jquery.uploadifive外掛程式如何正確上傳限制圖片或檔案大小
本文主要和大家分享jquery.uploadifive插件如何正確上傳限制圖片或檔案大小,其實jQuery.uploadifive插件可以很好的解決上傳限制圖片或檔案大小問題,具體實例程式碼如下。
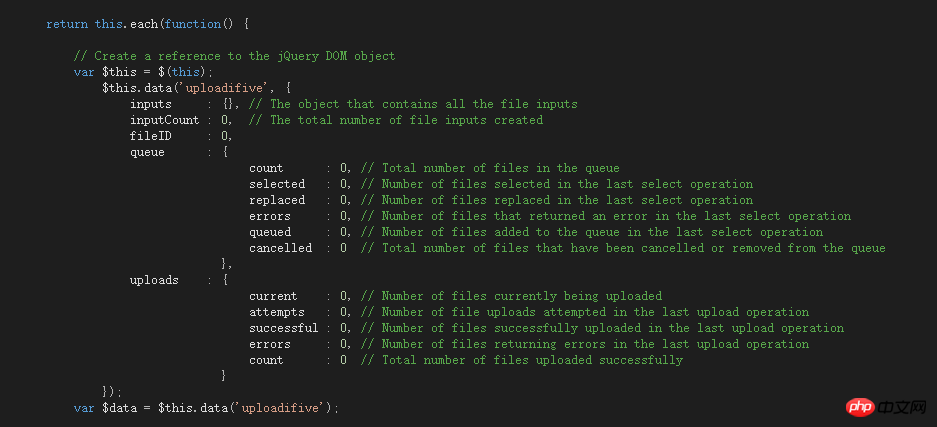
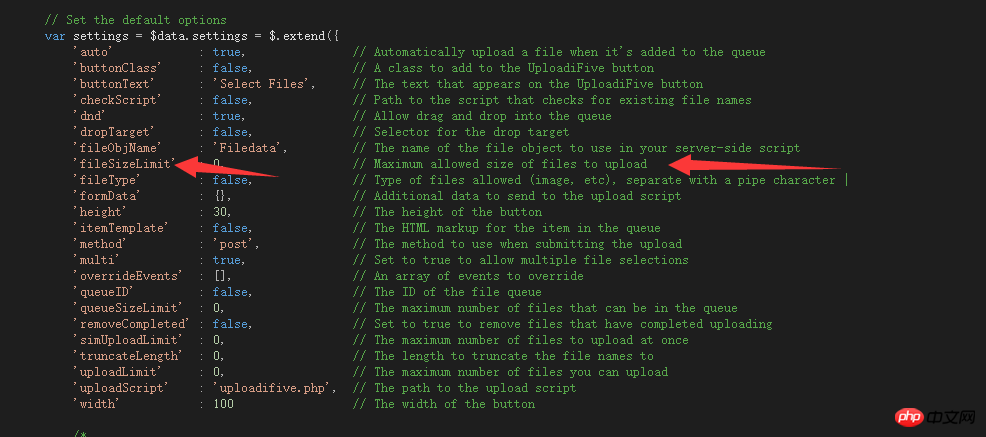
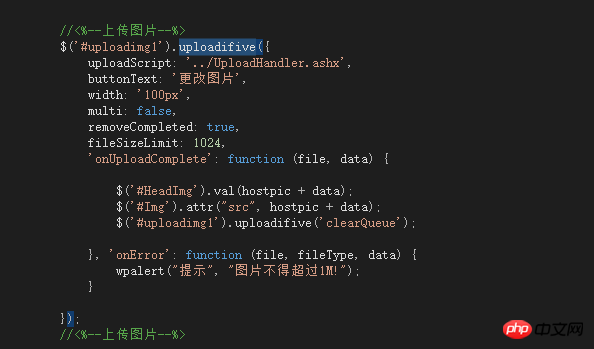
jQuery.uploadifive外掛程式可以很好的解決上傳限制圖片或檔案大小問題,具體方法如下所示:



外掛程式是可以用 但遇到問題如何提示是否超過限制呢
沒辦法研究外掛程式js 發現網路上給的提示這個外掛裡竟然沒有沒有. ...
