本文主要教大家如何用JS寫一些商城中秒殺等自動點擊功能,有這方面需要的朋友趕快學習下思路吧。希望能幫助大家。
我們先來看看下秒殺活動頁面程式碼
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
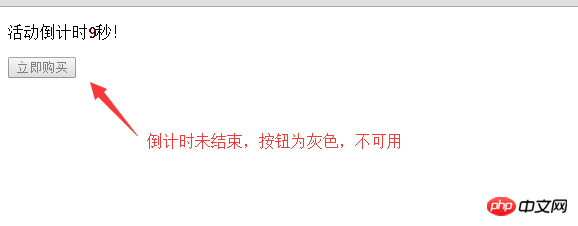
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
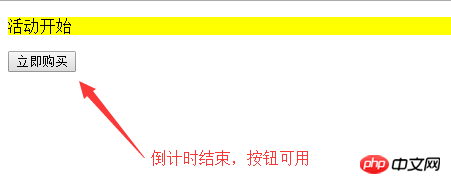
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
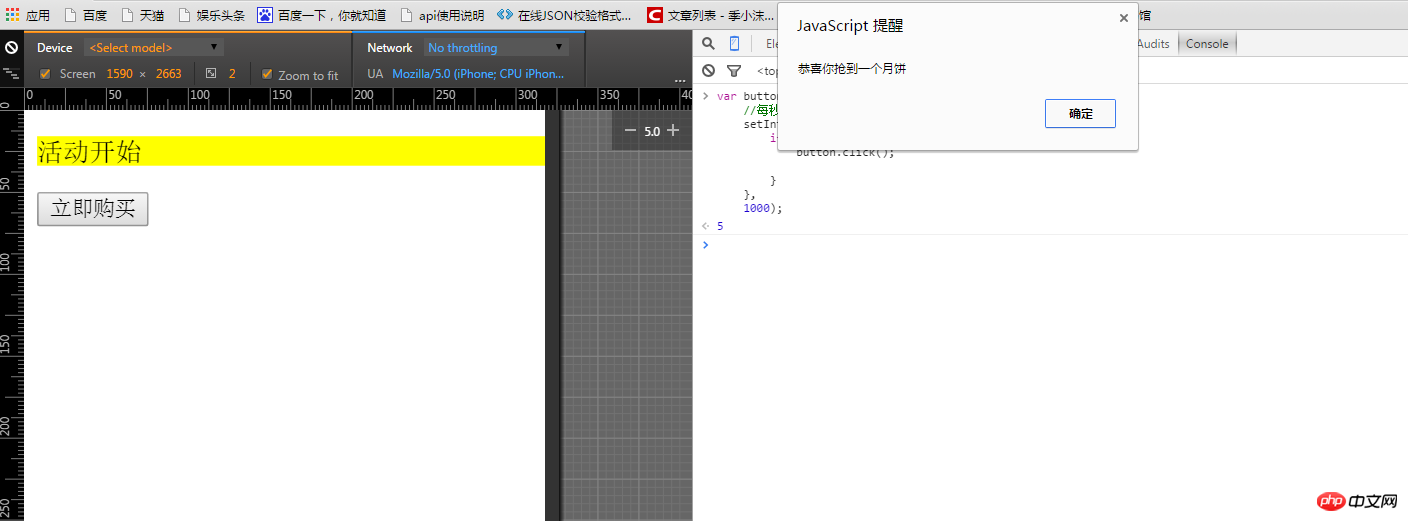
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>頁面預覽


腳本js
#程式碼
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() 方法可依照指定的週期(以毫秒計)來呼叫函數或計算表達式。
setInterval() 方法會不停地呼叫函數,直到 clearInterval() 被呼叫或視窗關閉。
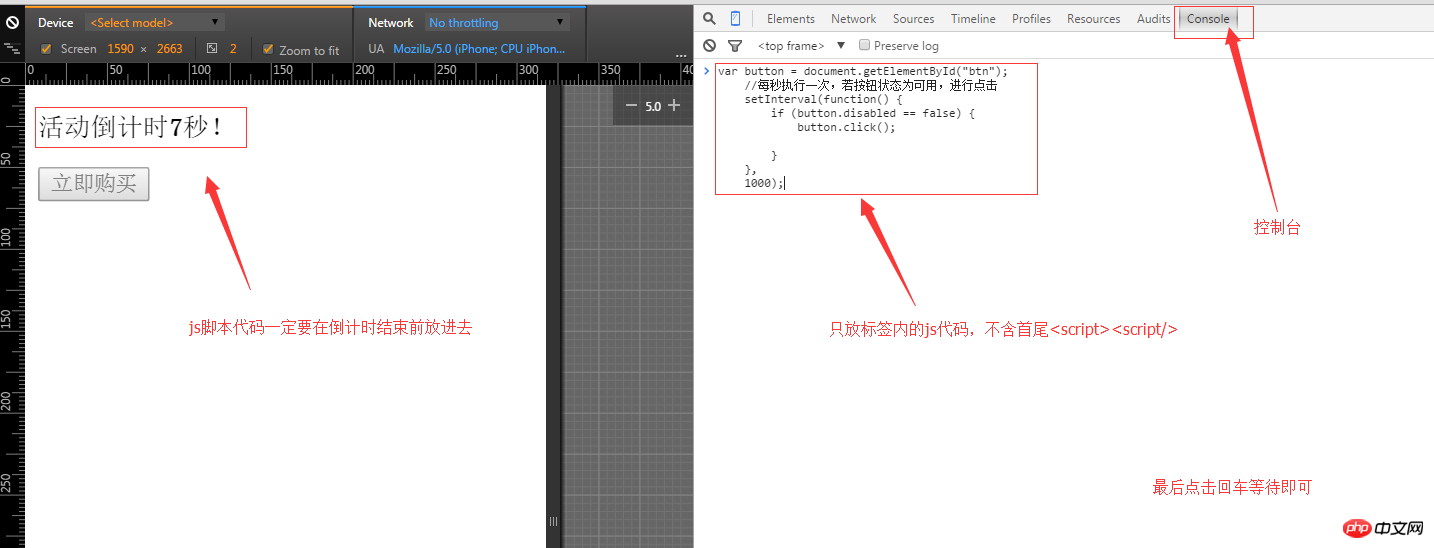
如何放到瀏覽器
瀏覽器開啟活動頁面,按F12進入偵錯模式,找到Console控制台,將上面js腳本標籤內的程式碼貼進去(不要首尾標籤),點擊回車即可,一定要在活動結束前放進去。

