EasyUI Datebox 日期驗證之開始日期小於結束時間實例分享
本文主要介紹了EasyUI Datebox 日期驗證之開始日期小於結束時間,需要的朋友可以參考下,希望能幫助到大家。
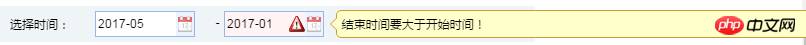
效果

建立建置日期方塊
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
自訂easyui驗證
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})相關推薦:
jQuery EasyUI API 中文文件- DateBox日期方塊
#jQuery EasyUI API 中文文件- DateBox日期框_PHP教學
以上是EasyUI Datebox 日期驗證之開始日期小於結束時間實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。 easyui是基於JQuery的一個前台ui介面的插件,用於幫助web開發者更輕鬆的打造出功能豐富且美觀的UI介面。 easyui是個完美支援HTML5網頁的框架,可以幫助開發者節省網頁開發的時間和規模。
 從零開始理解Golang泛型
Mar 18, 2024 pm 05:21 PM
從零開始理解Golang泛型
Mar 18, 2024 pm 05:21 PM
Golang是一種開源的程式語言,由Google設計開發,並於2009年首次發布。作為一門現代化的語言,Golang一直以其簡潔、高效的特徵受到開發者的喜愛。然而,直到最近,Golang一直被人類詬病缺乏泛型支持。泛型是一種程式語言的特性,能夠編寫出具有通用性的程式碼,以便於支援不同類型的資料。在Golang社群中,對於Golang何時實現泛型功能一直存在爭議
 使用jQuery EasyUI創建現代化的網頁介面
Feb 23, 2024 pm 10:18 PM
使用jQuery EasyUI創建現代化的網頁介面
Feb 23, 2024 pm 10:18 PM
利用jQueryEasyUI打造現代化網頁介面在現今網路的快速發展中,網頁設計變得越來越重要。為了吸引使用者、提升使用者體驗以及展現專業性,設計一個現代化的網頁介面至關重要。為了實現這個目標,我們可以利用jQueryEasyUI這個優秀的前端框架來簡化開發流程。以下將介紹如何利用jQueryEasyUI打造現代化網頁介面,並提供一些具體的程式碼範例。什麼是
 使用PHP和jQuery EasyUI開發一個高效率的後台管理系統
Jun 27, 2023 pm 01:21 PM
使用PHP和jQuery EasyUI開發一個高效率的後台管理系統
Jun 27, 2023 pm 01:21 PM
隨著網路的發展,越來越多的企業需要開發一個高效的後台管理系統來管理和處理數據,為企業的發展提供強大的支援。在這樣的背景下,PHP和jQueryEasyUI成為了非常受歡迎的開發技術。 PHP是一種廣泛應用的伺服器端腳本語言,具有開源、跨平台、易學易用等優點,並且擁有豐富的函數庫和大量的開源框架,可以快速地建立一個高效的後台管理系統。而jQueryEasyU
 探索jQuery EasyUI的網頁設計靈感與技巧
Feb 25, 2024 pm 09:12 PM
探索jQuery EasyUI的網頁設計靈感與技巧
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI是一個基於jQuery的使用者介面插件框架,它提供了豐富的易用的介面元件和插件,可以幫助開發者快速建立美觀且功能強大的網頁。在本文中,我們將探討透過使用jQueryEasyUI帶來的網頁設計靈感與技巧,並給出具體的程式碼範例。 1.響應式版面響應式設計是現代網頁設計的重要趨勢,它可以讓網頁在不同裝置上呈現最佳的使用者體驗。 jQuery
 Golang初探:探索之路開始
Feb 24, 2024 pm 02:39 PM
Golang初探:探索之路開始
Feb 24, 2024 pm 02:39 PM
【Golang簡介:一切從這裡開始】Golang,也被稱為Go語言,是一種由Google開發的開源程式語言。自2007年開始設計,2009年正式發布,Golang以其出色的性能、簡潔的語法和強大的工具鏈迅速贏得開發者們的青睞。作為一門靜態類型、編譯型的語言,Golang擁有高效的並發支援、內建垃圾回收器以及豐富的標準函式庫,使得它成為了許多專案的首選語言。接下來
 推薦易於操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
推薦易於操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
jQuery是一款受歡迎的JavaScript框架,廣泛應用於Web開發中,而jQueryEasyUI是基於jQuery開發的一套簡單易用的UI插件庫。本文將介紹幾款優秀的jQueryEasyUI插件,並給予具體的程式碼範例,幫助大家更快上手使用這些插件。 1.DataGrid(資料表格)DataGrid是一個表格展示資料的插件,支援資料的載入、排序、篩選等
 創建互動式網頁的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
創建互動式網頁的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
如何使用jQueryEasyUI建立互動式網頁?在現代網頁設計中,互動式網頁已成為吸引使用者和提升使用者體驗的關鍵因素之一。為了實現互動式網頁的設計,開發人員需要利用各種技術和工具來實現使用者與網頁的互動。其中,jQueryEasyUI作為一個強大的開源JavaScript庫,提供了豐富的UI元件和強大的互動功能,能夠幫助開發人員快速建立漂亮、功能豐富的交






