jQuery實現簡單的抽獎遊戲技術分享
本文主要為大家詳細介紹了jQuery實現簡單的抽獎遊戲,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
今天要寫的是,利用jQuery寫一個抽獎的案例,頁麵包含四個元件,兩個按鈕分別是開始和停止的按鈕。兩個box,分別盛放人員和獎品。當點擊開始按鈕時,人員會不停地進行切換。抽獎的box顯示等待抽獎結果。當按下停止按鈕時,兩個盒子分別顯示人員名,和所中的獎品。
頁面的效果圖如下:

可能頁面沒有那麼好看。我們主要實作的是功能
首先在body中定義元件
<body> <input type = "button" class = "btn" id = "start" value = "开始"> <input type = "button" class = "btn" id = "stop" value = "停止"> <p id = "number" class = "box1"></p> <p id = "jiangpin" class = "box2"></p> </body>
再進行樣式設定:
css程式碼:
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.btn{
width: 90px;
height: 40px;
background-color: lightgreen;
color: white;
font-size: 18px;
font-family: "微软雅黑";
text-align: center;
line-height: 40px;
}
.box1{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top:150px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
.box2{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top: 300px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
</style>接下來就是寫函數了。這裡我引用的是」http://libs.baidu.com/jquery/1.9.0/jquery.js「;的jQuery函式庫。
<script >
$(document).ready(function(){
// 1. 首先第一步定义两个数组,存放人员和奖品
var list1 = [ 'A君' , ' B君 ' , ' C君 ' , ' D君 ', ' E君 ' , ' F君 ' , ' G君 '];
var list2 = ['YSL', ' iphone7', ' iphone6', ' 手表', ' 小红花', ' 谢谢参与',' 谢谢参与',' 谢谢参与'];
// 2. 为开始按钮绑定点击事件
$("#start").click(function(){
//2.1 先将奖品的盒子中的内容初始化
$("#jiangpin").html("等待抽奖中...");
//2.2 利用setInterval()函数进行人员名字切换
// 定义一个变量去接受它每次的状态
functionId = setInterval(function(){
var n = Math.floor(Math.random() * list1.length);
$("#number").html(list1[n]);
},30);
});
// 3. 为停止按钮绑定点击事件
$("#stop").click(function(){
// 3.1 清除setInterval()。并停止在最后一次的人员名上
clearInterval(functionId);
// 3.2 随机产生奖品数组的下标,并将下标对应的元素写入奖品区
var jiang = Math.floor(Math.random() * list2.length);
$("#jiangpin").html(list2[jiang]);
});
})
</script>這個案例比較簡單,所以就不贅述了,下面附上最後的效果圖:
這個是點擊了開始按鈕之後,人員名進行快速的切換中:

