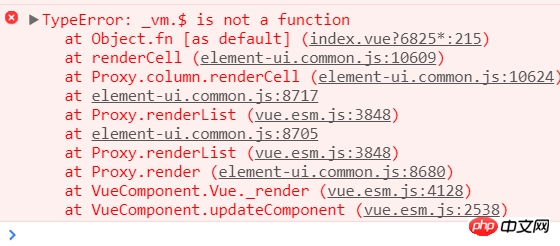
}# #那底下就有同學說是不是jquery導錯了? ? ?
 當然也不是,這裡的 this 並不是 dom 的 this,是vue的vm對象,不信的可以在方法中用jquery的 $ 試一下,並不是jquery的鍋。
當然也不是,這裡的 this 並不是 dom 的 this,是vue的vm對象,不信的可以在方法中用jquery的 $ 試一下,並不是jquery的鍋。
那又有愛思考的小夥伴說我用直接用 this 可以麼 ?
#得到的並不是目前元素的對象,這條路又不通。
那vue中是怎麼得到元素的物件的呢? ? ? 
給元素定義ref
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
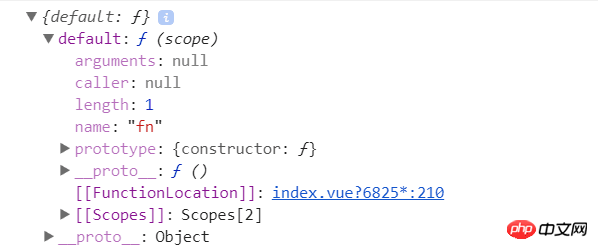
#方法中透過this.$refs['txt'] .text(XXX) 改變dom,嗯?
引用回傳的是什麼 ? ? ? 沒辦法操作啊 ,而且回傳的這個標籤是表格最後一行的數據,哇,亂七八糟,爆炸。
無奈,只能透過最笨的方法,給我們的span 定義id ,而且是不同的id ,用jquery 取得id 對應的元素
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}
搞定是搞定了,但是jquery 和vue 的風格是不一樣的,混用體驗並不是很好,有好的方法請一定留言告訴我,必定送上一句謝謝! ! !
相關推薦:
JQuery.dataTables表格外掛程式跳到指定頁面實例分享
、以上是Vue、jquery實作表格指定列的文字縮詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




