本文主要為大家詳細介紹了jQuery Tree Multiselect的使用方法,這個插件允許使用者以樹型的形式來呈現列表複選框的選擇,多用於權限管理中用於分配不同的權限,具有一定的參考價值,有興趣的朋友可以參考一下,希望能幫助大家。
樹型權限管理外掛程式jQuery Tree Multiselect的使用方法,具體內容如下
1、認識jQuery Tree Multiselect
這個外掛程式允許使用者以樹型的形式來呈現清單複選框的選擇。多用於權限管理中用於分配不同的權限.
2、運行環境
#2.1、需要引入jquery.v1.8+版本和jquery ui.js 2.2、只能在IE8以上的版本中運行
3、效果圖展示:
給角色分配權限中,操作列中有兩個按鈕:修改和授權

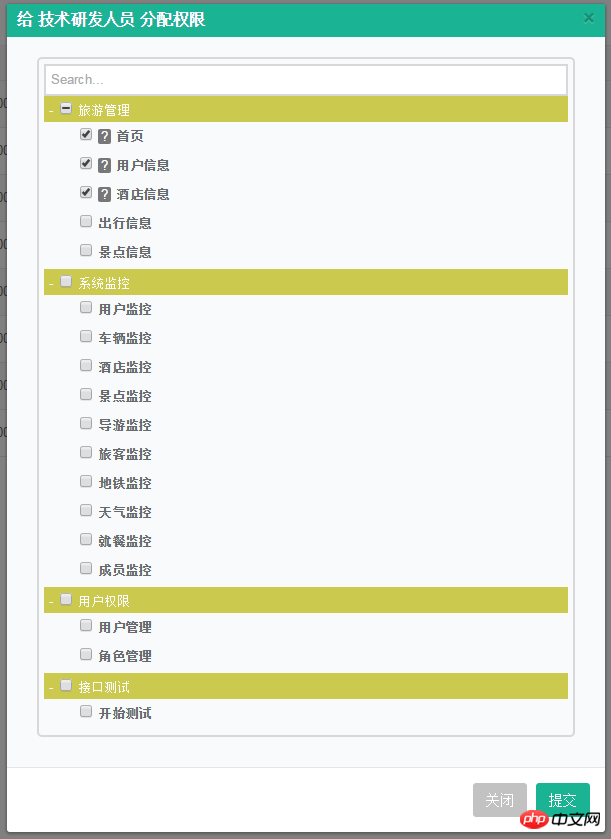
點選授權按鈕,效果如圖:
直覺的選單呈現:

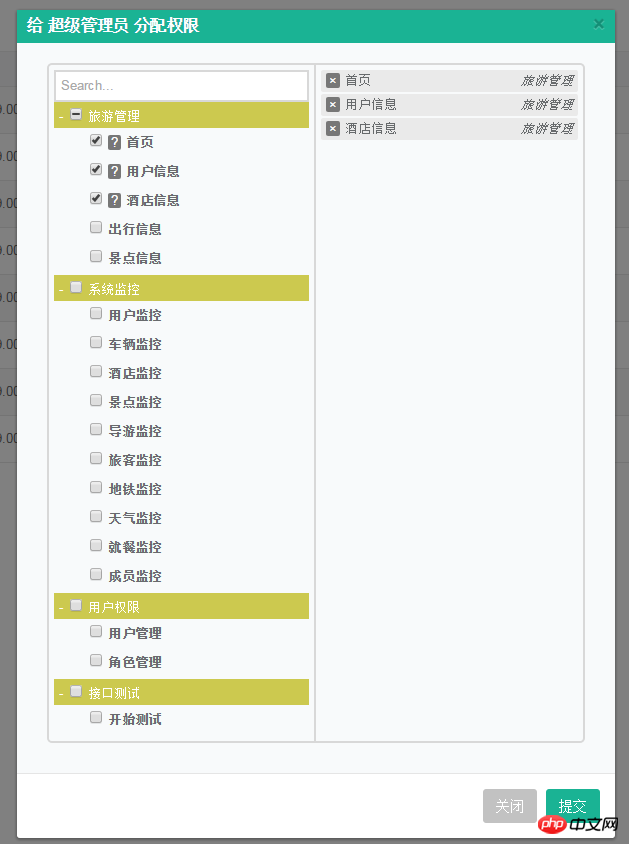
右邊帶有選項標識:

4、使用方法及參數描述
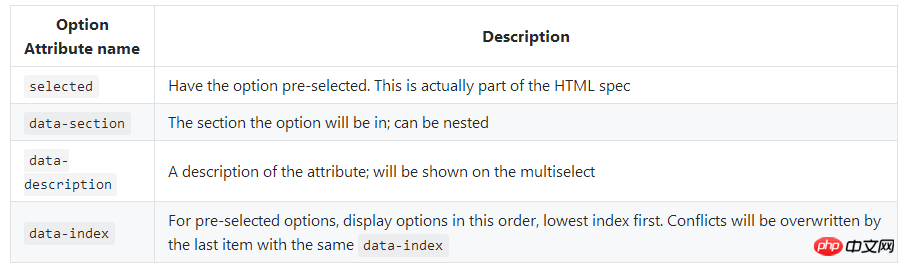
4.1、初始化方法:$("select ").treeMultiselect();4.2、選擇屬性名稱使用:

selected:當option新增selected屬性時,即,改複選框預設為選擇狀態;
data-section:即當為option新增data-section屬性時,展現父子層次關係:
'<option value="monitor_index" data-section="旅游管理" data-description="首页描述" selected>首页</option>' + '<option value="manage_logs" data-section="旅游管理" data-description="用户日志描述" selected>用户信息</option>' + '<option value="interface_logs" data-section="旅游管理" data-description="接口调用日志描述" selected>酒店信息</option>' + '<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' + '<option value="empty_logs" data-section="旅游管理">景点信息</option>'
data-description:即當給option添加data-description屬性時,在復選框後面會有一個問號形式的圖標,滑鼠放上去,展示描述訊息,如圖:

data-index:即當給option新增data-index屬性時,主要用於顯示option選項的順序,最直觀的表現可在右邊的p區域內觀察到。
透過設定「首頁」:data-index = 3, "使用者資訊":data-index = 2,"飯店資訊":data-index = 1,右邊的排序如圖:
同時會讓option變成選取狀態。

此外,透過設定data-section="介面測試/介面應用程式/介面篩選",可以設定多層次的展現效果,如圖:

#4.3、參數詳解
params為一個對象,你可以透過為treeMultiselect(params)添加不同的參數,來實現不同的效果:
使用方法如:$("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
其中參數:searchable、collapsible、hideSidePanel、onChange、startCollapsed較為常用且重要,其他參數用戶可以根據自己需求添加。

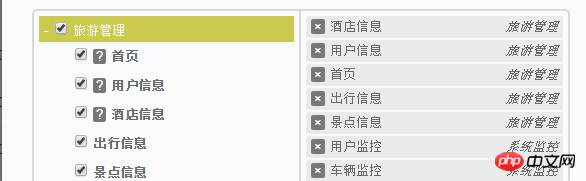
allowBatchSelection:用於父選單複選框的顯示與隱藏。預設為true時,父選單前出現複選框,右側出現詳細選取清單;如圖:

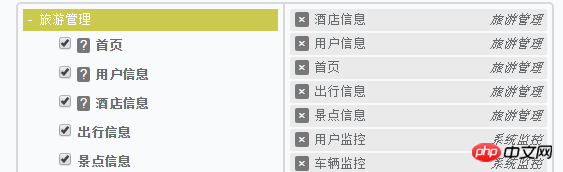
#設定為false時,父選單前沒有複選框,如圖:

collapsible:用於設定父選單的展開和擴充。
預設為true時,父選單前出現小橫線,即可以伸縮;如圖:

