vue實現網站前台的權限管理
本文主要介紹了基於vue實現網站前台的權限管理(前後端分離實踐),小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Javascript做為當下的熱門語言,用途很廣泛,從前端到後端處處可見其存在,該技術如今在我們項目內部也大量使用來開發諸如CMS系統以及其他其他一些資料分析系統的前端頁面,為此個人非常感興趣並將其作為帽子卡的擴展內容來進行課餘學習。
Javascript框架鱗次櫛比,但基本原理大致相同,因此選用國內人開發的vue.js進行一個初步的嘗試。學習vue.js也一週多的時間了,說起vue的主要用法,無外乎Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios以及視項目大小而決定是否使用的Vuex,學習vue事小,主要轉變思維,面向前後端分離的組件式web開發才是真正想去實踐的。
剛好我的個人網站CodeSheep最近要開發後台管理,因此剛好用vue這套來實現了一下。說到後台管理,繞不開的問題就是權限的管理。既然想實踐前後端分離這種思想,因此後台管理的所有web前端的東西應該獨立由前端完成,這其中就包括很重要的由前端來根據權限進行相關東西的控制。我們想要做到的是:不同的權限對應著不同的路由,同時頁面側邊欄也應該根據不同的權限,來異步生成對應的選單,講白了就是後台管理時不同權限的用戶其看到的介面選單是不一樣的,因此有了這裡實作登入和權限驗證的一套流程。
具體實現
1、點擊「登入」按鈕觸發登入事件
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});其中異步觸發的actions LoginByEmail的處理內容如下:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}很容易看出想做的是將從伺服器端拿到的token(唯一標示使用者身分)放到瀏覽器本機Cookie中去
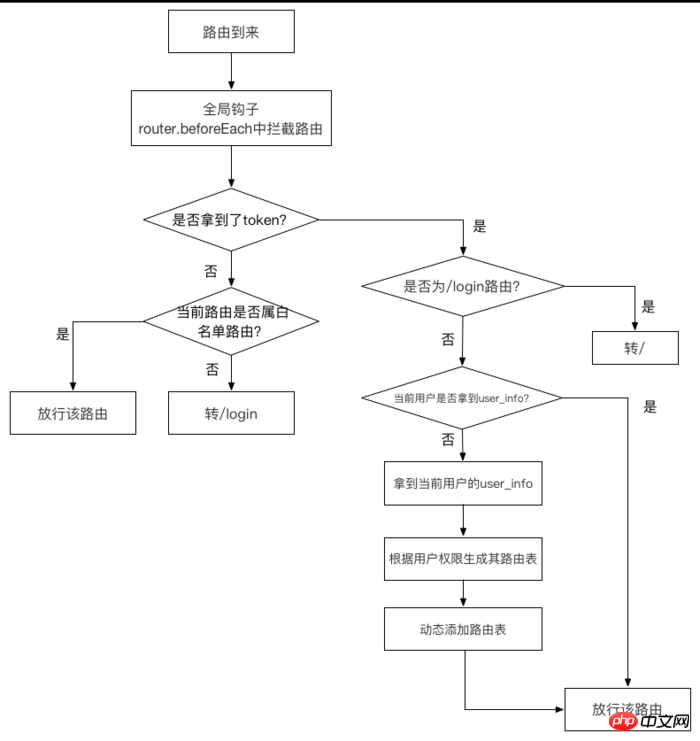
2、全域鉤子router.beforeEach中攔截路由
#這一步是核心,具體處理流程示意如下:

路由攔截處理流程
具體程式碼如下:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})流程圖中幾個重要步驟解釋一下:
判斷前端是否取到了token令牌:getToken()
操作很簡單,主要是從Cookie中取得,看token是不是已經拿到了:
export function getToken () {
return Cookies.get(TokenKey)
}vuex非同步操作store.dispatch('GetInfo'):取得使用者資訊
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}操作也很簡單,用一個get的restful api從伺服器取得使用者的角色和名字
vuex非同步操作store.dispatch('GenerateRoutes', { roles }):根據不同的roles來產生不同的前台路由
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}從程式碼中可以看出,我這是只區分了管理員角色admin和其他普通使用者(即非Aadmin兩種權限)
該系列的實踐後續還將嘗試更多,將會一一撰帖成文,我也是個初學者,路漫漫而求索之。 。 。
相關推薦:
以上是vue實現網站前台的權限管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一鍵開啟root權限(快速取得root權限)
Jun 02, 2024 pm 05:32 PM
一鍵開啟root權限(快速取得root權限)
Jun 02, 2024 pm 05:32 PM
可以讓使用者對系統進行更深入的操作和定制,root權限是一種管理員權限,在Android系統中。取得root權限通常需要一系列繁瑣的步驟,對於一般使用者來說可能不太友善、然而。透過一鍵開啟root權限,本文將介紹一種簡單而有效的方法,幫助使用者輕鬆取得系統權限。了解root權限的重要性及風險擁有更大的自由度,root權限可以讓使用者完全控製手機系統。加強安全控制等,客製化主題、使用者可刪除預先安裝應用程式。例如誤刪系統檔案導致系統崩潰,過度使用root權限也有風險、不慎安裝惡意軟體等,然而。在使用root權限前
