學會簡單的vuex與模組化
Vuex 強調使用單一狀態樹,也就是在一個專案裡只有一個 store,這個 store 集中管理了專案中所有的資料以及對資料的操作行為。但這樣帶來的問題是 store 可能會非常臃腫龐大不易維護,所以就需要對狀態樹進行模組化的分割。
範例教學
範例是在vue-cli基礎上建構的,以下是src檔案下的內容目錄。
├── App.vue ├── components // 组件文件夹 │ ├── tab1.vue │ ├── tab2.vue │ ├── tab3.vue │ └── tab4.vue ├── main.js // vue的主文件入口 ├── router // vue-router文件 │ └── index.js └── store // vuex文件 ├── action.js // action ├── getter.js // getter ├── index.js // vuex的主文件 ├── module // 模块文件 │ ├── tab2.js │ └── tab3.js ├── mutation-type.js // mutation常量名文件 └── mutation.js // mutation
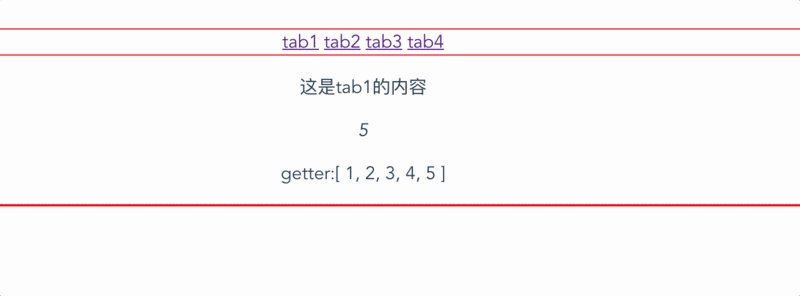
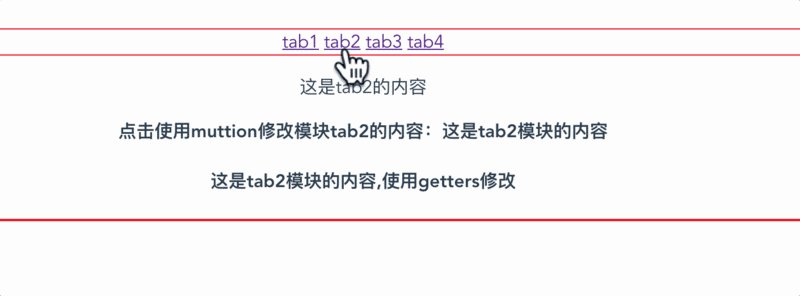
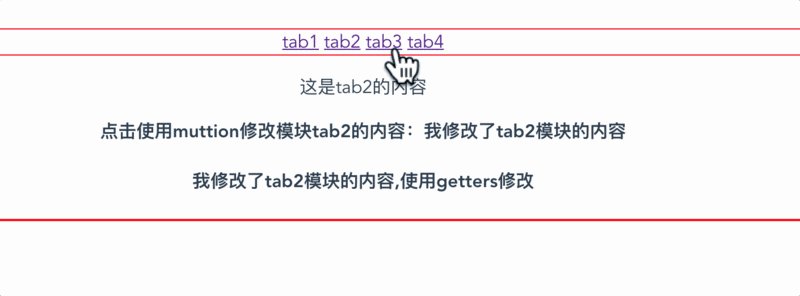
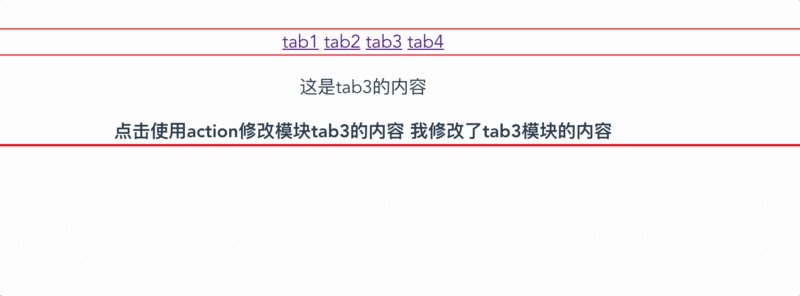
效果是這樣的(不要嫌棄簡陋啊啊啊)

#在這個例子裡,把文檔裡提到的vuex的相關知識都使用了一遍,包括模組相關的知識,基本上把一般的使用場景都覆蓋了吧。
那不廢話了,開始吧。
首先app.vue和router兩部分是和路由相關,就是很簡單的東西,看看文件就能了解。
vuex的模組化
在寫這個例子之前看了很多的開源專案的程式碼,一開始蠻新鮮的,畢竟之前專案中並沒有深度使用過vuex,基本上就是一個store.js把vuex的功能就都完成了,但是專案複雜肯定不能這麼寫,剛好現在有這個需求,我就想寫個例子理一理這方面的思路。結果還是蠻簡單的。
store檔案裡的內容就是按照vuex五個核心概念建立的,這麼做的好處對於梳理業務邏輯和後期維護都是極大的方便,例如mutation.js和mutation-type.js這兩個檔案:
// mutation-type.js
const CHANGE_COUNT = 'CHANGE_COUNT';
export default {
CHANGE_COUNT
}// mutation.js
import type from './mutation-type'
let mutations = {
[type.CHANGE_COUNT](state) {
state.count++
}
}
export default mutations將mutation中的方法名稱單獨作為常數提取出來,放在單獨的檔案中,用的時候引用相關的內容,這樣非常便於管理和了解有哪些方法存在,很直觀。另一方面,有時候可能需要用到action,可以使用相同的方法名,只要再引入常數的檔案就行。
// action.js
import type from './mutation-type'
let actions = {
[type.CHANGE_COUNT]({ commit }) {
commit(type.CHANGE_COUNT)
}
}
export default actions怎麼樣,這樣是不是看起來就沒有寫在一個檔案裡那麼亂了。
...mapGetters和...mapActions
tab1.vue裡:
// tab1.vue
<template>
<p>
<p>这是tab1的内容</p>
<em @click="add">{{count}}</em>
<p>getter:{{NewArr}}</p>
</p>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import type from "../store/mutation-type";