結果預覽

#修改setInterval(function(){},millisec)中的millisec(毫秒為單位),可控制點擊頻率。
這只是個簡單的js程式碼,沒有實作驗證碼自動驗證。
可以參考學習,切勿拿來做有違道德,謀取利益的事。
個人博客,僅用來做些筆記,不保證內容正確性,若發現錯誤,懇請糾正。
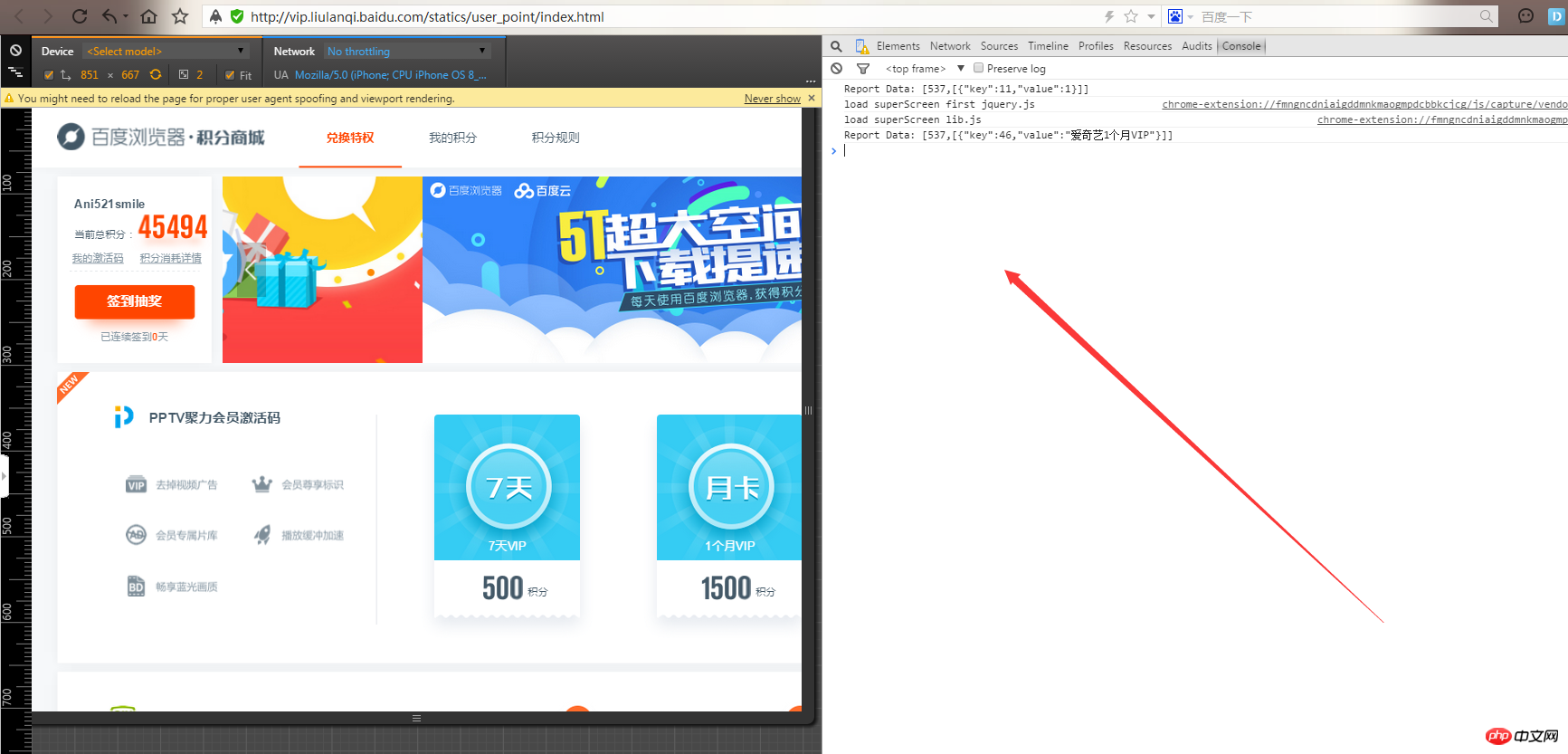
百度瀏覽器積分兌換
開啟如下頁面,按F12,將程式碼放到console下,回車。


//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击以上是JS腳本實作網頁自動秒殺實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