 如何利用Redis實現分散式事務管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis實現分散式事務管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis實現分散式事務管理引言:隨著網際網路的快速發展,分散式系統的使用越來越廣泛。在分散式系統中,事務管理是一項重要的挑戰。傳統的事務管理方式在分散式系統中難以實現,且效率低。而利用Redis的特性,我們可以輕鬆實現分散式事務管理,提高系統的效能和可靠性。一、Redis簡介Redis是一種基於記憶體的資料儲存系統,具有高效的讀寫效能和豐富的數據
 qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限存取?在QQ空間中是可以設定權限訪問,但是多數的小夥伴不知道QQ空間如何設定權限存取的功能,接下來就是小編為使用者帶來的qq空間設定權限存取方法圖文教程,有興趣的用戶快來一起看看吧! QQ使用教學qq空間如何設定權限存取1、先開啟QQ應用,主頁點選左上角【頭像】點選;2、然後左側展開個人資訊專區,點選左下角【設定】功能;3、進入設定頁面滑動,找到其中的【隱私】選項;4、接下來在隱私的介面,其中的【權限設定】服務;5、之後挑戰到最新頁面選擇【空間動態】;6、再次在QQ空間設置
 Discuz論壇權限管理:閱讀權限設定指南
Mar 10, 2024 pm 05:33 PM
Discuz論壇權限管理:閱讀權限設定指南
Mar 10, 2024 pm 05:33 PM
Discuz論壇權限管理:閱讀權限設定指南在Discuz論壇管理中,權限設定是至關重要的一環。其中,閱讀權限的設定尤其重要,它決定了不同使用者在論壇中能夠看到的內容範圍。本文將詳細介紹Discuz論壇的閱讀權限設置,以及如何針對不同的需求進行靈活的配置。一、閱讀權限基礎概念在Discuz論壇中,閱讀權限主要有以下幾個概念需要了解:預設閱讀權限:新使用者註冊後預設
 trustedinstaller權限怎麼獲得「推薦取得TrustedInstaller權限操作步驟」
Feb 06, 2024 pm 05:48 PM
trustedinstaller權限怎麼獲得「推薦取得TrustedInstaller權限操作步驟」
Feb 06, 2024 pm 05:48 PM
這篇文章將帶你了解TI的本質是什麼,進一步探索如何在powershell和NtObjectManager模組的幫助下取得TI權限,以便在作業系統中完成任何你想要的操作。如果你曾經管理過Windows系統,那麼你應該熟悉trustedInstaller(TI)群組的概念。 TI群組在系統檔案和登錄的操作上具有重要的權限。舉個例子,你可以查看System32資料夾下檔案的屬性,在安全性選項中,TI群組和檔案擁有者俱有刪除和修改檔案的權限,甚至管理員也無法直接修改安全選項。因此,對於系統文件和註冊表的操作,需
 win10右鍵選單管理打不開怎麼辦
Jan 04, 2024 pm 07:07 PM
win10右鍵選單管理打不開怎麼辦
Jan 04, 2024 pm 07:07 PM
我們在使用win10系統的時候,使用滑鼠去右鍵桌面或是右鍵選單的時候,發現選單等都打不開,無法正常的去使用電腦了,這時候就需要恢復系統來解決問題。 win10右鍵選單管理打不開:1、先開啟我們的控制面板,然後點選。 2、然後點選安全性和維護下的。 3.再點擊右側的來恢復系統即可。 4.如果還是無法使用,是看是否是滑鼠本身出了問題。 5.如果確定滑鼠沒有問題的話,按下+,輸入。 6.執行完畢後,重啟電腦即可。
 win7電腦設定everyone權限方法介紹
Mar 26, 2024 pm 04:11 PM
win7電腦設定everyone權限方法介紹
Mar 26, 2024 pm 04:11 PM
1.以e盤為例。開啟【計算機】,並點選【e盤】右擊【屬性】。如圖所示:2.在【視窗】頁面中,將介面切換到【安全性】選項,點選下方的【編輯】選項。如圖所示:3、在【權限】的選項中,並點選【新增】選項。如圖所示:4、彈出用戶和群組視窗點選【進階】選項。如圖所示:5、依序點選展開【立即尋找】—【everyone】選項,完成後,點選確定。如圖所示:6.當看到【e盤權限】頁面中的【群組或用戶中】新增了【everyone】這個用戶,選擇【everyone】並在【完全控制】前面打鉤,設定完成後,按下【確定】即可
 如何對磁碟進行分割管理
Feb 25, 2024 pm 03:33 PM
如何對磁碟進行分割管理
Feb 25, 2024 pm 03:33 PM
磁碟管理怎麼分割區隨著電腦科技的不斷發展,磁碟管理也成為了我們電腦使用過程中不可或缺的一部分。而磁碟分割作為磁碟管理的重要環節,它可以將一個硬碟劃分為多個部分,使得我們能夠更有彈性地儲存和管理資料。那麼,磁碟管理怎麼分割區呢?下面,我將給大家詳細介紹。首先,我們需要明確一點,磁碟分割區並非只有一種分法,根據不同的需求和目的,我們可以靈活地選擇合適的磁碟分割方式。常






