Router解決跨模組下的頁面跳轉
模組化開發專案中頁面跳轉問題很重要,本文主要介紹了Router解決跨模組下的頁面跳轉範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、前言
開始模組化開發專案之後,一個很重要的問題就是頁面見的跳躍問題。
關於模組化髮開,可詳見我的另一片文章 Android模組化開發探索 。
正是由於將專案模組化拆分,各模組之間沒有任何依賴關係,也互相不可見,那麼從A模組的a介面跳到B模組的b介面該怎麼辦呢?
二、跨模組跳轉的方法
這裡我們會先介紹這幾種常見的跳轉方法:
顯示跳轉
已隱含跳轉
#Scheme協定跳轉
Router路由表方案
2.1 顯示跳轉
#顯示跳轉即我們最常用的跳轉方法:使用Intent,傳入當前Activity上下文,和目標Activity的class物件即可,如下:
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
顯然,這種方法只能是目標Activity可見(Activity在同一個Module下)的時候才可以這樣呼叫。不適合跨模組間的跳轉。
2.2 隱示跳轉
我們這裡說的隱示跳轉,intent不設定class,而是設定Action或Category。
例如:
在清單檔案中
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>跳轉時:
//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);2.3 scheme跳轉
如果我們為B 頁面定義一個URI - wsc://home/bbb,然後把共享的messageModel 拍平序列化成Json 串,那麼A 只需要拼裝一個符合B 頁面scheme 的跳轉協議就可以了。 wsc://home/bbb?message={ “name”:”John”, “age”:31, “city”:”New York” }
在清單檔案中,配置data屬性,設置其host、path、scheme等
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>跳轉時:
##
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);三、為什麼要用Router
Google提供了明確和隱含兩種原生路由方案。但在模組化開發中,顯式Intent存在類別直接依賴的問題,造成模組間嚴重耦合。隱式Intent則需要在Manifest中配置大量路徑,導致難以拓展(如進行跳轉攔截)。為了解決以上問題,我們需要採用一套更靈活的Router方案。四、實現思路
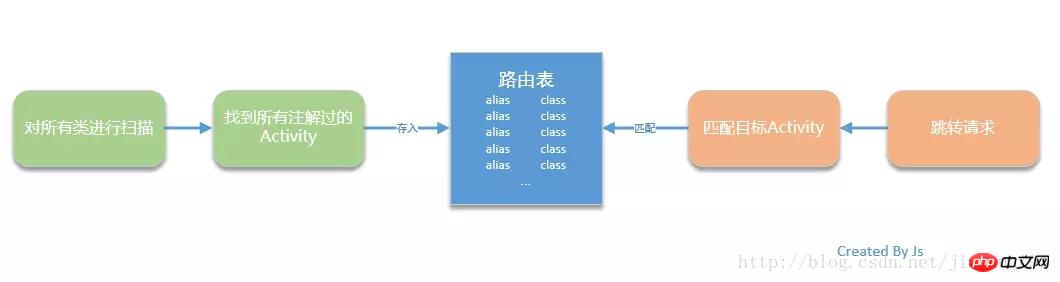
思路是這樣的:#使用註解,為每個目標Activity標註別名。在應用程式啟動時,對所有類別進行掃名,將註解過的Activity存於路由表中。 跳轉時,在路由表中透過別名取得目標Activity的class對象,使用Intent實現跳躍。
五、程式碼實作
5.1 自訂註解/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}總結
透過這種方式,解決了跳躍Activity所產生的模組依賴的問題,相較於原生方案,拓展性更強。但這種方案只是階段性的,還存在一些問題。首先,載入過程中,頻繁使用到反射,會產生效能問題。其次,對於每個Activity的別名,需要進行統一維護,增加了協作成本。還有待優化。 當然,市面上有許多流行的Router方案(如阿里的ARouter),這裡只是介紹了一個思路,有好的建議歡迎交流,一起進步。 相關推薦:以上是Router解決跨模組下的頁面跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼問題是使用中文字元集和編碼時常見的一個問題。出現亂碼的原因可能是檔案編碼設定不正確,系統語言環境未安裝或未設置,以及終端顯示設定錯誤等。本文將介紹幾種常見的解決方法,並提供具體的程式碼範例。一、檢查檔案編碼設定使用file指令查看檔案編碼在終端機中使用file指令,可以檢視檔案的編碼:file-ifilename如果輸出中有"charset
 解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
標題:如何解決PyCharm無法開啟的問題PyCharm是一款功能強大的Python整合開發環境,但有時候我們可能會遇到無法開啟PyCharm的問題。在本文中,我們將分享一些常見的解決方法,並提供具體的程式碼範例。希望能幫助遇到這個問題的朋友們。方法一:清除快取有時候PyCharm的快取檔案可能會導致程式無法正常打開,我們可以嘗試清除快取來解決這個問題。具
 如何解決預設網關自動消失的問題
Feb 24, 2024 pm 04:18 PM
如何解決預設網關自動消失的問題
Feb 24, 2024 pm 04:18 PM
預設網關自動消失怎麼解決在現代社會中,網路已經成為人們生活中不可或缺的一部分。無論是工作還是娛樂,我們都需要穩定的網路連線來完成各種任務。而預設閘道是連接本地網路與外部網際網路的關鍵要素之一。然而,有時我們可能會遇到預設閘道自動消失的問題,導致無法上網。那麼,當預設網關消失時,我們該如何解決這個問題?首先,我們應該明確預設網關的概念。預設網關是一個網路路
 華為瀏覽器已停止造訪該網頁怎麼解決
Feb 26, 2024 pm 01:28 PM
華為瀏覽器已停止造訪該網頁怎麼解決
Feb 26, 2024 pm 01:28 PM
華為瀏覽器已停止造訪該網頁怎麼解決?使用華為手機瀏覽器造訪某些網站時,可能會出現禁止造訪的提示,使用戶無法正常瀏覽相關內容。這對用戶而言非常不便。那麼,當我們遇到華為手機瀏覽器網站禁止造訪的情況時,該怎麼辦呢?以下小編將為您提供華為瀏覽器網站禁止存取解決方法,希望對您有所幫助。華為瀏覽器網站禁止訪問解決方法1、打開華為手機瀏覽器後,點擊下方的三點圖標,然後點擊設定。 2.進入設定後,點選【安全與隱私】3、將【安全瀏覽】右側的開關關閉,即可解除網站存取限制。以上便是華為瀏覽器網站禁止存取解決方法的






