JS快速產生各種網格佈局工具Grid介紹
這兩天了解了css的grid佈局,發現確實很好用。看了幾篇博客,了解了它的幾個常用屬性後,可以快速生成一個網格佈局。相較於傳統的float、定位等顯得更成體系,更規範,不Grid.js是一個使用JavaScript動態創建規則網格佈局、非規則網格佈局的模組。 FE可以透過new Grird(option)建立一個Grid實例, 該實例的UI就呈現為css grid佈局。需要一些hack做法。
雖然grid佈局已經很好,前端工程師中有一些更多是喜歡透過動態創建p,使用js給p加樣式這種方式來完成自己的工作的。
也是出於使用JavaScript動態產生grid佈局的需要,誕生了Grid.js這個小工具。
效果圖
先來幾張使用Grid.js產生的效果圖吧。
以下四張效果圖父容器的大小都是600*600像素。
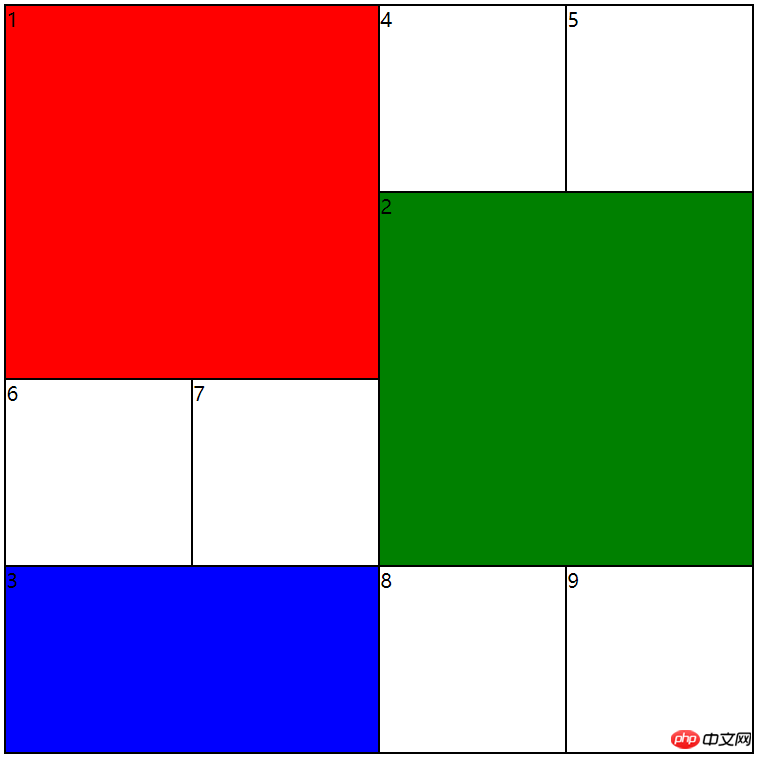
第一張是4X4的網格,其中有3個網格是非原子大小(1X1)的,即2X2, 2X2, 2X1。 
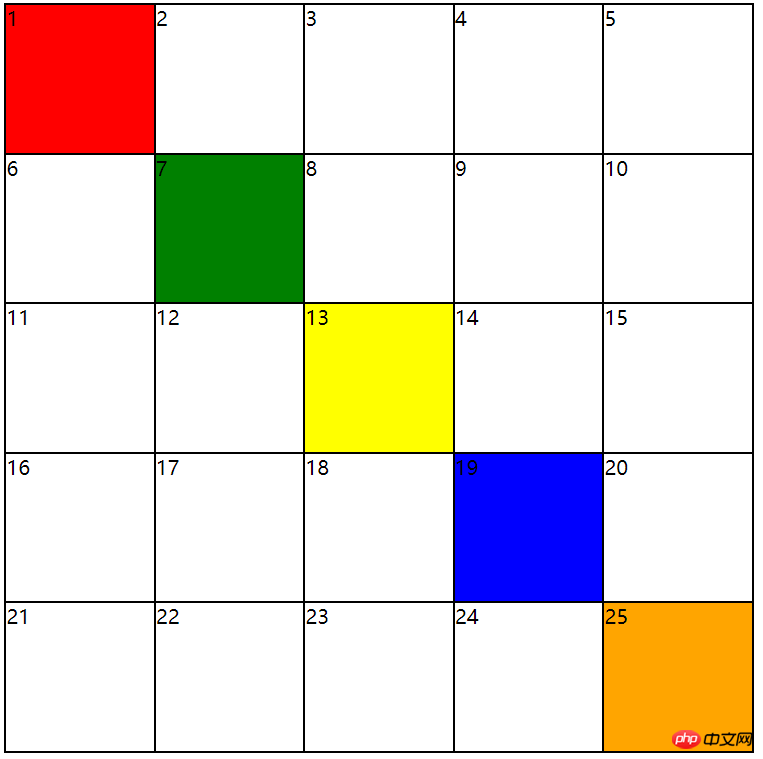
第二張是5X5的規則網格,所謂規則網格就是所有子元素都是1X1的大小。 
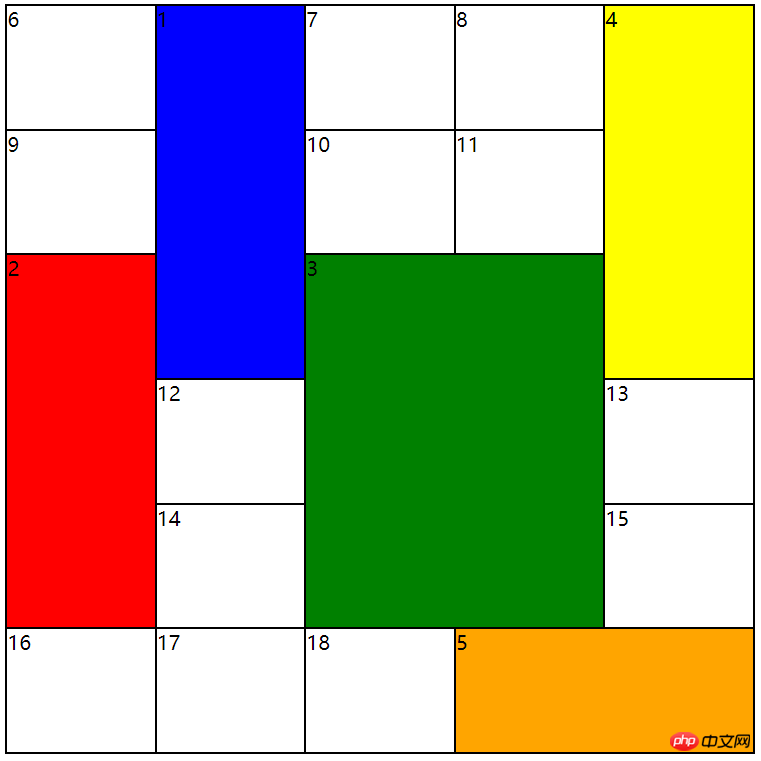
第三張是一個6X5的網格,其中有5個非原子大小的網格。 
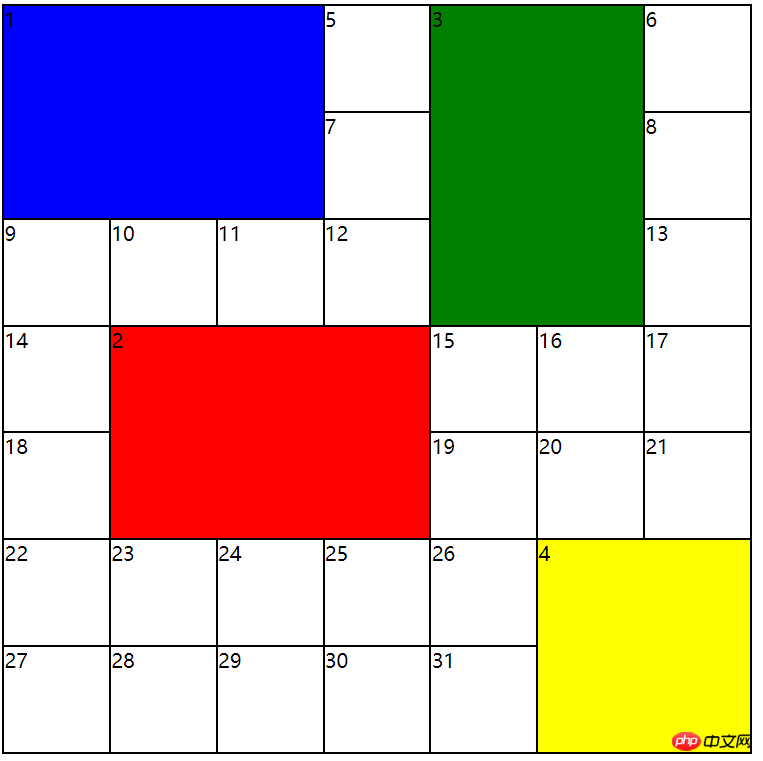
第四張是一個7X7的網格,其中有4個非原子大小的網格。 
Grid.js使用
#Grid.js使用es6 class語法完成,所以使用方式很簡單。
透過new Grid(option)即可產生一個網格實例。就以效果圖第二張圖產生的5X5網格來說,它的程式碼就是:
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>如果你想為每個網格設定不同的樣式,就是用對外API方法setGridStyleByIndex(); 同樣拿效果圖5X5網格來說,那五個對角線上網格就做了背景的樣式設置,它們是透過如下程式碼完成的:
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>還有一個問題是怎麼拿每個子元素(小格子)的引用?透過對外API方法 getGrid(n)。
