抽象Vue公共組件詳解
本文主要介紹如何抽象化一個Vue公共組件,以一個數字鍵盤組件為例,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
之前一直想寫一篇關於抽象 Vue 元件的隨筆,無奈一直沒想到好的例子。恰巧最近為公司專案做了一個數字鍵盤的組件,於是就以此為例聊聊如何抽象化 Vue 的組件。
先上 Demo 與 原始碼。 (demo最好在瀏覽器以手機模式瀏覽)
在講具體實作前,我想先分享下自己認為的理想的公用元件是什麼樣的:
1.黑盒性,即除了你自己以外,其他的開發者在快速閱讀使用文檔之後可以立刻上手,而不用關心你的內部實現;
2. 獨立性,即做好解耦,不與父元件有過多關聯;
3 自訂性,適當地揭露一些輸入介面或方法給外部用於自訂,同時也要設定好這些屬性在外部未輸入時的預設值。
下面我們先以黑盒子的方式看看 demo 中數字鍵盤元件是如何被呼叫的(省略非關鍵部分程式碼)。
App.vue
<template>
......
<keyboard @submit-event='handleSubmit' @change-event='handleChange'></keyboard>
</template>
<script>
import keyboard from 'Keyboard.vue';
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value, currentValue) {
console.log(value, currentValue);
this.value = value;
},
handleSubmit() {
console.log('submit: ' + this.value);
}
}
}
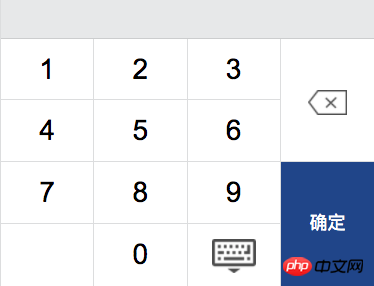
</script>如上,最基本的呼叫就完成了。效果如下:

接著,點選 1-6 與「確定」。如果如下:

可以看到數字鍵盤已經如我們預期運作了,接下來分析下該數字鍵盤元件所有的輸入項目。
@change-event:此事件為自訂事件,父元件透過v-on 註冊監聽,子元件內部透過$emit 觸發(更多自訂事件相關內容請參考:Vue官方教學) 。
每一次點擊數字按鍵以及退格鍵都會觸發該事件,其傳遞兩個參數:value,累積點擊的字元組合;currentValue,目前點擊的字元。父元件透過 handleChange 方法接收該事件的回呼內容。
@submit-event:當點擊「確定」鍵即會觸發該事件,其不傳遞參數,只是告訴父元件「我的確定按鈕被點擊了,你要做什麼操作自己看著辦吧,之前點擊的數字已經透過change-event 傳給你了」。父元件透過 handleSubmit 方法接收回呼。
如果只寫這兩個方法未免也太沒誠意了,我還根據一些場景編寫了以下幾個自訂屬性。
max:最大輸入長度,超過的部分將不會觸發 change-event 事件,預設為無限制。
<keyboard max='6'></keyboard>
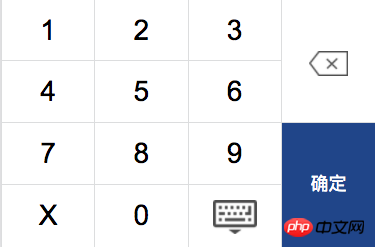
sp-key:自訂的特殊字符,如身分證輸入時的“X”,會新增到左下角空白格,預設為無。
<keyboard sp-key='X'></keyboard>

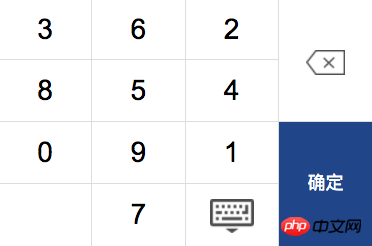
random:是否打亂數字順序,一些有關銀行帳戶或密碼的輸入經常會見到這種場景,預設為 false。
<keyboard random='true'></keyboard>

