jQuery效果操作共分五類:1.基本,2.滑動,3.淡入淡出,4.自定義,5.設定。本文將對此詳細介紹。具有很好的參考價值。下面跟著小編一起來看吧,希望能幫助大家。
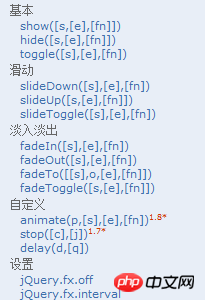
效果操作共分五類:1.基本,2.滑動,3.淡入淡出,4.自定義,5.設定

##html程式碼:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery程式碼:
$("p") .show();
開始P是隱藏的,這行程式碼,P顯示
$( P標籤是顯示的,執行完這行程式碼P隱藏
$("#btn1").click(function(){
$("p").toggle("show");
})給按鈕綁定一個click事件,當P是現實的時候讓它隱藏,如果P是隱藏的,那就讓它顯示
註解:show(),顯示隱藏的符合元素。
hide(),並以隱藏顯示中的元素。
toggle(),用於綁定兩個或多個事件處理器函數,以回應被選取元素的輪流的 click 事件。
slideDown(),slideUp(),slideToggle()
#程式碼如下:
html程式碼:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery程式碼:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});給id為btn3的按鈕綁定click事件,當p是向下展開的時候就向上收縮,反之。
註解:slideDown(),向下展開。
slideUp(),向上縮小。
slideToggle(),透過高度變化來切換所有匹配元素的可見度。
效果如下:
fadeIn(),fadeOut(),fadeTo(),fadeToggle() 程式碼如下:
程式碼如下:
html程式碼:
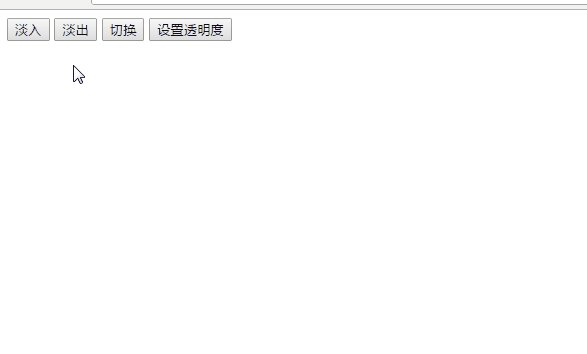
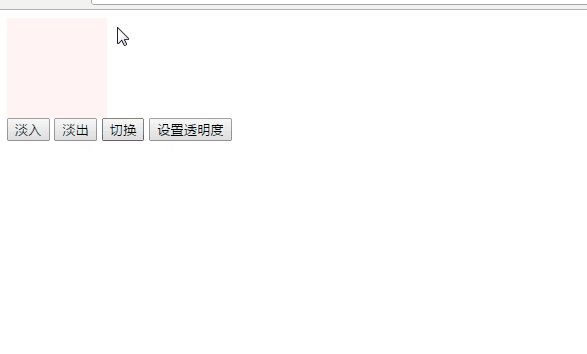
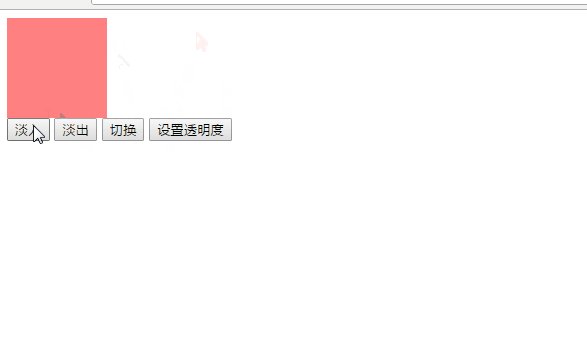
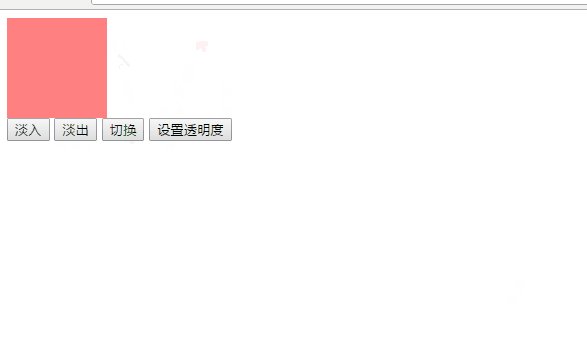
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery程式碼:
$("input").first().click(function(){
$("p").fadeIn(1000);
});用選擇器選取第一個input,給它綁定click事件,p開始是隱藏的,它會在一秒鐘之內慢慢的顯示出來,實現淡入效果。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});用選擇器選取第二個input,給它綁定click事件,p現在是顯示的,它會在一秒鐘之內慢慢的隱藏,實現淡出效果。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})用選擇器選取第三個input,給它綁定click事件,當p是顯示的時候,讓它淡出,反之,當p是隱藏的時候,讓它淡入。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})用選擇器選取第四個input,給它綁定click事件,設定淡入(淡出)的時間和透明度。
註解:fadeIn(),透過不透明度的變化來實現所有匹配元素的淡入效果。
fadeOut(),透過不透明度的變更來達到所有符合元素的淡出效果。
fadeTo(),以所有符合元素的不透明度以漸進方式調整至指定的不透明度。
fadeToggle(),並且透過不透明度的變化來開關所有匹配元素的淡入和淡出效果。
效果如下:
animate(),stop(),delay() 程式碼如下:
程式碼如下:
css程式碼:
p{
width:100px;
height:100px;
background:red;
}html程式碼:
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
jQuery程式碼:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});給id為btn1的按鈕綁定click事件,當點擊按鈕的時候,延遲兩秒鐘,p的width,height,font-size會
逐漸變成設定的這些值,兩秒之後列印「動畫完成」。
$("#btn2").click(function(){
$("p").stop();
})給id為btn2的按鈕綁定click事件,當p正在做動畫的時候,點擊按鈕,動畫會停止。
註解:animate(),用於建立自訂動畫的函數。
stop(),停止所有在指定元素上正在執行的動畫。
delay(),設定一個延遲來延遲執行佇列中之後的項目。
效果如下:
jQuery.fx.off,jQuery.fx.interval jQuery.fx.off,關閉頁面上所有的動畫。
jQuery.fx.off,關閉頁面上所有的動畫。
jQuery.fx.interval,設定動畫的顯示幀速。
相關推薦:
分享一個jQuery效果實例代碼Jquery效果大全之製作電腦健康體檢得分特效附源碼下載_jquery
#以上是jQuery效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




