本文主要介紹了vue組件之Alert的實作程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
前言
本文主要Alert 元件的大致框架, 提供少量可設定選項。 旨在大致提供思路
Alert

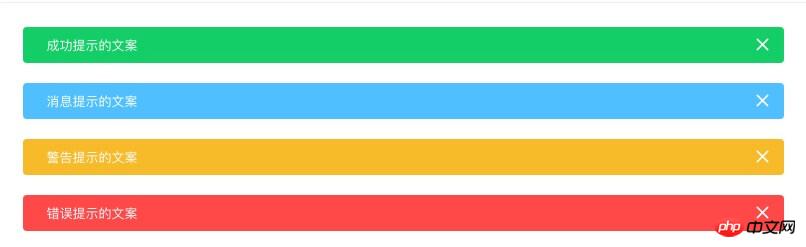
#用於頁面中展示重要的提示訊息。
templat模板結構
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
大致結構alert框,icon圖標, slot插值(其他樣式顏色選項. ..)
如果需要動畫可以在外層包上Vue內建元件transition
<transition name="alert-fade"> </transition>
script
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};name: 元件的名稱
使用
import Alert from './Alert.vue'
Alert.install = function(Vue){
Vue.component('Alert', Alert);
}
export default Alert<Alert :closable="false"> 这是一个不能关闭的alert </Alert> <Alert> 这是一个可以关闭的alert </Alert>
Attribute
| 類型 | 可選值 | 預設值 | ||
|---|---|---|---|---|
| 是否可關閉 | boolean | — | true | |
| 是否顯示 | boolean | — | true |
Event
| 說明 | 回呼參數 | |
|---|---|---|
| 關閉時觸發,是否顯示false | false | |
| 關閉時觸發 | — |
以上是vue組件之Alert詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