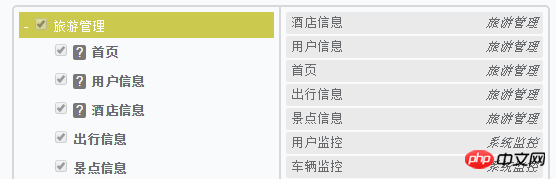
#設定為false時,父選單前沒有小橫線,即不可以伸縮;如圖:

enableSelectAll,支援任何選項的選擇;預設為false;
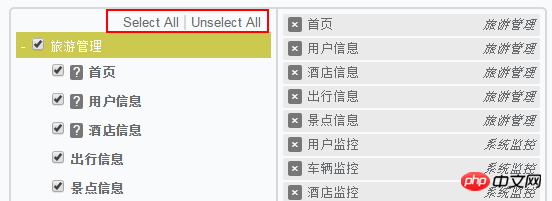
設定為true時,出現「Select All」和「Unselect All」選項,可實現全選和全不選功能,如圖:

selectAllText,当enableSelectAll可用时,可选中所有;
unselectAllText,当enableSelectAll可用时,可不选中所有;
freeze,默认为false,表示对选项禁用选择;设置为true时,效果如图:

hideSidePanel:用户隐藏右边的选项面板;默认为false,表示不隐藏;设置为true时,即隐藏;
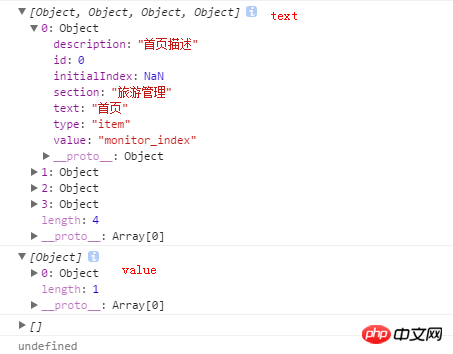
onChange:默认为null,表示选择选项时触发的回调函数;默认包含四个参数(text:属性文本,value:值,initialIndex,section)
$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) {
console.log(text);
console.log(value);
console.log(initialIndex);
console.log(section);
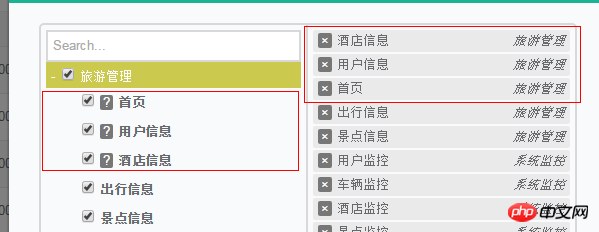
} });当我点击某个选项时,输出结果如图:

即text会输出所有选中的复选框的信息;value会输出你当时点击的那个复选框的信息;这里initialIndex和section的值为空。
onlyBatchSelection:只进行部分检查,只能设置为false.
sortable:默认为false,设置为true时,选择的选项可以通过拖动排序(需要jQuery UI);
searchable,默认为false,设置为true时,菜单顶部会出现搜索框,用于快捷搜索菜单。效果如图:

searchParams: ['value', 'text', 'description', 'section'],用于设置搜索设置项。
sectionDelimiter:意思是data-section="value1/value2/value3",可以通过“/”来分隔值,实现多层列表效果。
showSectionOnSelected:默认为true,当选中选项时,显示section name;
startCollapsed:默认为false,设置为true时,菜单默认进来显示为折叠效果,如图:

总结:当你在开发用户权限管理的后台系统时,你不妨选择这个插件用于权限的分配。小巧且简单。
相关推荐:
有关对bootstrap中multiselect下拉列表功能的讲解
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
jquery multiSelect 多选下拉框_jquery
以上是jQuery Tree Multiselect正確使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