還有一個問題是怎麼拿所有子元素(小格子)的引用?透過對外API方法 getGrids()。
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>上面這段程式碼就是拿了所有小網格的引用,然後給網格填滿文字內容的。範例中每個小格子的文字內容就是每個小格子在p列表中的索引+1。
Grid.js API
考慮到最核心的需求有兩點,一個是較為簡單地(至少和直接使用css同樣方便)產生網格佈局,第二是產生網格佈局後拿到每個格子的引用,為格子添加內容。所以主要說這兩方面。
傳參產生網格實例
怎麼產生不同的、規則的、不規則的網格實例,主要看new Grid( option)的時候你傳的參數,提供可傳的參數包含以下。
| 名稱 | 類型 | 簡介 |
|---|---|---|
| #container | #htmlDomElement | 父容器,必須項目 |
| rowCount | number | 網格行數 |
| colCount | number | #網格列數 |
| #width | number、% | 父容器寬度 |
| height | number、% | 父容器高度 |
| pCount | number | #實際格子的多少 |
| gridArea | Array | #那些非1X1格子的佔位表示 |
關於pCount和gridArea陣列的說明:
這兩個參數用來產生不規則網格佈局,所以是本模組的關鍵。否則,你就只能用本模組產生n*m的規則網格了。
我們拿第一張效果圖4X4網格舉例,本來如果不是1、2、3那三個網格有跨行、跨列的行為,就不需要傳pCount ,也不用傳gridArea,模組會為你產生4X4=16個一模一樣的格子。但是由於這三個較大網格存在,所以,這個父容器是容不下16個子元素的,所以,你傳的pCount是什麼呢,是在存在非1X1子網格的情況下,父容器剛好填滿時,子網格的數量,因此就是9.。一般在你拿到設計圖的時候,你就知道這個佈局了,子網格數目很好算(因為實際場景也不需要創建好幾十乘以好幾十那麼瑣碎的格子)。
針對這三個非1X1的子網格,我們需要為其每一個傳一個數組,來表示這個子網格是在父網格的第幾行開始、第幾列開始、跨幾行、跨幾列。即每個非1X1的子網格,都要傳一個length為4的陣列。然後把這些陣列放到一個外包陣列裡面,這個外包陣列就是gridArea。
對於效果圖1,gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]] 。
