Angular4訂閱Subscribe與取消詳解
本文主要介紹了深入理解Angular4訂閱(Subscribe)與取消,詳細的介紹了訂閱與取消的使用,具有一定的參考價值,感興趣的小伙伴們可以參考一下,希望能幫助到大家。
訂閱(Subscribe)
寫過js的都知道,subscribe在很多地方都能看到它的身影,並且起到了很重要的作用。偵聽http請求的返回,頁間傳遞參數… …說起訂閱,就不能不提Observable,說起Observable就不能不提Subscribable… …等等,扯太遠了。回到正題,subscribe是Observable類別下的一個函數。從Observable的中文名:」可觀察的」就能看出,Observable的作用是可以起到類似監聽的作用,但它的監聽往往都是在跨頁中,舉個栗子:
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}以上描述了一個簡單業務的程式碼:在清單頁中點選一個元素項,然後跳轉進入該元素的詳細頁,並在詳細頁中取到該元素的id。這時候,我們可以看到,訂閱事件派上用場了。
取消訂閱(Unsubscribe)
這時候我在想,JAVA裡面為了記憶體溢出,建議我們讀寫檔案的流要關閉,物件要置空,那訂閱要不要取消呢?在官方文件上,我們看到一句話:

那就是說,元件的鉤子會幫我們取消訂閱,不需要我們取消。好吧,你說啥就是啥。這天(當然就是我寫部落格的今天),我遇到了一個簡單的需求:使用者在『使用者資訊』頁面點擊『修改資料』按鈕跳到修改資料的表單頁。當然表單的初始資訊就是使用者未更改資訊前的,這個沒問題。然後呢,為了盡量少發無用的請求(沒改動資料也允許用戶提交),我就在DoCheck鉤子裡面判斷,如果資料前後不相同就讓按鈕可以點擊,上代碼:
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
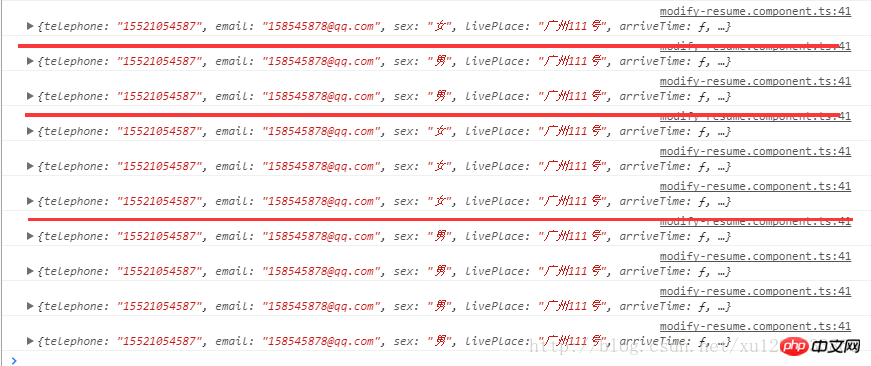
}好了,儲存程式碼後,當我歡喜的去看控制台結果的時候:

#每條紅線,代表我改變了一次表單,請看圖找規律~找你妹!
可以發現,當更改n次表單時,會產生n+1條log,並且是n+1條更改後的表單資訊。雖然官方說不需要取消訂閱,但是如果在行動端快速產生那麼多訂閱對象,難免保證一定不會沒有問題出現,並且作為有理想有追求的程序狗,是無法忍受這種不完美的情況出現的。
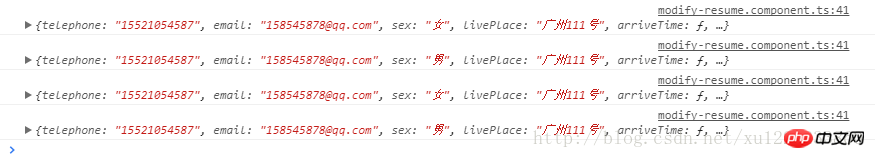
於是乎在回呼函數中,加上了:
// 取消订阅 this.subscript.unsubscribe();

#這時候,恢復理想狀態,搞定收工!
說真的,規範的程式碼不僅可以讓程式碼的可讀性提高,讓邏輯變得更清楚,讓女神傾慕,讓老闆漲工資… …最重要的是可以讓程式避免出可避免的錯誤,很多注意點還是要注意的。
相關推薦:
以上是Angular4訂閱Subscribe與取消詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用在Vue開發中,經常會遇到需要進行非同步更新資料的情況,例如在修改DOM後需要立即更新資料或在資料更新後需要立即進行相關操作。而Vue提供的.nextTick函數就是為了解決這類問題而出現的。本文將會詳細介紹Vue.nextTick函數的用法,並結合程式碼範例來說明它在非同步更新中的應用。一、Vue.nex
 php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
PHP-FPM是一種常用的PHP流程管理器,用於提供更好的PHP效能和穩定性。然而,在高負載環境下,PHP-FPM的預設配置可能無法滿足需求,因此我們需要對其進行調優。本文將詳細介紹PHP-FPM的調優方法,並給予一些程式碼範例。一、增加進程數預設情況下,PHP-FPM只啟動少量的進程來處理請求。在高負載環境下,我們可以透過增加進程數來提高PHP-FPM的同時
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統