好吧 我就把onError拿出來看回傳值呵呵了
對了使用該外掛要引用
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
相關建議:
以上是jquery.uploadifive外掛程式如何正確上傳限制圖片或檔案大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在FastAPI中實現檔案上傳和處理
Jul 28, 2023 pm 03:01 PM
如何在FastAPI中實現檔案上傳和處理
Jul 28, 2023 pm 03:01 PM
如何在FastAPI中實現檔案上傳和處理FastAPI是一個現代化的高效能Web框架,簡單易用且功能強大,它提供了原生支援檔案上傳和處理的功能。在本文中,我們將學習如何在FastAPI框架中實作檔案上傳和處理的功能,並提供程式碼範例來說明具體的實作步驟。首先,我們需要導入需要的函式庫和模組:fromfastapiimportFastAPI,UploadF
 Win10電腦上傳速度慢怎麼解決
Jul 01, 2023 am 11:25 AM
Win10電腦上傳速度慢怎麼解決
Jul 01, 2023 am 11:25 AM
Win10電腦上傳速度慢怎麼解決?我們在使用電腦的時候可能會覺得自己電腦上傳檔案的速度非常的慢,那麼這是什麼情況呢?其實這是因為電腦預設的上傳速度為20%,所以才導致上傳速度非常慢,很多小夥伴不知道怎麼詳細操作,小編下面整理了win11格式化c碟操作步驟,如果你有興趣的話,跟著小編一起往下看看吧! Win10上傳速度慢的解決方法 1、按下win+R調出運行,輸入gpedit.msc,回車。 2、選擇管理模板,點選網路--Qos封包計畫程序,雙擊限制可保留頻寬。 3、選擇已啟用,將帶
 如何在QQ音樂上傳歌詞
Feb 23, 2024 pm 11:45 PM
如何在QQ音樂上傳歌詞
Feb 23, 2024 pm 11:45 PM
隨著數位時代的到來,音樂平台成為人們獲取音樂的主要途徑之一。然而,有時候我們在聽歌的時候,發現沒有歌詞是一件十分困擾的事。許多人都希望在聽歌的時候能夠展現歌詞,以便更好地理解歌曲的內容和情感。而QQ音樂作為國內最大的音樂平台之一,也為用戶提供了上傳歌詞的功能,使得用戶可以更好地享受音樂的同時,感受到歌曲的內涵。以下將介紹一下在QQ音樂上如何上傳歌詞。首先
 酷狗上傳自己的音樂的簡單步驟
Mar 25, 2024 pm 10:56 PM
酷狗上傳自己的音樂的簡單步驟
Mar 25, 2024 pm 10:56 PM
1.打開酷狗音樂,點選個人頭像。 2、點選右上角設定的圖示。 3.點選【上傳音樂作品】。 4.點選【上傳作品】。 5.選擇歌曲,然後點選【下一步】。 6.最後點選【上傳】即可。
 如何提升電腦上傳速度
Jan 15, 2024 pm 06:51 PM
如何提升電腦上傳速度
Jan 15, 2024 pm 06:51 PM
上傳速度變得非常慢?相信這是很多朋友用電腦上傳東西時候都會遇到的一個問題,在使用電腦傳送檔案的時候如果遇到網路不穩定,上傳的速度就會很慢,那麼該怎麼提高網路上傳速度呢?下面,小編將電腦上傳速度慢的處理方式告訴大家。說到網路速度,我們都知道打開網頁的速度,下載速度,其實還有一個上傳速度也非常關鍵,特別是一些用戶經常需要上傳文件到網盤的,那麼上傳速度快無疑會給你省下不少時間,那上傳速度慢怎麼辦?下面,小編為大夥帶來了電腦上傳速度慢的處理圖文。電腦上傳速度慢怎麼解決點選「開始--執行」或「視窗鍵
 如何在Vue中實現頭像上傳功能
Nov 07, 2023 am 08:01 AM
如何在Vue中實現頭像上傳功能
Nov 07, 2023 am 08:01 AM
Vue是一款流行的前端框架,可用於建立互動性強的應用程式。在開發過程中,上傳頭像是常見的需求之一。因此,在本文中,我們將介紹如何在Vue中實現頭像上傳功能,並提供具體的程式碼範例。使用第三方函式庫為了實現頭像上傳功能,我們可以使用第三方函式庫,例如vue-upload-component。該庫提供了一個上傳元件,可以方便地整合到Vue應用程式中。下面是一個簡單的範例
 如何透過PHP快手API接口,實現影片的播放與上傳功能
Jul 21, 2023 pm 04:37 PM
如何透過PHP快手API接口,實現影片的播放與上傳功能
Jul 21, 2023 pm 04:37 PM
如何透過PHP快手API接口,實現影片的播放與上傳功能導語:隨著社群媒體的興起,大眾對於影片內容的需求也逐漸增加。快手作為一款以短影片為主題的社群應用,受到了許多用戶的喜愛。本文將介紹如何使用PHP編寫程式碼,透過快手API介面實現影片的播放與上傳功能。一、取得存取Token在使用快手API介面之前,首先需要取得存取Token。 Token是存取API介面的身份
 電腦怎麼拍照上傳
Jan 16, 2024 am 10:45 AM
電腦怎麼拍照上傳
Jan 16, 2024 am 10:45 AM
電腦只要安裝了攝影機就可以進行拍照,但是有些用戶還不知道該怎麼拍照上傳,現在就給大家具體介紹一下電腦拍照的方法,這樣用戶得到圖片之後想上傳到哪裡都可以了。電腦怎麼拍照上傳一、Mac電腦1、開啟訪達,再點選左邊的應用程式。 2.開啟後點選相機應用。 3.點擊下方的拍照按鈕就可以了。二、Windows電腦1、開啟下方搜尋框,輸入相機。 2、接著開啟搜尋到的應用程式。 3.再點擊旁邊的拍照按鈕就可以了。