從上面的幾個自訂屬性與事件,我們大概知道了父元件是如何向子元件傳值以及監聽子元件的變化,但父元件該如何直接呼叫子元件內部的函數呢?我們看下面這個場景。
數字鍵盤上的鍵盤圖標,點擊之後會將數字鍵盤收起隱藏。元件內部擁有一個方法 keyboardToggle(true|false) 來控制鍵盤的彈起和收回,那麼如果在元件外部也想呼叫這個方法呢?例如當父元件中的 input 取得到焦點時。
可以透過Vue 中的ref 屬性來取得到鍵盤的元件引用,從而呼叫其內部的方法,如下:
$refs.[refName].keyboardToggle(true|false)
<template>
<input type='text' @focus='handleShowKeyboard($event)' />
<keyboard ref='kbref'></keyboard>
</template>
<script>
import keyboard from 'Keyboard';
export default {
//...
methods: {
handleShowKeyboard(e) {
e && e.preventDefault();
this.$refs.kbref.keyboardToggle(true);
}
}
}
</script>以上面這種形式便可以在父元件上下文中呼叫子元件內的方法。
$refs.[refName].handleInit()
數字鍵盤元件內部的初始化方法,用於重新渲染元件。若 random 屬性為 true,則數字鍵會刷新隨機排列。
$refs.[refName].handleClear()
清除先前輸入的字元組合,並觸發 change-event 且傳回空字串。
上面分享了這個元件所有對外的屬性與事件,可以發現我們並未看過該元件內部的一行程式碼,但已經可以完整的使用它了,下面來聊聊內部實作。
首先來看看佈局,我將鍵盤分為左右兩部分,右邊部分不用多說,左邊的部分是將一個鍵位數組通過 v-for 循環生成。

那麼是如何讓 0 和 9 之間空出一格呢,下面看下初始化鍵盤元件的方法。
keyboard.vue
handleInit()
<template>
<p>
<p class='kb-left'>
<p class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
<p class='kb-right'>
//...
</p>
</p>
</template>
<script>
export default {
data() {
return {
baseArr: []
}
},
computed: {
keyArr() {
this.handleInit();
return this.baseArr;
}
},
methods: {
handleInit() {
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, '');
}
}
}
</script>即在鍵位數組倒數第二位插入一個空字符,然後循環產生按鍵。下面看下自訂參數是如何生效的。
sp-key
<script>
export default {
props: ['spKey'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>在组件内部通过 props 属性接收父组件传递的 spKey,之后就可在组件内的属性和方法中通过 this.spKey 进行访问。首先判断 spKey 值是否有效,并代替空字符插入键位数组倒数第二项。
random
<script>
export default {
props: ['spKey', 'random'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
if (this.random && this.random != 'false') {
this.baseArr.sort(function() {
return Math.random() - Math.random();
});
}
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>将键位打乱顺序其实也很简单,只要通过数组的 sort 方法。sort 方法可以接收一个函数作为参数,若函数返回正数则交换前后两项的位置,若函数返回负数则不作交换。所以将两个随机数相减的结果返回,即可将键位数组随机排序。
下面看看在组件内部是如何触发 change-event 的。
handleInput()
<template>
<p>
<p class='kb-left'>
<p @click='handleInput(item)' class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
//...
</p>
</template>
<script>
export default {
data() {
return {
inputStr: ''
}
},
//...
methods: {
handleInput(value) {
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
}
}
</script>增加了 max 属性后修改方法如下:
handleInput(value) {
let max = Number(this.max);
if (!isNaN(max) && this.inputStr.length+1 > max) {
return;
}
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}最后看看退格删除是如何实现的。
handleDelete()
handleDelete() {
let str = this.inputStr;
if (!str.length) return;
this.inputStr = str.substring(0, str.length - 1);
this.$emit('change-event', this.inputStr);
}上面的例子都是些核心代码的片段,并且其他辅助函数并未列出,想查看完整的代码请看源码。
相关推荐:
以上是抽象Vue公共組件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代