整個4X4網格共有3個非1X1大小的子網格。
其中[1,1,2,2]就表示這個4X4的網格中有一個從第一行第一列開始,跨行跨列都為2的子網格。
API介面
目前暴露的API
| 名稱 | 參數類型 | 簡介 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 設定小格子樣式,第一個參數是小格子索引; style是對象,範例style={"color":"red"} |
| #getGrids() | ##無 | 取得所有子網格p參考 |
#number
#########CSS網格佈局的範例程式碼############詳解jQuery行動頁面開發中的ui-grid網格佈局使用_jquery##### #######Grid佈局方式的實例詳解######以上是JS快速產生各種網格佈局工具Grid介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 用於精確目標偵測的多網格冗餘邊界框標註
Jun 01, 2024 pm 09:46 PM
用於精確目標偵測的多網格冗餘邊界框標註
Jun 01, 2024 pm 09:46 PM
一、前言目前領先的目標偵測器是基於深度CNN的主幹分類器網路重新調整用途的兩級或單級網路。 YOLOv3就是這樣一種眾所周知的最先進的單級檢測器,它接收輸入圖像並將其劃分為大小相等的網格矩陣。具有目標中心的網格單元負責偵測特定目標。今天分享的,就是提出了一種新的數學方法,該方法為每個目標分配多個網格,以實現精確的tight-fit邊界框預測。研究者也提出了一種有效的離線複製貼上資料增強來進行目標偵測。新提出的方法顯著優於一些目前最先進的目標偵測器,並有望獲得更好的效能。二、背景目標偵測網路旨在使用
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 蘋果手機中設定相機網格的操作步驟
Mar 26, 2024 pm 07:21 PM
蘋果手機中設定相機網格的操作步驟
Mar 26, 2024 pm 07:21 PM
1.開啟蘋果手機的桌面,找到並點選進入【設定】,2、在設定的頁面點選進入【相機】。 3.點選打開【網格】右側的開關即可。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