export default {
computed: {
...mapGetters([
'NewArr'
]),
count: function() {
return this.$store.state.count;
},
},
methods: {
...mapActions({
CHANGE_COUNT: type.CHANGE_COUNT
}),
add: function() {
this.CHANGE_COUNT(type.CHANGE_COUNT);
}
}
};
</script>
<style lang="" scoped>
</style>index.js檔案裡:
import Vuex from 'vuex'
import Vue from 'vue'
import actions from './action'
import mutations from './mutation'
import getters from './getter'
import tab2 from './module/tab2'
import tab3 from './module/tab3'
Vue.use(Vuex)
let state = {
count: 1,
arr:[]
}
let store = new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
tab2,tab3
}
})
export default storevuex提供了一種叫做輔助函數的東西,他的好處能讓你在一個頁面集中展示一些需要用到的東西,並且在使用的時候也可以少寫一些內容,不過這個不是必須,根據自己需要取用。
要說明的是,他們兩個生效的地方可不一樣。
...mapGetters寫在本頁面的計算屬性中,之後就可以像使用計算屬性一樣使用getters裡的內容了。
...mapActions寫在本頁面的methods裡面,既可以在其他方法裡調用,甚至可以直接寫在@click裡面,像這樣:
<em @click="CHANGE_COUNT">{{count}}</em>醬紫,tab1裡面的數字每次點擊都會自增1。
mudule
vuex的文檔裡對於模組這部分寫的比較模糊,還是得自己實際使用才能行。
在這個例子中,我設定了兩個模組:tab2和tab3,分別對應著同名的兩個元件,當然,我這樣只是為了測試,實際看tab2就可以。
// module/tab2.js
const tab2 = {
state: {
name:`这是tab2模块的内容`
},
mutations:{
change2(state){
state.name = `我修改了tab2模块的内容`
}
},
getters:{
name(state,getters,rootState){
console.log(rootState)
return state.name + ',使用getters修改'
}
}
}
export default tab2;// tab2.vue
<template>
<p>
<p>这是tab2的内容</p>
<strong @click="change">点击使用muttion修改模块tab2的内容:{{info}}</strong>
<h4>{{newInfo}}</h4>
</p>
</template>
<script>
export default {
mounted() {
// console.log(this.$store.commit('change2'))
},
computed: {
info: function() {
return this.$store.state.tab2.name;
},
newInfo(){
return this.$store.getters.name;
}
},
methods: {
change() {
this.$store.commit('change2')
}
}
};
</script>
<style lang="" scoped>
</style>這個例子裡主要是看怎麼在頁面中呼叫模組中的stated等。
首先說state,這個很簡單,在頁面中這樣寫就行:
this.$store.steta.tab2(模块名).name
在本頁面的mounted中console一下$store,可以看到模組中,stete加了一層嵌套在state的。
至於action,mutation,getter,和一般的使用方法一樣,沒有任何差別。
還有就是,在getter和action中,可以透過rootState取得根結構的state,mutation中沒有此方法。
相關推薦:
以上是學會簡單的vuex與模組化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 如何優化Java程式碼的可維護性:經驗與建議
Nov 22, 2023 pm 05:18 PM
如何優化Java程式碼的可維護性:經驗與建議
Nov 22, 2023 pm 05:18 PM
如何優化Java程式碼的可維護性:經驗與建議在軟體開發過程中,編寫具有良好可維護性的程式碼是至關重要的。可維護性意味著程式碼能夠被輕鬆理解、修改和擴展,而不會引發意外的問題或額外的工作量。對於Java開發者來說,如何優化程式碼的可維護性是一個重要課題。本文將分享一些經驗和建議,幫助Java開發者提升其程式碼的可維護性。遵循規範的命名規則規範的命名規則能夠使程式碼更易讀,
 如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統隨著網路的普及和使用者對便利性的追求,線上預約系統越來越受到歡迎。無論是餐廳、醫院、美容院或其他服務業,都可以透過簡單的線上預約系統來提高效率並為使用者提供更好的服務體驗。本文將介紹如何使用PHP編寫一個簡單的線上預約系統,並提供具體的程式碼範例。建立資料庫和表格首先,我們需要建立一個資料庫來儲存預約資訊。在MyS
 MySQL表設計指南:建立一個簡單的員工考勤表
Jul 01, 2023 pm 01:54 PM
MySQL表設計指南:建立一個簡單的員工考勤表
Jul 01, 2023 pm 01:54 PM
MySQL表設計指南:建立一個簡單的員工考勤表在企業管理中,員工的考勤管理是至關重要的任務。為了準確記錄和統計員工的考勤情況,我們可以利用MySQL資料庫來建立一個簡單的員工考勤表。本篇文章將指導您如何設計和建立這個表,並提供相應的程式碼範例。首先,我們需要確定員工考勤表所需的欄位。一般來說,員工考勤表至少需要包含以下欄位:員工ID、日期、上班時間、下班時
 如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?學生成績報表產生器是可以幫助老師或教育者快速產生學生成績報告的工具。本文將介紹如何使用Java來撰寫簡單的學生成績報表產生器。首先,我們要定義學生對象和學生成績對象。學生對象包含學生的姓名、學號等基本訊息,而學生成績對象則包含學生的科目成績和平均成績等資訊。以下是一個簡單的學生物件的定義:public
 如何解決Python的程式碼的可維護性差錯誤?
Jun 25, 2023 am 11:58 AM
如何解決Python的程式碼的可維護性差錯誤?
Jun 25, 2023 am 11:58 AM
Python作為一門高階程式語言,在軟體開發中得到了廣泛應用。雖然Python有許多優點,但許多Python程式設計師經常面臨的問題是,程式碼的可維護性較差。 Python程式碼的可維護性包括程式碼的易讀性、可擴充性、可重複使用性等面向。在本篇文章中,我們將著重討論如何解決Python程式碼的可維護性差的問題。一、代碼的易讀性代碼可讀性是指代碼的易讀程度,它是代碼可維護性的核
 如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?掃雷遊戲是一款經典的益智類遊戲,它要求玩家根據已知的雷區佈局,在沒有踩到地雷的情況下,揭示所有的方塊。在這篇文章中,我們將介紹如何使用C++來寫一個簡單的掃雷遊戲。首先,我們需要定義一個二維陣列來表示掃雷遊戲的地圖。數組中的每個元素可以是一個結構體,用於儲存方塊的狀態,例如是否揭示、是否有雷等資訊。另外,我們還需要定義
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu






