這篇文章主要介紹了HTML5 Web快取和運用程式快取(cookie,session),小編覺得挺不錯的,現在分享給大家,包含HTML5源碼,也給大家做個參考。對HTML5感興趣的一起跟著小編過來看看吧
在介紹HTML5 web快取前,來認識一下cookie和session:
session:
由於HTTP是無狀態的,你是誰?你乾了什麼?抱歉伺服器都是不知道的。
因此session(會話)出現了,它會在伺服器上儲存使用者資訊以便將來使用(例如使用者名稱,購物車購買商品等)。
但是session是暫時的,使用者離開網站將被刪除。如果要永久存儲信息,可以保存在資料庫中!
session工作原理:為每個使用者建立一個session id(核心!!!)。而session id是儲存在cookie中的,也就是說如果瀏覽器停用了cookie,那麼session會失效! (但是可以透過其它方式實現,如:透過URL傳遞session id)
使用者驗證一般採用session。
cookie:
目的:網站標記使用者身分而儲存在本機用戶端的資料(通常經過加密)。
用戶造訪網頁時,名字記錄在cookie中;
#下次繼續造訪該網頁時,可以從cookie中讀取用戶訪問記錄。
cookie會在同源的http請求攜帶(即使不需要),也就是在客戶端和伺服器之間來回傳遞!
cookie的資料大小不超過4k
cookie的有效期限:設定的cookie有效時間之前一直有效,即使瀏覽器關閉!
localStorage & sessionStorage:
在早期,本地快取普遍使用的是cookie,但是web儲存需要更安全、更快速!
這些資料不會保存在伺服器上(儲存在客戶端),不會影響伺服器效能!
sessionStorage和localStorage資料儲存也有大小限制,但卻比cookie大得多,可以達到5M甚至更大!
localStorage:沒有時間限制的資料儲存!
sessionStorage:由英文意思也可知,它是對session的資料存儲,所以在使用者關閉瀏覽器(標籤頁/視窗)後,資料被刪除!
HTML5 web儲存支援情況:
IE8以上,現代瀏覽器。
資料以鍵值對儲存:
localStorage和sessionStorage都有以下幾個方法:
localStorage.setItem(key,value):設定(儲存)資料;相當於localStorage.key=value!
localStorage.getItem(key):取得資料
localStorage.removeItem (key):刪除單一資料
localStorage.clear():刪除所有資料
localStorage.key(index):取得某個索引的鍵值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web storage</title>
</head>
<body>
<p id="test"></p>
<script>
if (typeof (Storage) != undefined) {
localStorage.name = 'xiao ming';
localStorage.setItem('name1', 'Apple');
document.getElementById('test').innerHTML = "you are: " + localStorage.name;
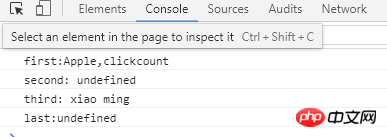
console.log("first:" + localStorage.name1 + "," + localStorage.key(0));
localStorage.removeItem('name1');
console.log("second: " + localStorage.name1);
console.log("third: " + localStorage.getItem('name'));
localStorage.clear();
console.log("last:" + localStorage.name);
} else {
document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage";
}
</script>
</body>
</html>程式執行結果:

注意:鍵值對是以字串儲存的,根據需求應改變類型(例如做加法,變成Number型)。
HTML5運用程式快取(Application Cache):
透過建立cache manifest文件,web運用可被緩存,且無網路狀態可以進行存取!
Application Cache優勢:
1.離線瀏覽;
2.速度更快:已快取資源載入更快;
3.減少瀏覽器負載:客戶端將只從伺服器下載或更新更改過的資源
支援情況:
IE10以上,現代瀏覽器。
使用:
<!DOCTYPE html> <html manifest="demo.appcache"> </html>
注意:要開啟application cache,需指定manifest屬性(副檔名:.appcache);如果未指定manifest屬性,頁面不會快取(除非在manifest檔中直接指定了該頁面!
Manifest文件:manifest是簡單的文字文件,它告知瀏覽器被快取的內容以及不被快取的內容!
manifest可分為三個部分:CACHE MANIFEST:此項目列出的檔案將在首次下載後進行快取!
NETWORK:此項目列出的檔案需要與伺服器進行網路連接,且不會被快取!
FALLBACK:此項目列出當頁面無法存取時的回退頁面(如:
404頁面CACHE MANIFEST #2017 11 21 v10.0.1 /test.css /logo.gif /main.js NETWORK /login.php /register.php FALLBACK #/html/目录中文件无法访问时,用/offline.html替代 /html/ /offline.html
1.使用者清空瀏覽器快取! 2.manifest檔案被更改(#:表示註釋,同時如果更改為#2018 1 1 v20.0.0,則瀏覽器會重新快取!)
3.程式進行更新application cache!
# web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能! 而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应! 支持情况:IE10以上,现代浏览器 示例:html文件: testWorker.js文件: 注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务! 注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。 web worker缺点: 由于web worker位于外部文件中,所以它无法访问下列javascript对象: document对象; parent对象。 HTML5 server-sent events(服务器发送事件): server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新! 以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)! 支持情况:除IE以外的现代浏览器均支持! 示例代码:html文件: test.php: 注意:后面没有内容,php文件可以不用"?>"关闭! HTML5 WebSocket: WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议; 浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送; 浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。 WebSocket如何兼容低浏览器: Adobe Flash Socket; ActiveX HTMLFile(IE); 基于multipart编码发送XHR; 基于长轮询的XHR WebSocket可以用在多个标签页之间的通信! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。 相关推荐: 以上是HTML5 Web快取與運用程式快取(cookie,session)的詳細內容。更多資訊請關注PHP中文網其他相關文章!<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web worker</title>
</head>
<body>
<p>计数:<output id="count"></output></p>
<button onclick="startWorker()">开始</button>
<button onclick="overWorker()">结束</button>
<script>
var w;
function startWorker(){
// 检测浏览器是否支持web worker
if(typeof(Worker)!=='undefined'){
if(typeof(w)=='undefined'){
//创建web worker对象
w=new Worker('testWorker.js');
}
// 事件持续监听(即使外部脚本已经完成),除非被终止
w.onmessage=function(event){
document.getElementById('count').innerHTML=event.data;
};
}else{
document.getElementById('count').innerHTML='浏览器不支持web worker';
}
}
function overWorker() {
// 终止web worker对象,释放浏览器/计算机资源
w.terminate();
w=undefined;
}
</script>
</body>
</html>var i=0;
function timedCount() {
i+=1;
// 重要的部分,向html页面传回一段信息
postMessage(i);
setTimeout('timedCount()',500);
}
timedCount();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sever sent event</title>
</head>
<body>
<p>sever sent event informations</p>
<p id="test"></p>
<script>
// 判断浏览器是否支持EventSource
if(typeof(EventSource)!==undefined){
// 创建EventSource对象
var source=new EventSource("test.php");
// 事件监听
source.onmessage=function(event){
document.getElementById('test').innerHTML+=event.data+"<br>";
};
}else{
document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event";
}
</script>
</body>
</html><?php
header('Content-Type:text/event-stream');
header('Cache-Control:no-cache');
$time=date('r');
echo "data:The server time is: {$time} \n\n";
// 刷新输出数据
flush();