下面這個是點擊了停止按鈕的最終中獎人員和對應的獎品


#相關推薦:
#jQuery+PHP實作的擲色子抽獎遊戲實例,jquery色子_PHP教程
#以上是jQuery實現簡單的抽獎遊戲技術分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Nvgpucomp64.dll導致Windows PC遊戲崩潰;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll導致Windows PC遊戲崩潰;
Mar 26, 2024 am 08:20 AM
如果Nvgpucomp64.dll導致遊戲經常崩潰,這裡提供的解決方案可能會對您有所幫助。這種問題通常是由於過時或損壞的顯示卡驅動程式、遊戲檔案損壞等原因引起的。修復這些問題可以幫助您解決遊戲崩潰的困擾。 Nvgpucomp64.dll檔案與NVIDIA顯示卡關聯。當這個檔案崩潰時,你的遊戲也會崩潰。這通常發生在《LordsoftheFallen》、《LiesofP》、《RocketLeague》和《ApexLegends》等遊戲中。 Nvgpucomp64.dll使WindowsPC上的遊戲崩潰如果N
 超級人類(superpeople)遊戲下載安裝方法介紹
Mar 30, 2024 pm 04:01 PM
超級人類(superpeople)遊戲下載安裝方法介紹
Mar 30, 2024 pm 04:01 PM
超級人類(superpeople)遊戲可以透過steam客戶端下載遊戲,這款遊戲的大小在28G左右,下載到安裝通常需要一個半小時,以下為大家帶來具體的下載安裝教學!新的申請全球封閉測試方法1)在Steam商店(steam客戶端下載)搜尋“SUPERPEOPLE”2)點擊“SUPERPEOPLE”商店頁面下方的“請求SUPERPEOPLE封閉測試訪問權限”3)點擊請求訪問權限按鈕後,將在Steam庫中可確認「SUPERPEOPLECBT」遊戲4)在「SUPERPEOPLECBT」中點選安裝按鈕並下
 win11蜘蛛紙牌在哪 win11玩蜘蛛紙牌遊戲的方法
Mar 01, 2024 am 11:37 AM
win11蜘蛛紙牌在哪 win11玩蜘蛛紙牌遊戲的方法
Mar 01, 2024 am 11:37 AM
在玩夠3A大作以及手遊的小夥伴們,是不是想重溫一下兒時的電腦遊戲呀?那我們一起在windows11中尋找蜘蛛紙牌吧!點選介面上的開始選單,點選「所有應用」按鈕;點選「所有應用」。找到並選擇“MicrosoftSolitaireCollection”,這是微軟的紙牌系列遊戲應用程式;紙牌系列遊戲選擇。載入完成後,進入選擇介面,找到“蜘蛛紙牌”;選擇“蜘蛛紙牌”。雖然介面有些許變化,但還是以前的
 華碩發表 BIOS 更新,提升英特爾第 13/14 代處理器遊戲穩定性
Apr 20, 2024 pm 05:01 PM
華碩發表 BIOS 更新,提升英特爾第 13/14 代處理器遊戲穩定性
Apr 20, 2024 pm 05:01 PM
本站4月20日消息,華碩公司近日發布了BIOS更新,改善了英特爾第13/14代處理器運行遊戲時崩潰等不穩定情況。本站先前報導,玩家回饋的問題包括運行萬代南夢宮格鬥遊戲《鐵拳8》PC演示版時,即便電腦擁有充足的記憶體和顯存,也會出現系統崩潰並提示記憶體不足的錯誤訊息。類似的崩潰問題也出現在《戰地風雲2042》、《遺跡2》、《要塞英雄》、《墮落之主》、《霍格華茲之遺》以及《TheFinals》等多款遊戲中。 RAD公司今年2月發布長文,解釋遊戲崩潰問題是BIOS設定、英特爾處理器的高時脈頻率和高功耗共同
 Win11玩遊戲怎麼停用輸入法
Mar 15, 2024 pm 02:40 PM
Win11玩遊戲怎麼停用輸入法
Mar 15, 2024 pm 02:40 PM
最近有一些小夥伴反映自己在打遊戲的過程中,常常會把輸入法按出來,非常的影響遊戲體驗,這裡小編就給大家詳細介紹一下Win11玩遊戲禁用輸入法的方法,有需要的小夥伴可以來看看。停用方法:1、右鍵右下角工作列中的輸入法圖標,選擇清單中的"語言首選項"。 2、進入到新的介面後,點擊其中的"新增首選的語言"選項。 3.在彈出的視窗中,選擇"英文(美國)"。 4、再點擊"下一步"。 5、隨後根據需求選擇是否安裝一些可選項。 6、然後點選"安裝",等待安裝完成。 7.然後點選右下角的輸入法狀態欄,選擇剛安裝的"英文(
 為 PS5 Pro 鋪路,《無人深空》更新代碼「驚現」遊戲機開發代號「Trinity」及畫質設定檔
Jul 22, 2024 pm 01:10 PM
為 PS5 Pro 鋪路,《無人深空》更新代碼「驚現」遊戲機開發代號「Trinity」及畫質設定檔
Jul 22, 2024 pm 01:10 PM
本站7月22日消息,外媒twistedvoxel在《無人深空》最新的「世界第一部分」更新代碼中發現了傳聞中PS5的開發代號「Trinity」及相關畫質配置文件,佐證了索尼有望近期推出PS5Pro機種。雖然《無人深空》在近期的更新中已為遊戲加強了畫質表現,但仍有不少玩家認為這可能是HelloGames為新機型所提前鋪路,根據最新的圖形預設,在PS5Pro下這款遊戲的動態解析度縮放從0.6增加到0.8,這代表遊戲平均解析度更高,一些圖形細節從「High」級別升級到「Ultra」級別,不過由於每款遊戲
 excel抽獎小程式如何製作
Mar 20, 2024 am 11:40 AM
excel抽獎小程式如何製作
Mar 20, 2024 am 11:40 AM
平常的工作會遇到很多需要抽籤進行的內容,傳統的方法還是用紙質的號碼隨機抽籤,隨著電子軟體的發展,我們可以用電腦製作抽籤,今天欠們給大家分享的課程是excel抽獎小程式如何製作。 1.首先我們打開Excel軟體,打開我們準備好的表格,表格中要包含我們人的名字。 2、接著我們對右邊的單元格進行合併,將今晚誰幸運填充為黑色,並將下方的單元格合併填充為紅色,如下圖所示。 3、接著我們在紅色區域中輸入randbetween函數,設定第一行為2,最後一行為7,如下圖所示。 4、接著我們在前面輸入ind
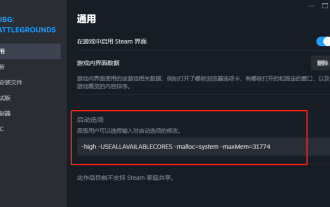
 絕地求生FPS最佳化設定,吃雞PUBG遊戲幀率最佳化
Jun 19, 2024 am 10:35 AM
絕地求生FPS最佳化設定,吃雞PUBG遊戲幀率最佳化
Jun 19, 2024 am 10:35 AM
絕地求生遊戲幀率優化,提升遊戲的流暢度和效能方法:更新顯示卡驅動程式:確保您的電腦上安裝了最新的顯示卡驅動程式。這有助於優化遊戲效能並修復可能存在的兼容性問題。降低遊戲設定:將遊戲中的圖形設定調整為較低的水平,例如降低解析度、減少特效和陰影等。這會減輕計算機的負擔並提高幀率。關閉不必要的後台程式:在遊戲運行時,關閉其他不必要的後台程式和進程,以釋放系統資源並提高遊戲效能。清理硬碟空間:確保您的硬碟有足夠的可用空間。刪除不需要的文件和程序,清理臨時文件和回收站等。關閉垂直同步(V-Sync):在遊戲






