本文主要為大家帶來一篇基於LayUI實現前端分頁功能的方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、LayUI介紹
Layui 是一款採用自身模組規範編寫的國產前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,拿來即用。內建了一些常用元素和元件的UI框架。
下載後引入專案中。
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/layui/css/layui.css" rel="external nofollow" >
<script src="${pageContext.request.contextPath}/js/layui.js" ></script>二、LayPage參數介紹
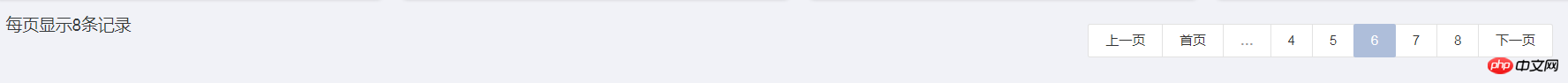
laypage是內建封裝好的一個對象,在進行分頁的時候直接呼叫即可,這裡主要有以下幾個參數,用來設定laypage的鍵值對集合:
#預設值 |
類型 |
描述 |
|
#cont |
##必填
|
String/Object | 容器。值可以傳入元素id或原生DOM或jquery物件 |
| #pages | ## 必填必填 | Number | |
| 分頁數 | #curr | 1 | Number |
| 目前頁。 | groups | #5 | Number |
| ##Number |
| #連續分頁數。 skin |
|
| String | 控制分頁皮膚 | first |
|
| #first | 1 | Number/String/Boolean | #用於控制首頁。 first: false,則表示不顯示首頁項目 |
| #last | 總頁數值 | #Number/String/Boolean | 用於控制尾頁。 last: false,則表示不顯示尾頁項目 |
| #prev | 上一頁 | String/Boolean | #用於控制上一頁。若不顯示,設定false即可 |
| next | 下一頁 |
#String/Boolean |
|
 #Function
#Function
obj是一個object型別。包括了分頁的所有設定資訊。 first一個Boolean類,偵測頁面是否初始載入。非常有用,可避免無限刷新。
三、分頁實作<script>
var pcountString= "${pcount}";
var psizeString= "${psize}";
var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) {
var layer = layui.layer;
var laypage = layui.laypage;
var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页
laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) {
if (!first) {
var parId=$("#parId").val();
var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId=" rel="external nofollow" +parId+"&pindex="+pindex;//跳转链接
}
}
});
});
</script>以上是LayUI實現前端分頁功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




